九張GIF動畫介紹網頁設計史
網頁設計最早被歸類在數位商業設計下,最後終於獨立成為一門專業性非常高的產業,這中間有很多故事,就科技的角度來看,因為網頁設計整合了很多技術,而且往往都是最先進的技術,因此備受科技產業高度的關注,視覺設計師、程式設計師、系統工程師都在網頁設計的角色中扮演了很重要的角色,缺一不可。
這樣的過程對於網頁設計師們來說,是不斷學習的過程,大部分的人都沒有接觸過網頁設計的情況下,很難想像原來網頁設計歷經了這麼多的技術變化,才能演變成為今日的光景。
今日我們分享了一個GIF動畫,透過非常簡單的視覺動畫效果,解釋了這20年間網頁設計如何從石器時代走到今日的太空時代。

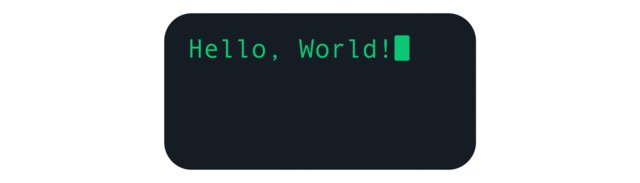
最早的網路世界,瀏覽器是UNIX上的文字瀏覽器,沒有圖片,沒有滑鼠,透過鍵盤才能夠像是閱讀報紙般的瀏覽網路,但這時的網站已經有了超連結的概念

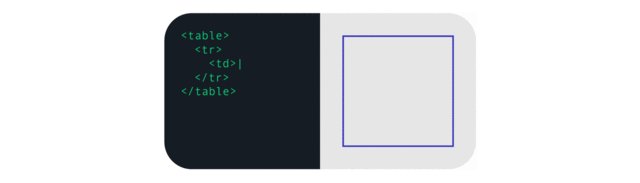
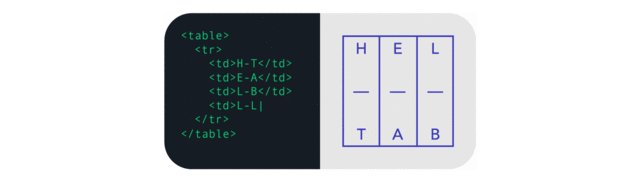
再來,HTML是設計師的新語言,由於簡單易學,也能夠整合圖片、文字與影片等資源,成為網路世界傳遞資訊的重要里程碑

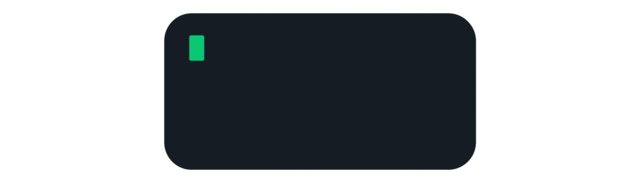
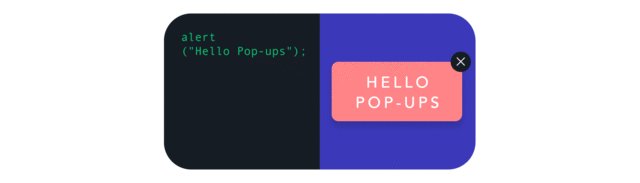
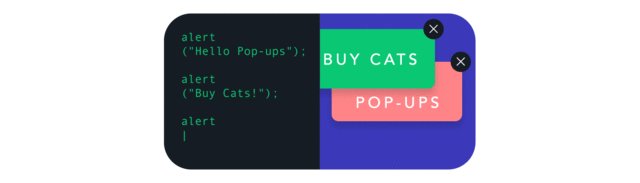
接著Javascript這個古老的技術,能夠讓網站增加新的花樣,與瀏覽者互動、打招呼、留言等,直到今日Javascript仍有重要地位

Flash的推出讓網頁設計進入多媒體時代,即便HTML 5成功取代Flash的地位,但不能否認的是Flash帶來了網路向量視覺動畫的熱潮。

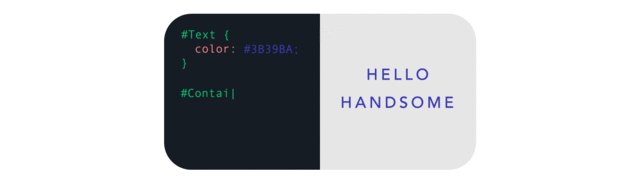
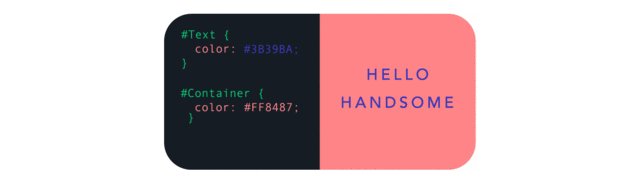
與Flash一同誕生的CSS技術早期仍有很多問題,例如瀏覽器相容性與語法的限制,如今CSS技術十分成熟,也是今日網頁設計師最重要的技能之一。

