視覺錯視概念分享
設計學當中有提到 一種視覺錯視的藝術,今天要和大家分享的就是關於視覺錯視的一些基本的概念 與欣賞
視覺錯視藝術 錯視藝術約於80年代面世,但當中所運用的技巧卻源自中世紀時期,即使Leonardo da Vinci(達芬奇)亦是使用這種繪畫技巧。」
錯視藝術(Optical Illusion Art) 大概是以平面圖的明暗、色彩變化、色彩對比及或透視效果令觀眾產生一種視覺上錯覺的效果,包括點線面體上的錯覺
口語化一點來說,就是一種視覺被騙的知覺反應!
一般來說 這類的設計藝術較為廣泛的應用於平面藝術 與現代街頭藝術 較少應用於網頁設計當中,因為我想客戶應該不願意自己的產品或形象 是這樣用猜的型態來設計 ,從事網頁設計的十幾年經驗中至今也從未遇過有客戶願意有這樣大膽的嘗試。
那麼現在就和大家一起分享一些經典的錯視作品 ,來測驗一下自己的眼睛吧~GO。
1.不可能存在的盒子

埃斯切爾的不可能的盒子:比利時藝術家馬瑟·黑梅克,從荷蘭平面造型藝術家M.C.的一幅畫中吸取靈感,創造了一個不可能存在的盒子的實物模型。
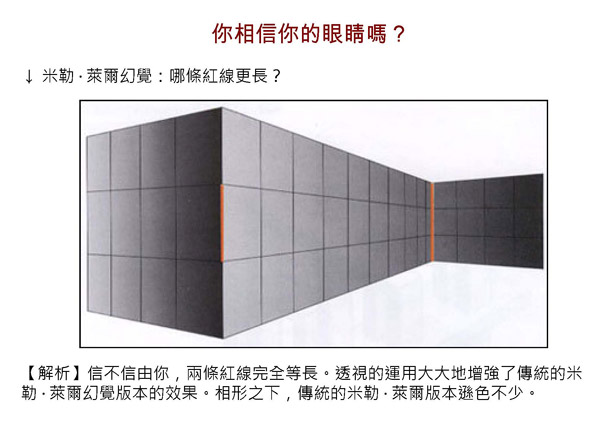
2.你相信你的眼睛嗎?

米勒·萊爾幻覺:哪條紅線更長?
【解析】信不信由你,兩條紅線完全等長。透視的運用大大地增強了傳統的米勒·萊爾幻覺版本的效果。相形之下,傳統的米勒· 萊爾版本遜色不少
3.你看到什麼?

節約時間的暗示:
奇妙的圖形/背景幻覺圖形,由斯坦福心理學家羅杰·謝潑德創作。
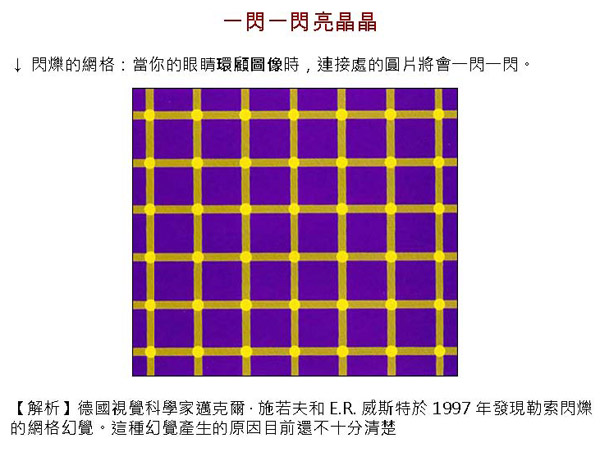
4.一閃一閃亮晶晶

