運用「Marvel」製作可互動網頁設計草稿

或許一般人很難置信,其實今日網頁設計師進行網站設計初期,仍相當依賴紙跟筆打草稿呢!例如網頁的格局樣式、版型、想要呈現的風格等,都是可以透過紙筆加以呈現,不過網頁設計的領域越來越不容易用傳統的方式呈現時,「Marvel」就是一個很理想的網頁設計草稿工具了。
「Marvel」英文字面上可以稱之為驚奇的、神奇的事物,近年隨著超級英雄電影電影賣座的「漫威」剛好也是此名。而這個網頁設計草稿工具「Marvel」雖然跟上述的事物毫無關係,但卻很神奇的提供了許多功能,讓具有經驗的設計師可以呈現出細緻可互動的草稿,而沒有經驗的專案負責人,也可以使用他進行溝通。

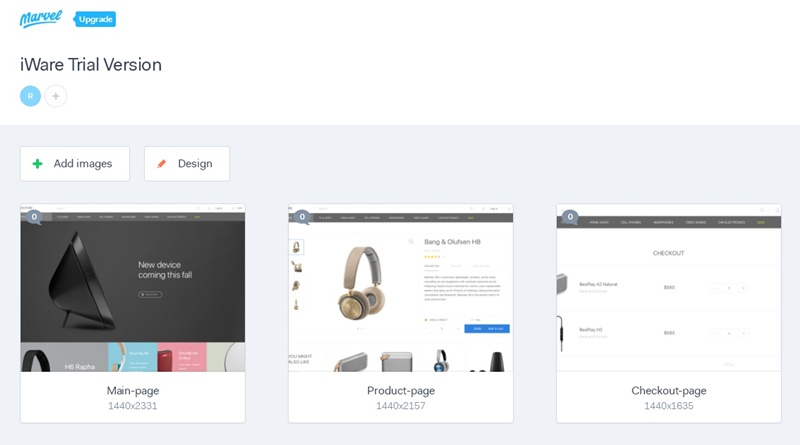
「Marvel」有幾個主要的流程,首先是要將你想要製作的元素,將電腦檔案匯入到帳戶的雲端空間上,你也可以用Google Drive或是Dropbox雲端空間加以連結圖片至帳戶內。接著指定你想要呈現的網頁設計平台:不論是電腦、安卓手機、iPhone手機等,都有制式的尺寸規格可選擇使用。
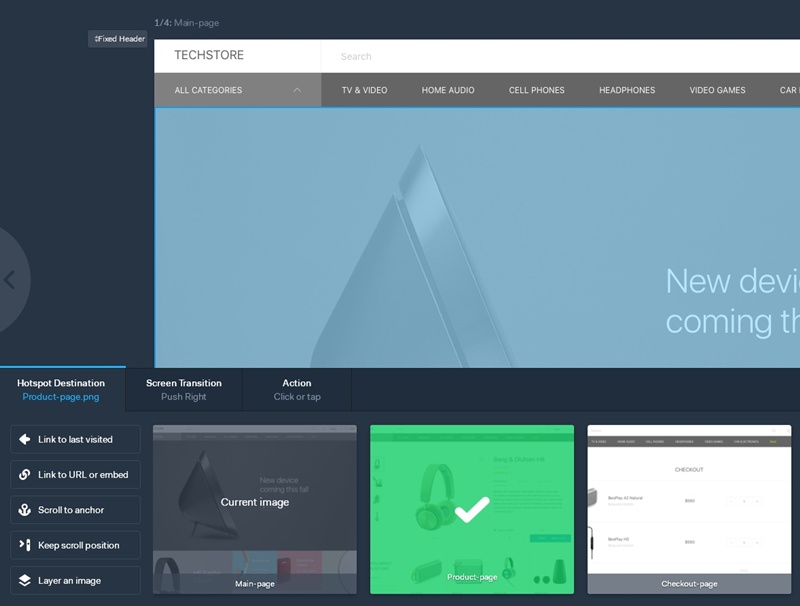
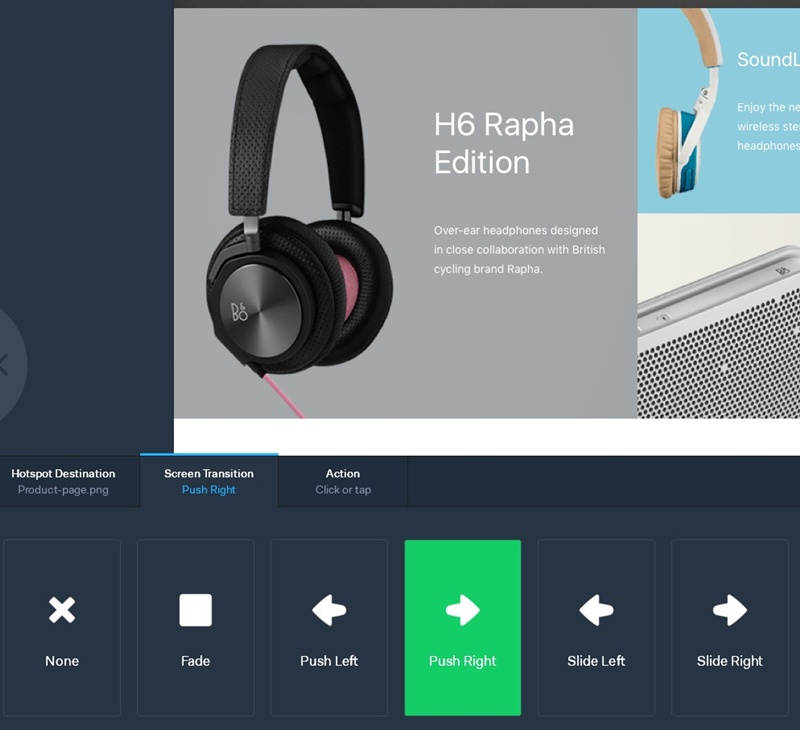
接著進入草稿的流程,也是「Marvel」最重要的網頁設計機能,你可以透過簡易的線稿與圖片拖放匯入的方式,將你的草稿網頁逐漸豐富起來。當你完成了幾個網頁草稿之後,就要開始規劃點擊/互動的流程了,你可以告訴系統當用戶點擊/觸控了頁面之後,會跳入的頁面是哪一面,一個單一網頁可以設計數個點擊區域與點擊目的頁面,甚至可以安排點擊後會呈現的特效等。

