
2014年網頁設計趨勢
2014年網頁設計的走向,除了我們一貫強調的行動化的網頁設計,視覺設計的新概念:平面化也成為3C產業、網頁設計的潮流。
以下是iWare對於2014年網頁設計的趨勢觀察與分析:
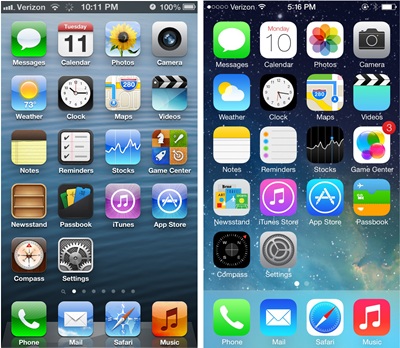
平面化設計

發動平面化設計趨勢的就是Apple蘋果公司,iOS7的介面大幅改變成平面呈現,這樣的趨勢也吹到了網頁設計產業。即使,網頁設計師對於平面化設計,與充滿陰影與漸層的立體化設計仍有爭辯,但根據AddThis的分析,使用了平面化設計的按鈕可以縮小40%的檔案大小,但對於行動網路來說平面化設計優勢不在話下。
捲動畫面與互動

捲動網頁曾經被認為是不友善的設計,但如今透過了網頁程式的技術,您可以在使用者捲動畫面同時提供更多的內容,例如:提供相關的產品,客戶服務的方式,以及優惠等資訊。
回饋式網頁設計持續的發展

舊式網站設計中,電腦版網頁與行動版網頁是分開的,如今透過新的響應式網頁設計(自適性網頁設計、RWD)技術,企業只要維護一個網站,就能同時兼顧到電腦版與行動版的網頁,這是回饋式網頁設計帶來的立即好處。
網站字體加大

行動用戶真的成長非常的快速,企業不想失去行動用戶的市場,設計上也要改變,除了回饋式網頁設計控制版型與尺寸,字體也應該在手機、平板電腦上大到易於閱讀。
滑動式網頁設計特效

去年許多頂尖的視覺設計公司、電影、新聞網站、甚至是蘋果的iPhone5S、iPad Air新產品發表網頁,都使用了這一項技術:只要透過滑鼠的滾輪,就能呈現出驚人的網頁動畫效果,其細緻的變化方式引起了網頁設計師的高度喜愛,雖然設計難度高,可以想見2014年網頁設計將會有越來越多類似的技術。
轉載請註明出處或鏈接