爍的網格:當你的眼睛環顧圖像時,連接處的圓片將會一閃一閃。
【解析】德國視覺科學家邁克爾·施若夫和E.R.威斯特於1997年發現勒索閃爍的網格幻覺。這種幻覺產生的原因目前還不十分清楚
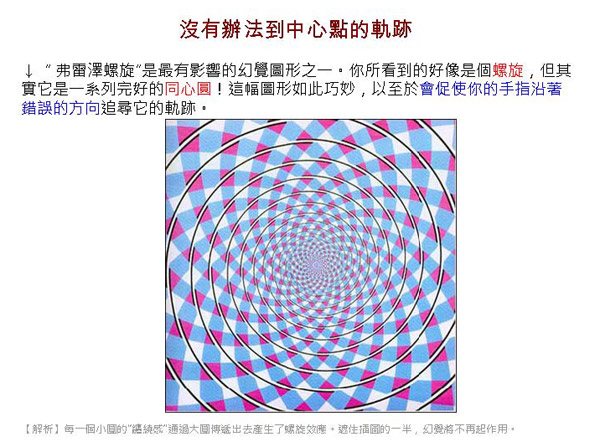
5.沒有辦法到中心點的軌跡

“ 弗雷澤螺旋”是最有影響的幻覺圖形之一。你所看到的好像是個螺旋,但其實它是一系列完好的同心圓!這幅圖形如此巧妙,以至於會促使你的手指沿著錯誤的方向追尋它的軌跡。
【解析】每一個小圓的“纏繞感”通過大圓傳遞出去產生了螺旋效應。遮住插圖的一半,幻覺將不再起作用。
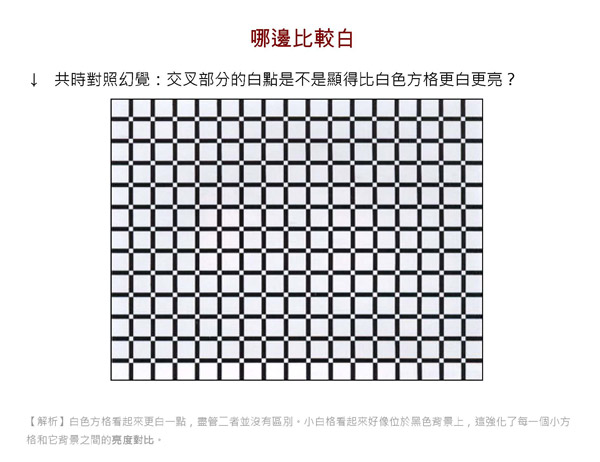
6.哪邊比較白

共時對照幻覺:交叉部分的白點是不是顯得比白色方格更白更亮?
【解析】白色方格看起來更白一點,盡管二者並沒有區別。小白格看起來好像位於黑色背景上,這強化了每一個小方格和它背景之間的亮度對比。
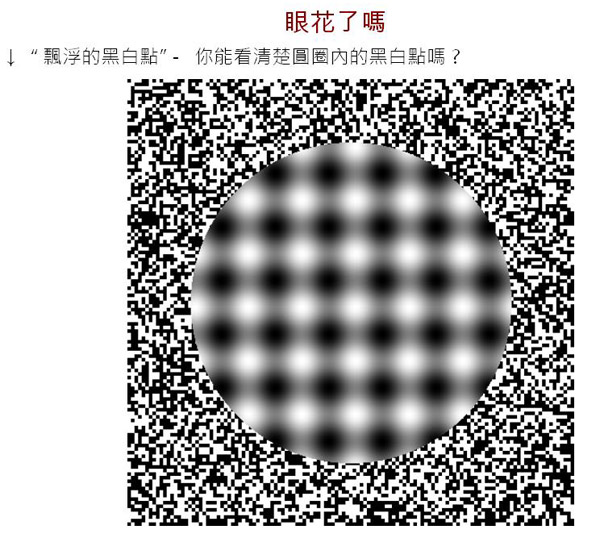
7.眼花了嗎

