
用Imgix Pageweight幫你的網站秤重

曾經網路上有個電視購的橋段,主持人賣力的分享電腦的硬碟容量時,「放在多的資料也不會變重」一語脫口而出,被網友當作科技界的玩笑話,現在居然也有公司幫您的網站提供「秤重」服務,究竟是什麼情況呢?
Imgix Pageweight「網站秤重」的服務就是診斷你的網站,是否因為圖片的緣故,導致網站的執行速度變慢。Imgix Pageweight解釋:網頁的開啟速度是評估一個網站的效能的重要關鍵,但是不少網頁設計者沒有留心,所以網站的開啟速度因為圖片過大而變慢,減少了客戶點擊內容的機會。
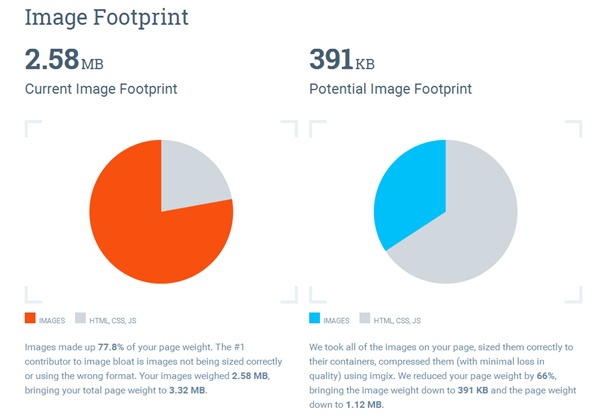
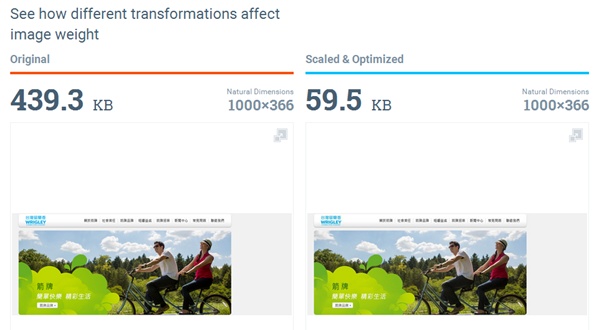
透過Imgix Pageweight的服務,可以用圖像化的方式,分析你的網站的圖片品質,是否還有壓縮的空間,甚至比較壓縮前後的圖片畫質,其實只要肉眼看不出來壓縮前後的品質差異,站在網頁設計公司的立場,會鼓勵大家盡量優化與壓縮網頁的圖片。



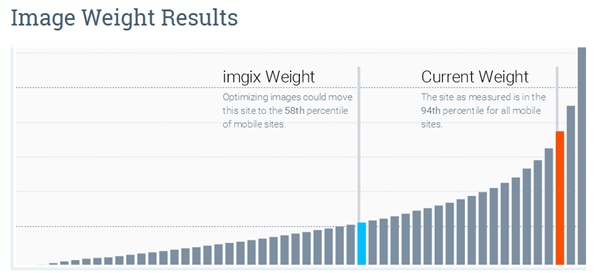
分析的內容別出心裁,有許多網頁設計師可以參考的珍貴情報,例如:優化前後網站可以減少多少大小、與全球網站相比網站的大小排名、網站肥胖圖片排行榜...等,有了這些資訊,要改善網站效能就有了一個明確的方向。
壓縮圖片不僅有提昇效能的優點,還可以節省頻寬,讓更多人可以體驗到網頁高速開啟的服務,減少主機的負擔,對於公司的流量提昇、點閱率提昇、網頁服務品質都有很大的幫助。
當然,追求網站優化是一件持續的工作,所以多多參考不同網站的建議,分析網站的優缺點,才能使網頁設計的品質提昇,達到網站「減重」的效果。
https://pageweight.imgix.com/
(轉載請註明出處iWare網頁設計或鏈接)