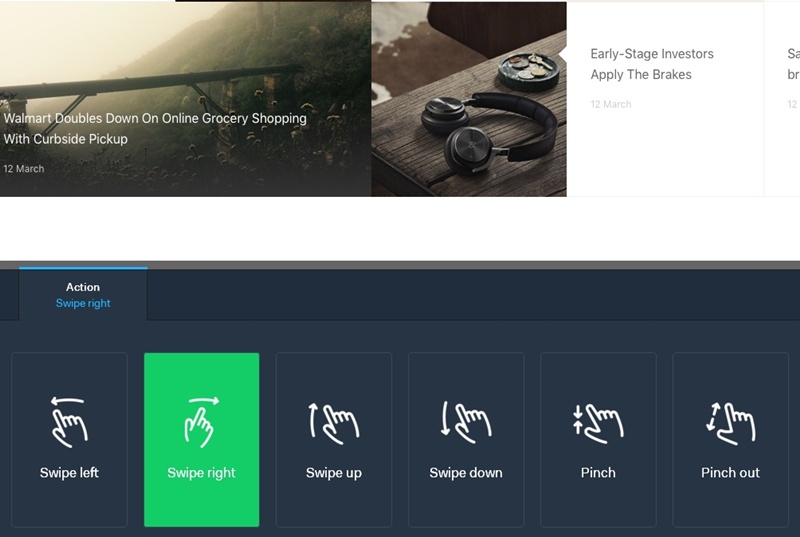
比較不同的是「Marvel」很多功能都是針對智慧手機而設計,因此頁面切換時的特效也可以呈現,或是手機的手勢互動效果等也可以呈現,這是早期網頁設計草稿製作工具不可能做得到的事情,現在都能夠用工具達成。

當草稿設計好之後,你可以透過工具產生出一個URL,將這個URL交付給客戶即可進行溝通,或與不同的工程師共同作業,改善網頁設計品質,或是多人加入一起共同作業、參與意見都是可以達成的。

設計的流程對有經驗的網頁設計師來說「Marvel」用起來會十分的愉快,可以很快的理解裡面的功能後,將有一定程度的互動網頁設計草稿交付給客戶進行討論,客戶也不用自己想像頁面的呈現品質,而是真實的感受到頁面的文字、色彩、格局等。對於非專業人員來說,從頭到尾打草稿其實是有難度的,建議的方式是加入共同編輯一個專案,在草稿上可以添加注記也是參與設計的方法。