
設計手機版網站的10個注意事項
手機版網站是個趨勢,而且是只會朝著前端邁進的時代趨勢。不過製作的方式與一般傳統的網頁設計有很大的差異,而且也跟企業的產業有很大的關係,以下我們整理出10點注意事項,希望對於設計行動網頁者可以提供更多的概念。
1. 手機版網站的需求是什麼
※ 我要製作全新的網站,同時具備傳統網頁與手機版網頁
※ 我要將原本的網站,製作成傳統網頁與手機網頁兼具的網站
※ 我不想變更原有的網站,而是製作一個額外的手機網站
這三種情況的製作方式有一些出入,因此請與您的網頁設計公司詳細商談設計的需求,對於製作的初期會有很大的幫助
2. 商業的目的為何
手機網站製作目的為何?是希望可以品牌形象優先、促進企業服務商機為優先、還是訊息傳遞為優先?因為行動網頁的版面,比起一般的網頁更有限,因此優先順序很重要。

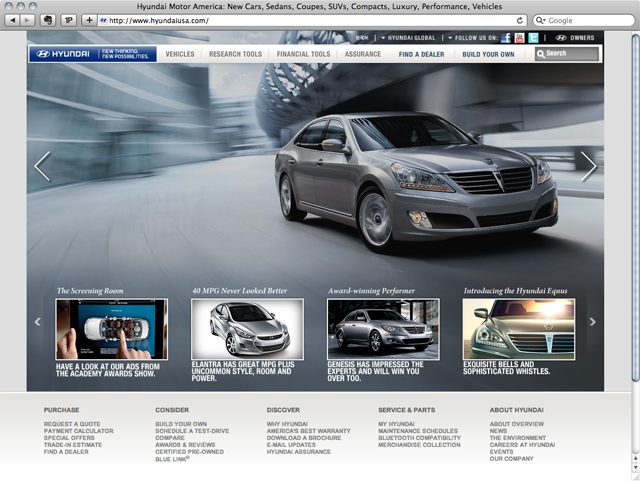
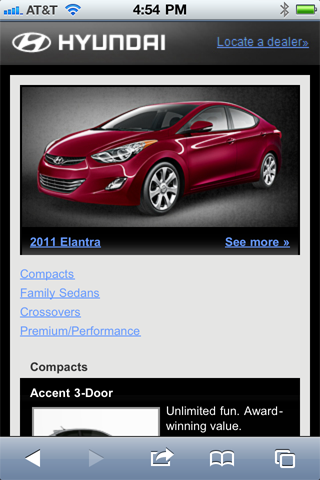
就以現代汽車(Hyundai.com)網站來看,這個網站的傳統網頁是以新車的介紹為主,而各類的說明文件、經銷資訊、客戶服務等選項則是條列於選單上。接著進入網頁版的畫面,可以發現最主要的資訊仍是新車款的照片(經過壓縮)為主,而其餘的選項就消失了。對於該公司而言汽車是最核心的資訊,因此強調圖片為該手機網站的重點。


不同的目的會有取捨的問題,經過企業的內部討論,往往可以得到設計上的共識。

3. 製作前,先閱讀網站的訪客情報
製作手機網頁,最重要的就是滿足手機族群的需求,而手機族群所使用的不同裝備,或多或少的影響了設計者該以什麼樣的工具加以設計。
要判斷訪客透過什麼樣的裝置訪問您的網站,有一些十分強大的追蹤工具,例如Google Analytics,他能夠告訴你有多少人使用手機裝置到了您的網站上觀看資料,而且使用的系統以及瀏覽軟體都能清楚統計,對於行動版網頁設計十分的有助益。
4. 響應式網頁設計(自適性網頁設計、RWD)
回饋式的模式被用於商業與教育界一段時間,簡單來說,具有回饋能力的團體,能夠根據團體的需求進行調整,達到最佳的效能表現。
在手機網頁設計的領域,我們對於響應式網頁設計(自適性網頁設計、RWD)定義為:不論於任何一種裝置上觀看,例如:不同的解析度、不同的瀏覽器、不同的觀看方向...等,都能夠得到正確的解析度,這一點有許多網頁技術都可以做得到,例如CSS與HTML 5都有對於手機網頁的觀看方式加以優化。
5. 簡單是好事,但視覺表現不打折
就跟傳統的網頁設計一樣,網頁的檔案大小,越小越好,到了手機版的行動網站,這個更是重要的關鍵!因為手機的速度不若桌上電腦或筆記電腦,因此設計師都十分重視網頁檔案的大小。
檔案大小的情況也反應到了內容,因為簡單的設計往往可以減少網頁的檔案,因此簡單、精簡的內容一直是手機網頁的設計圭臬。

