
超簡單入手網頁設計曲線設計軟體Boxy SVG

向量設計軟體是網頁設計師的最愛,他的優點多到數不清:線條靈活、色彩多變、用途廣泛,除了網頁設計外,連印刷工作者都超愛使用向量設計軟體。不過向量設計軟體霸主Illustrator並不便宜,一套商業版本都需要數萬元的授權費用,在辦公室內很難人手一套。
今日要推薦的向量設計軟體,不僅用法近似於Illustrator,能夠安裝於Chrome瀏覽器上,最棒的是完全免費,若工作場合沒有Illustrator,這是一個絕佳的取代方案。


Boxy SVG主要特色
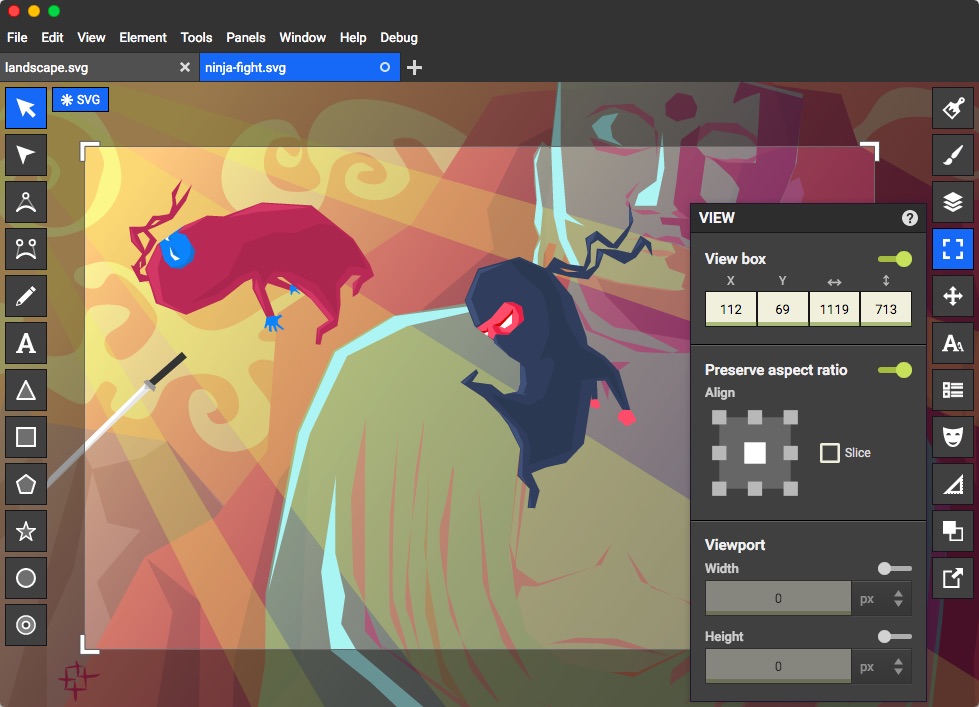
變形不失真:向量的最大好處就是任意變形不失真,很適合用於大圖網頁設計或印刷
物件群組:可自由命令物件群組或拆散群組
