
網頁設計構圖美學的兩大要素
構圖一詞是英語COMPOSITION的譯音,為造型藝術的術語。在《辭海》中,談到「構圖」為藝術家為了表現作品的主題思想和美感效果,在一定的空間,安排和處理人、物的關係和位置,把個別或局部的形象組成藝術的整體。在中國傳統繪畫中稱為「章法」或「佈局」。

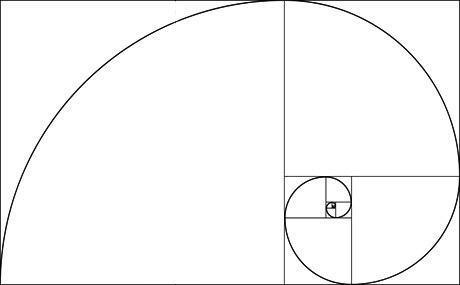
黃金分割
從古希臘人發現黃金分割以來這種比例就被認為是美學的最佳比例而得到廣泛的應用。
黃金分割是造型藝術中的一種分割法則。亦稱黃金分割率,簡稱黃金比例。
它的分割方法為,將某直線段分為兩部分>,使一部分的平方等於另一部分與全體之積,或使一部分對全體之比等於另一部分對這一部分之比。
實踐證明,它的比值約為1.618︰1或1︰0.618,被稱為黃金比。
黃金比最早是由古代希臘人發現的,直到19世紀被歐洲人認為是最美、最諧調的比例。
黃金比廣泛用於造型藝術中,具有美學價值,尤其在工藝美術和工業設計的長和寬的比例(如書籍開本)設計中容易引起美感,故稱為黃金分割。
20世紀中,法國建築師Le科布西埃發現黃金比具有數列的性質。他將其與人體尺寸相結合,提出黃金基準尺方案,並視之為現代建築美的尺度。
法國還產生了名為黃金分割畫派的立體主義畫家集團,專注於形體的比例。

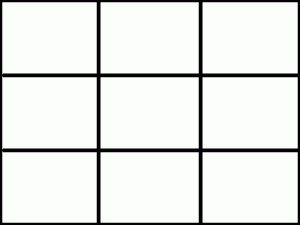
九宮格
九宮格的源頭可是我們中國人發明的一種構圖模式,但巧的是它與黃金分割有著驚人的理論聯繫!
把畫面的上下左右用黃金分割來做出4條線,我們驚奇的發現這就是我國古人所說的九宮格!
人們發現在九宮格的4條線交匯的4個點是人們的視覺最敏感的地方,在國外的攝影理論裡把這4個點稱為「趣味中心」。
顧名思義,被反覆證明的是當主體處於或發佈在這4個點附近最容易得到「眼球」←視覺焦點
黃金分割 原理 及應用
原理1
如圖A:「黃金分割」公式可以從一個正方形來推導,將正方形底邊分成二等分,取中點X,以X為圓心,線段XY為半徑作圓,其與底邊直線的交點為Z點,這樣將正方形延伸為一個比率為5:8的矩形,(Y點即為「黃金分割點」), A:C = B:A = 5:8。
原理2
圖B:通過上述推導我們得到了一個被認為很完美的矩形,連接該矩形左上角和右下角作對角線,然後從右上角向Y』點,作一線段交於對角線,這樣就把矩形分成了三個不同的部分。
現在,在理論上已經完成了黃金分割,下一步就可以將你所要規劃的畫面或圖像大致按照這三個區域去安排,也可以將示意圖翻轉180度或旋轉90度來進行對照。
構圖比例與網頁版型
今天的網頁設計受到了RWD響應式設計的影響下,傳統的構圖相對來說就不是那麼重要,而是如何在各式各樣的裝置上,手機上、電腦上正確顯示出畫面,才是重點。不過即使是網頁設計的版型已經「液態化」,主要的視覺主圖,尤其是首頁的幻燈片主圖的構圖,可能是最直接與用戶溝通的視覺這部分,構圖比例就顯得十分重要。






