漢堡選單蔚為潮流,設計優缺點大分析

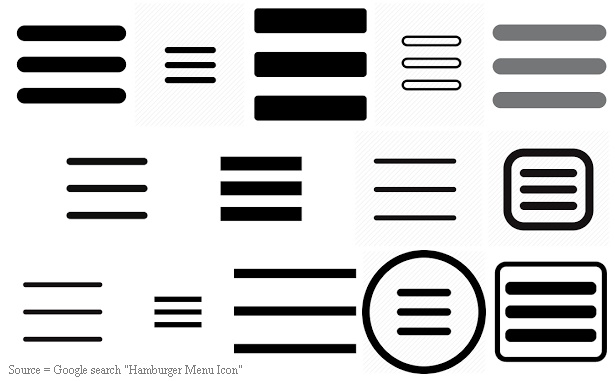
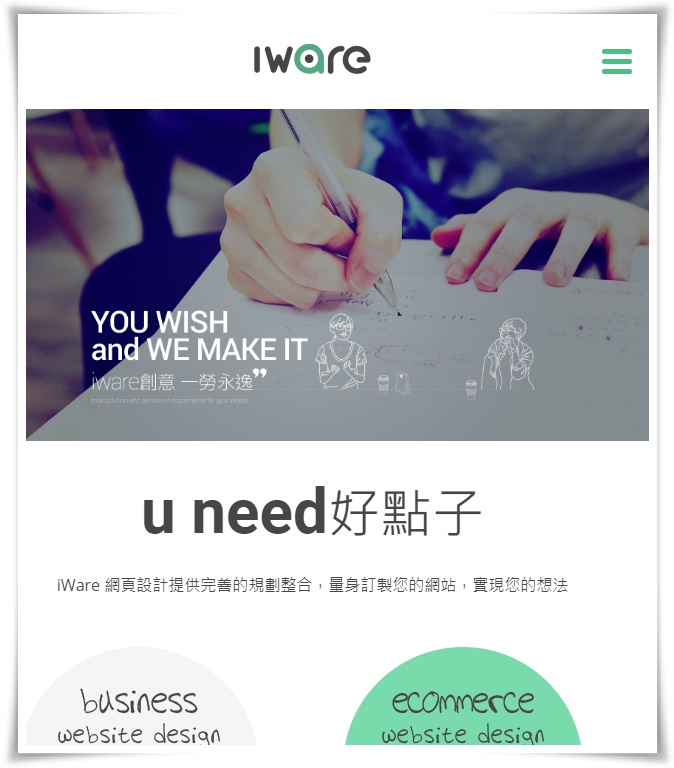
為了避免誤會,說明一下今天談的不是速食餐廳的那個「漢堡」,而是網頁設計中,尤其是智慧型手機近年蔚為主流的「漢堡選單」(Hamburger Menu),他是一個三條水平線構成的簡易按鈕圖示,點擊後就會顯示智慧手機的選單。除了最經典的三條水平橫線外,有時也會出現外框或是顏色變化。
「漢堡選單」按鈕的造型酷似漢堡因此得名,這個設計雖然對智慧手機的用戶可能很熟悉,但對於電腦瀏覽器的用戶卻十分的陌生。雖然「漢堡選單」越來越受到歡迎,就連全力推廣”手機優先”的Google服務介面,不論桌機版本或手機版本,也常常看到「漢堡選單」,但是傳統的文字形階層選單仍然是響應式網頁設計(RWD)的主流,「漢堡選單」並不是一個標準,他究竟有什麼優缺點呢?

漢堡選單的優點
選單設計更彈性
早期的手機網頁選單,必須要使用斗大的文字與圖示,正常的網頁內容受到了很大的擠壓。使用了漢堡選單的設計技術,可以讓正常的網頁訊息更容易曝光,用戶使用智慧手機瀏覽網站,可以看到的不再是斗大的選單與文字,而是接近一般電腦瀏覽器的畫面。
提升內頁面曝光度
傳統的智慧型手機網頁設計的思維,重要的訊息多半放在首頁,內頁不易曝光是一大限制。隨著新一代的響應式網頁設計已經成為主流,一旦偵測到用戶的使用裝置為手機,漢堡選單就會自動出現的設計也很普及。iWare認為點擊漢堡選單後,進入網站的內頁也變得比較容易,站長也可以將用戶比較喜愛的頁面連結拉到選單的頂端,便於用戶更了解網站的內容與服務。
留住好用戶
網站是否能夠留住用戶,良好的導覽與豐富的資訊內容是關鍵。用戶如何順利的在網站找到想要的商品、需要的服務、實用的資訊...這個部分要仰賴網站的導覽介面設計品質,漢堡選單是一個很有潛力的主力/輔助導覽工具。好的用戶往往會樂於多逛逛你的網站,漢堡選單是一個非常不錯的開始。
漢堡選單的缺點
無法理解介面
使用電腦瀏覽器的人,可能從未看過漢堡選單的ICON,這個問題相當普遍。此外,漢堡選單的按鍵設計五花八門,iWare觀察漢堡選單較多用於英語系網站,對於非英語系的網站用戶來說相當陌生,也是一個問題。
難以一覽網站
點擊漢堡選單才會彈跳出選單畫面,但如果沒有點擊呢? 點擊了選單之後,受到智慧手機的畫面限制,只能顯示有限數量的網頁。如何讓選單能夠出現搜尋介面,或是其他更有利的導覽機能,才能改善選單的缺失。
用戶不願嘗試
不少網站站長發現手機的用戶,瀏覽網站時所觀看的頁面數量比起桌上型電腦更少,有一部分的原因是智慧手機用戶普遍較缺少耐心,漢堡選單的價值在於彈性的導覽,但很多用戶可能懶得點擊你的漢堡選單,看完首頁就離開了網站。畢竟,文字的選單還是人們比較熟悉、直覺的選單呈現方式,如何鼓勵透過選單與網站互動,或是改善頁面的內容呈現,都有助於網站留住用戶(減少跳出率)的表現。
「漢堡選單」越來越普及,習慣只是時間問題
在「手機優先」的時代,越來越多桌上型網頁UI界面設計中,看得到跨界使用漢堡選單,這不是單一個現象,連Google與Apple的網頁都已經非常頻繁的看到這樣的設計趨勢。
很快的,人們就會習慣「漢堡選單」的意義與便利性,雖然文字選單還是直覺得多,但多了一個設計方向,設計趨勢也越來越不分電腦與手機,對網頁設計師來說是好的發展。