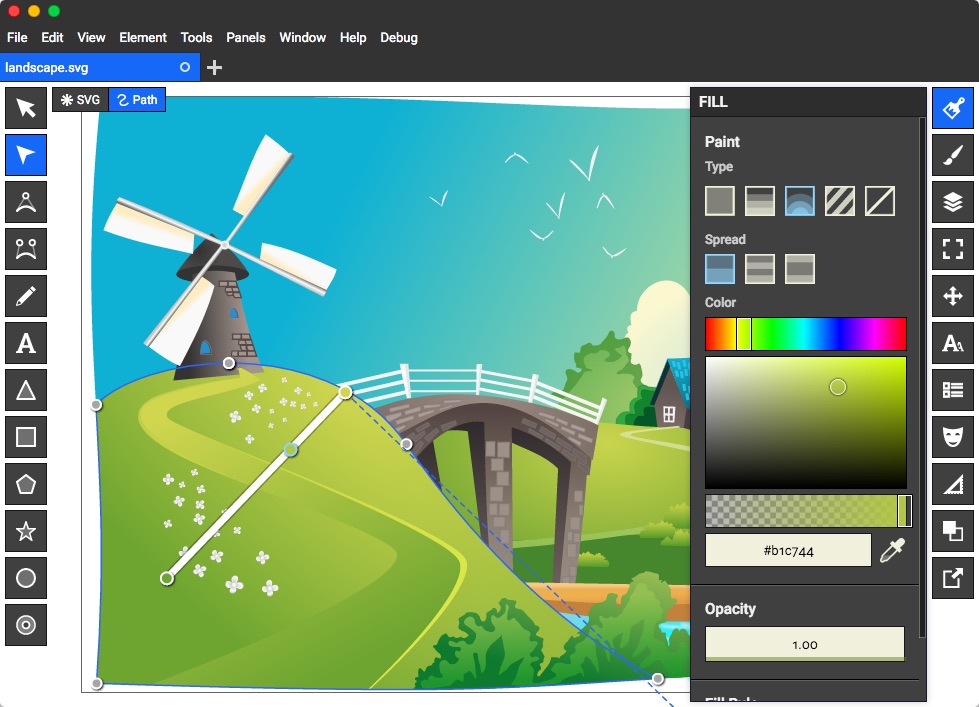
繪圖工具:例如漸層的畫筆、色彩混合器功能完整
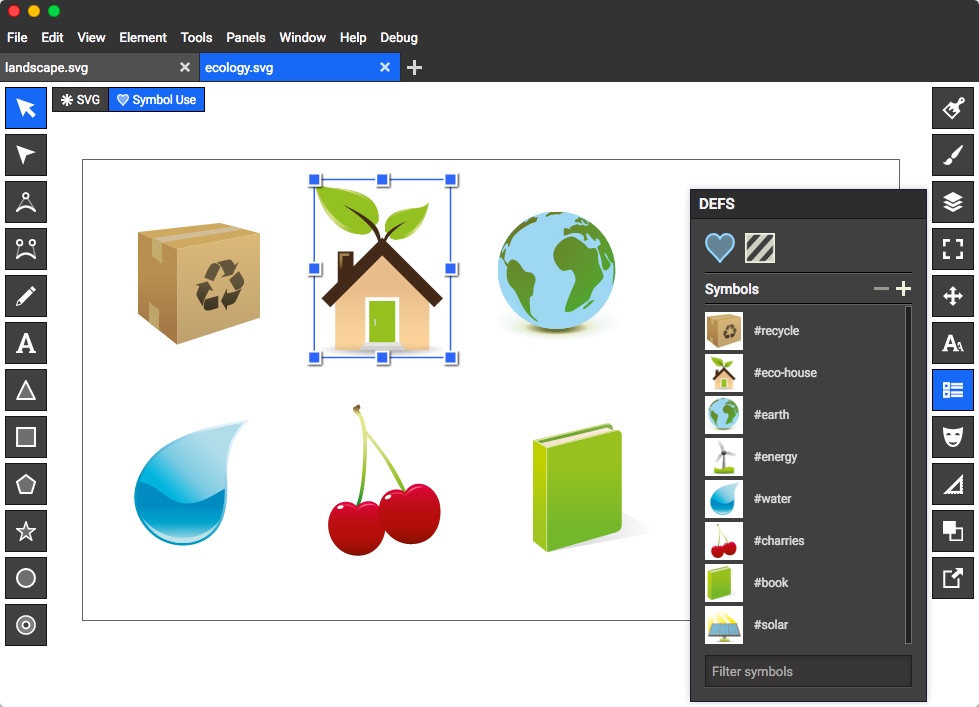
超多符號:來自雲端伺服器的百組符號皆可自由使用
自由路徑:貝氏曲線功能完美的保留呈現
形狀多變:圓、方、不規則、多邊造型都可輕易達成,且可透過節點編輯
支援廣泛:支援Google Font、點陣圖、HTML5相容,當然也能輸出當今最熱門的SVG格式
如果你想練習向量式的繪圖工具,用於網頁設計或設計基礎,應該沒有比Boxy SVG更棒的選擇了。安裝需於Chrome瀏覽器50版本以上,Windows XP與Windows Vista不支援。
https://boxy-svg.com/






