網頁設計版型重點
不論套版、切版、網頁設計版型都是一個很重要的基礎,因此本次分享了網站設計版型,網頁layout,網站layout的製作者心得。
1.主次分明
在設計一個網頁的頁面上,必然考慮視覺的中心,一些重要的文章和圖片一般可以安排在這個部位,在視覺中心以外的地方就可以安排那些稍微次要的內容,這樣在頁面上就突出了重點,做到了主次有別。
2.大小搭配,相互呼應。
較長的文章或標題,不要編排在一起,要有一定的距離,同樣,較短的文章,也不能編排在一起。
對待圖片的安排也是這樣,要互相錯開,造成大小之間有一定的間隔,這樣可以使頁面錯落有致,避免重心的偏離。
3.圖文並茂,相得益彰。
文字和圖片具有一種相互補充的視覺關係,頁面上文字太多,就顯得沉悶,缺乏生氣。頁面上圖片太多,缺少文字,必然就會減少頁面的資訊容量。
因此,最理想的效果是文字與圖片的密切配合,互為襯托,既能活躍頁面,又使主頁有豐富的內容。
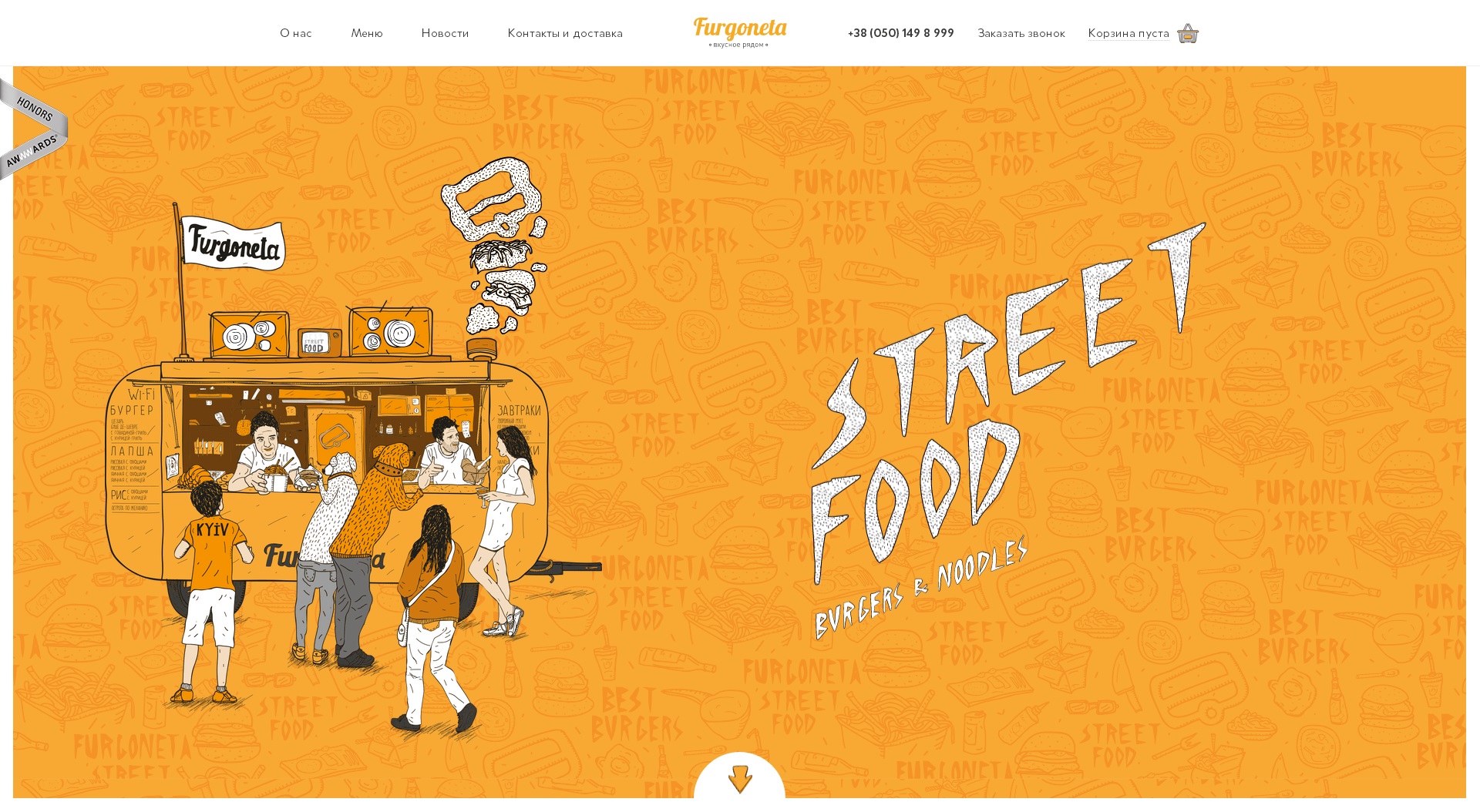
4.網頁色彩搭配
色彩的鮮明性-網頁的色彩要鮮豔,容易引人注目。
色彩的獨特性-要有與眾不同的色彩,使得大家對你的印象強烈。
色彩的合適性-就是說色彩和你表達的內容氣氛相適合。如用粉色系展現女性網站的柔性。
色彩的聯想性-不同色彩會產生不同的聯想,藍色想到天空,黑色想到黑夜,紅色想到喜事等,選擇色彩要和你網頁的內涵相關聯。