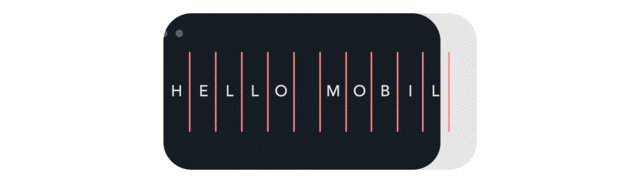
到了2007年史上第一隻iPhone誕生,智慧手機時代來臨,如何用手機觀看網站內容成為一個麻煩,當時的解決方式是製作智慧手機專屬的網站,以行列式的設計風格,放大文字與按鈕,減少圖片的使用,製作出容易瀏覽的網站。

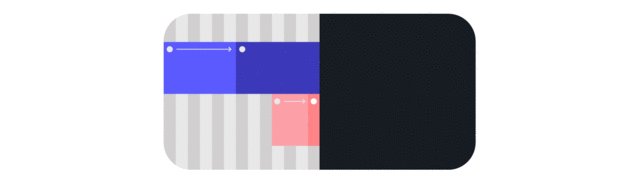
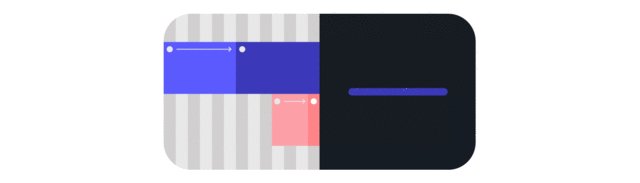
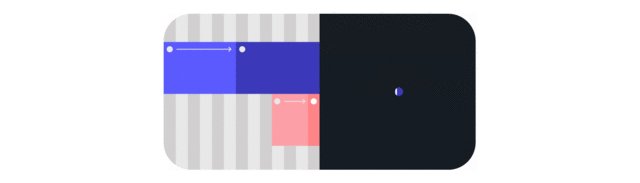
這幾年熱門的響應式網頁設計(自適性網頁設計、RWD),其實早在2010年就有人提出了,能夠配合不同解析度的裝置,透過解析度的判斷,改變網頁的呈現效果。可預期的是隨著智慧手機時代來臨,自適性網頁設計的需求與重要性只會不斷提昇。

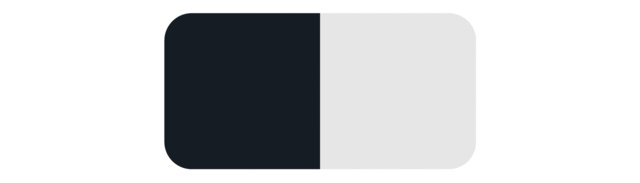
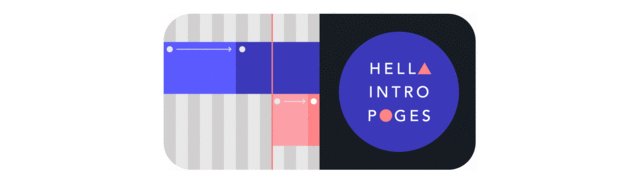
同時,由於Apple iOS的提倡與時代潮流助長,平面化的網頁設計風潮席捲市場。帶點Flash向量風格的動畫,結合了簡易的幾何圖形與文字呈現出來的效果,在所有的裝置上看起來都十分的美觀順暢。
至於未來呢?網頁設計師的夢想是再也沒有瀏覽器的相容性問題,使用者不再因為不同的瀏覽器看到不同的結果與效果。設計的工具要充滿彈性,不同的素材在不同的瀏覽器,都有一樣理想的呈現效果,能夠充分的發揮網頁設計師的理想,而且能夠簡易的與程式設計師、系統工程師的工作整合。
然而這樣的技術還在研發,目前的階段仍然需要不同的技能與技術專長者的努力,才能夠完成一個現代化的網站。
參考來源 https://www.fastcodesign.com/3039402/the-history-of-web-design-explained-in-9-gifs
轉載請註明出處或鏈接