各國響應式網頁設計進展
提昇政府行政效率,是每個國家與政府努力的方向,而網站正是提昇效率的重要建設。隨著行動上網人口的增加,政府的網站也需要符合人民使用手機、使用平板電腦的習慣,因此各國早已經著手計畫將政府網站以響應式網頁設計的方式製作。
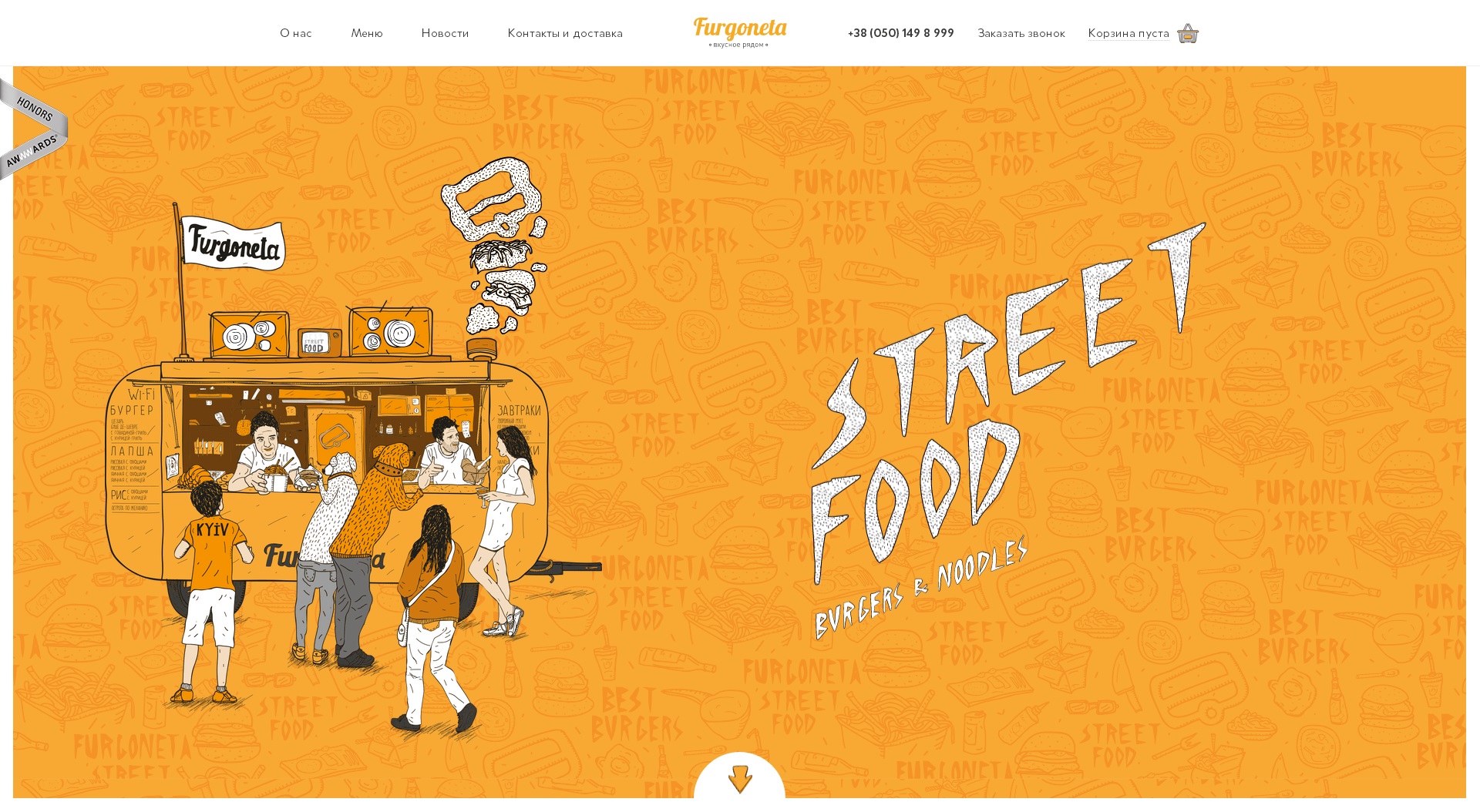
重視視覺設計,創意十足的英國也是積極引進響應式設計的國家之一,他們在更早的2012年期間所發表的”政府數位服務”部落格文章中,就已經開始討論響應式網頁設計的重要,至今大部分的英國重要政府機關,已經採用了新的響應式設計。
.jpg)
美國則於2013年1月份所發表的”數位政府”中,強調響應式網站的重要性,報告中更提到了,已經有一批早期使用者,透過了手機等方式到政府的網站上執行各類公務,政府也應該扮演著科技領導者的角色,讓響應式網站能夠服務更多人。

至於台灣則是於2014年期間,由科技部領軍討論目前政府網站的可用性,並且於2015年3月於行政院網站上首度曝光。新版的首頁提供了更為簡潔的資訊,並與Facebook社群有了緊密的結合,使政府邁向行動數位社群跨出了重要的一步。
政府率先使用響應式網頁設計技術,除了貼近民眾使用網路的真實習慣外,也是呈現政府擁抱科技、樂於採用新科技、積極迅速的正面形象。對於民間企業來說,這些企業價值也十分的重要,因此採用響應式網站,是今後企業網站改版與網站設計的重點。
iWare從2014年底以來,協助多家企業與政府機構規劃、製作響應式網站,累積了豐富的設計經驗,是您著手進行響應式網頁設計、行動網站設計的最佳選擇。
轉載請註明出處或鏈接