 不過這不表示簡單的網站就得十分的醜陋,因為現在的CSS3以及HTML 5的進步下,手機版的網頁可以具有動畫呈現、陰影、漸層等視覺效果,在不增加手機運算負擔與檔案大小的情況下,這都是可行的設計技術。
不過這不表示簡單的網站就得十分的醜陋,因為現在的CSS3以及HTML 5的進步下,手機版的網頁可以具有動畫呈現、陰影、漸層等視覺效果,在不增加手機運算負擔與檔案大小的情況下,這都是可行的設計技術。
6. 單行式的手機網站是當今最好的設計
雖然今日的手機尺寸出現了很多變化,但基本上手機的最常用瀏覽模式仍以直立式的為主,因此網頁設計者,應該清楚直式的網頁設計是目前的行動版網頁主流。


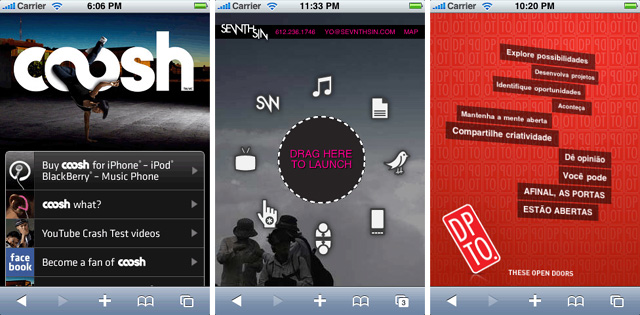
此外,也又不少手機網站擅長使用書籤的技巧,讓直立式的手機版網站,可以藉由書籤的切換達到更多的功能,也是值得設計者參考與學習。
7. 垂直堆疊的選單設計
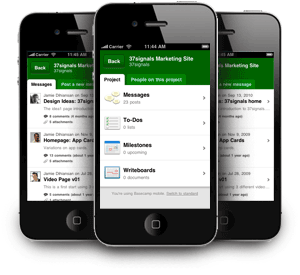
行列式的選單,按下後會將子項目展延,再按一下則會將目錄收回,這樣的垂直堆疊選單的網頁設計看起來十分的老套,但卻是不少大企業與網路使用族群的最愛。


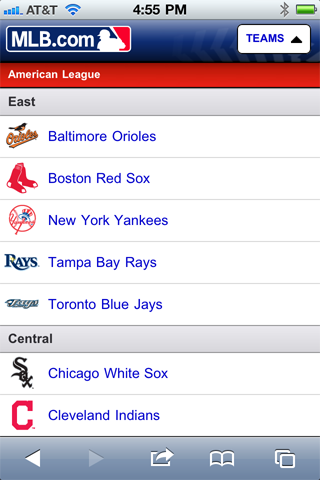
大家可以到以美國大聯盟職棒(mlb.com)的手機網站,看看堆疊選單的網站,是如此的便利與易用。
8. 從「可點選」變成「可觸碰」
過去設計網頁總是以滑鼠為最主要的人機介面,但隨著時代的改變,觸碰式的筆記電腦、桌上電腦甚至是手機、平板電腦等,都已經十分的普及,設計師自然不能用舊有的方式設計行動版的網頁。
過去網頁設計十分愛用,根據滑鼠游標位置判定「滑鼠懸空」功能,在手機版的網頁上是完全無法發揮作用的,影響最大的會是滑鼠經過才會出現的下拉式選單,因此這也是許多企業亟欲製作手機版網頁的主因之一。
9. 加入互動效果
手機使用者往往希望可以看到比桌上電腦、筆記電腦更多的互動視覺效果,讓他們可以在有限的畫面上可以看到目前網頁的變化。舉例來說:按下按鈕的反白效果,或是滑動的視覺頁面都是非常不錯的方式。
此外,也可以設計讀取網頁的畫面,這對於頻寬、速度受限的手機使用者來說,是十分有幫助的設計。
10. 測試你的手機網站
除了透過同事的手機設備加以測試外,比較進階的設計師可以透過申請SDK的方式來測試,或使用各種不同的手機瀏覽模擬器,來驗證您的行動網頁是否符合手機與平板電腦平台。現在很多瀏覽器推出了模擬器的功能,可以省下您不少時間。
來源: http://mashable.com/2011/03/24/mobile-web-design-tips/
iWare網頁設計公司 翻譯






