響應式網頁設計版型範例-Gridgum

響應式網頁設計(自適性網頁設計、RWD)是今後網頁設計的標準之一,優點不外乎是符合各種智慧手機與平板電腦尺寸所設計,且操作的介面以觸控為主,非傳統的滑鼠導向介面設計,因此廣受各界肯定,全世界的網頁設計師都已經擁抱這樣的趨勢。
不過很多執行網站設計的專案負責人,不知道從何處找到響應式網頁設計範例,一般非從業人員也不易一眼看出來哪個網站是響應式網站,哪些網站是普通的網站,因此我們會很建議專案負責人,應該去響應式網頁設計(自適性網頁設計、RWD)入口,找到適合的範本後,與您的網頁設計公司洽談後續的製作方式。
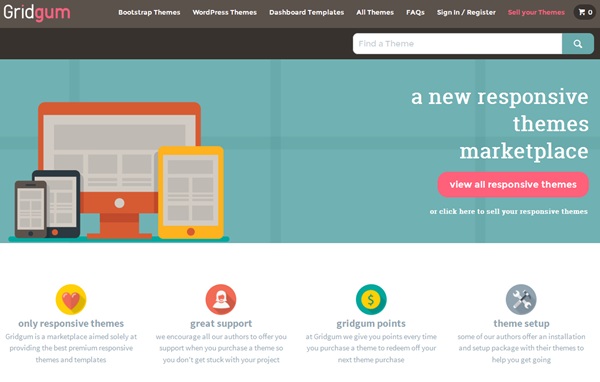
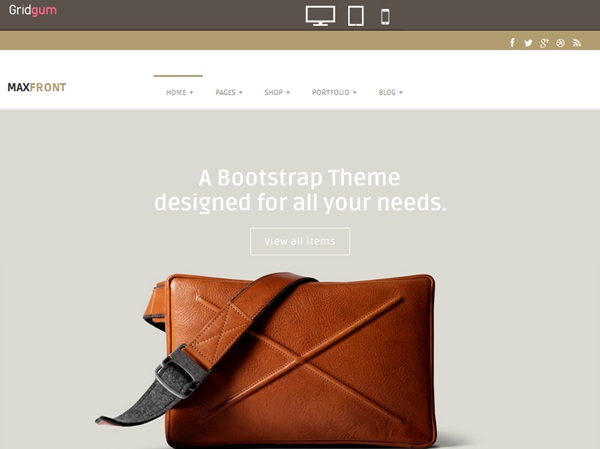
今天與大家介紹的Gridgum網站,就是一個專門以響應式網頁設計版面與範本為主題的網站,進入這個網站,可以找到數百種專業設計師所設計的響應式網頁,您可以選擇預覽或是購買版型,用於日後的網站開發。

Gridgum將響應式網站分為幾個主題:Bootstrap Themes是當今最受到歡迎的自適網站前端框架、WordPress Themes則是歷史悠久的內容管理平台、Dashboard Templates則是以數據統計為主軸的主題。
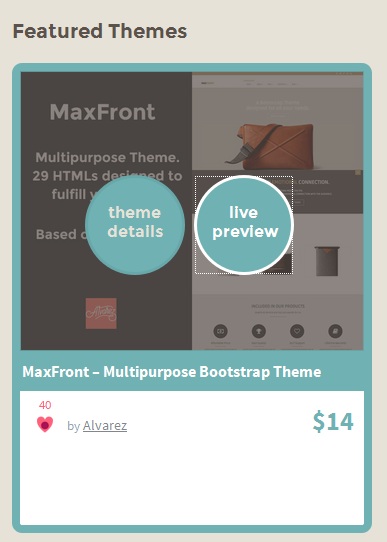
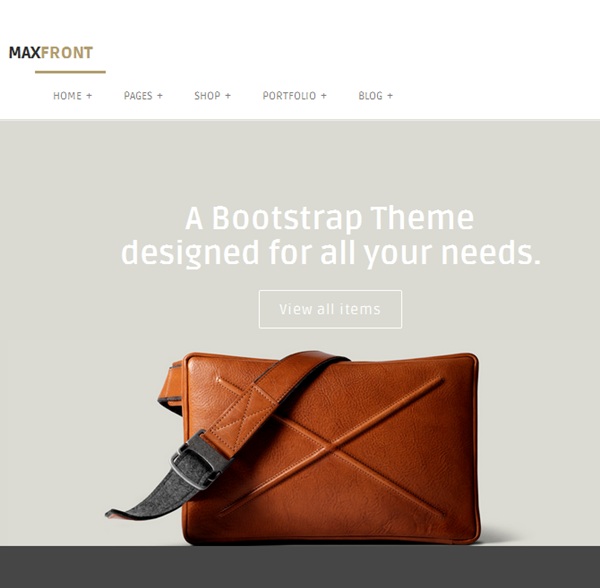
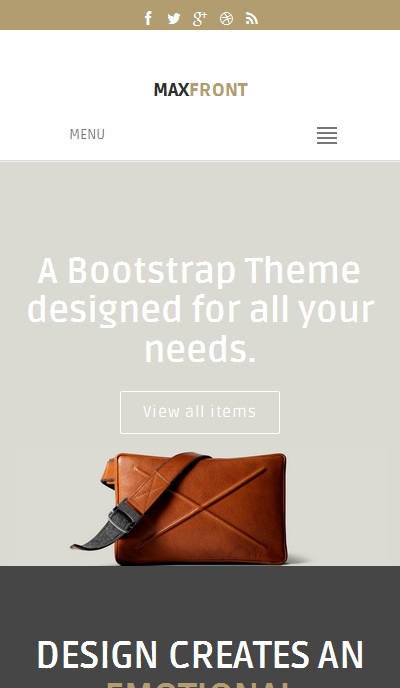
選擇好了主題之後可以進行預覽,畫面的上方分別會出現三個圖案:電腦、平板與手機,分別代表不同的解析度會呈現的畫面效果,一般來說,電腦版本尺寸最大,顯示可以最為完整;平板電腦次之,而智慧手機螢幕最小,因此顯示的內容會比前兩個版本少得許多。



若您找到了喜歡的響應式範本與版型,如果您是有經驗的網頁設計師,自然可以購買範本後加以修改並且套用於您自己的網站上。如果您是網頁專案負責人,而非設計師,先不要急著購買,可以與iWare的網頁設計師洽談後,協助您開發出滿足您所需要的網頁。
https://gridgum.com/
轉載請註明出處或鏈接