“飄浮的黑白點” - 你能看清楚圓圈內的黑白點嗎?
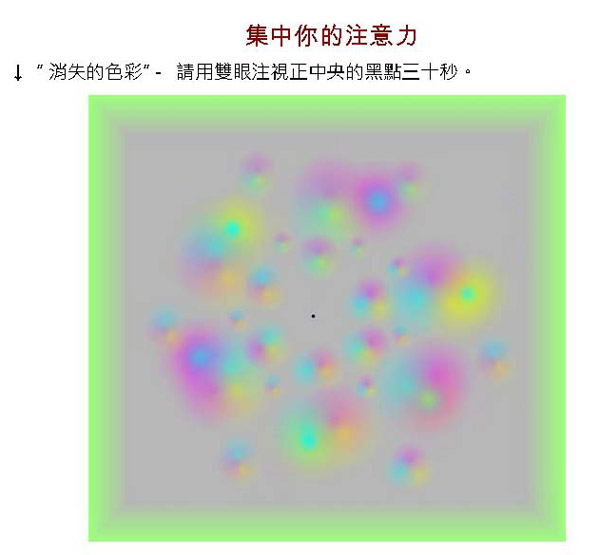
8.集中你的注意力

“消失的色彩”- 請用雙眼注視正中央的黑點三十秒。
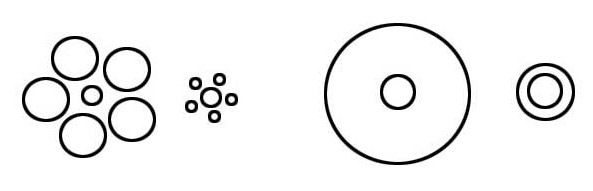
9.誰比較大

同化與對比錯視(illusions of assimilation & contrast)
同化與對比錯視 , 主要是比較兩組同心園其內外圓大小的錯視效果。
10.什麼是圖地反轉, 多義圖形 ?什麼是圖地反轉, 多義圖形 ?
圖與地(Figure-Ground)
所謂圖,是在畫面上看到向前突出的主要形象,所謂地,則為退後的背景。 從生活上來比喻,事情都有賓主之分,「主」就是主題,是被注目的焦點, 而「賓」是背景,是陪襯的。
首先關心這種「圖形」與「背景」分化的是丹麥心理學家魯賓(E.Rubin.1886~1951) ,他把這種當作視覺對象來看的物體,稱為「圖」(Figure),而把包圍「圖」的空間 稱為「地」(Ground)。
圖與地本為心理學上的問題,目前並未完全了解人類如何在平面圖形上來區別圖與地, 不過在圖與地之間仍有一些特徵當作我們判斷的依據。
「圖與地」關係的曖昧而造成的反轉,即稱為「圖地反轉」。由於圖地反轉會造成多重圖像意義,因此有二個意義以上的圖形稱為多義圖形(ambiguous figure) 許多藝術家利用這種視覺效果,製造令人驚奇的效果。
在圖與地的錯視問題中, 以魯賓(Rubin)之杯最有名氣。
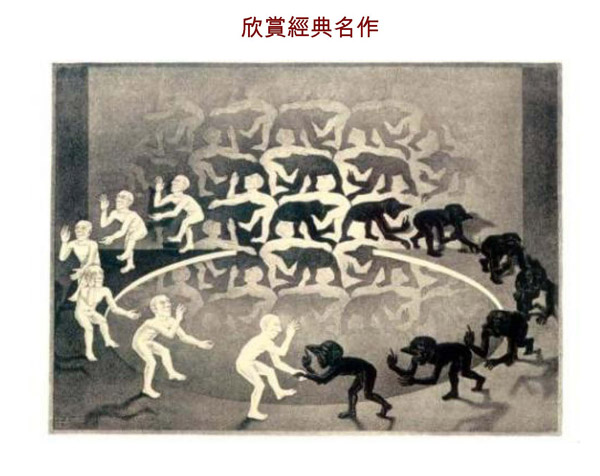
欣賞經典名作