
9大常見網頁設計風格和範例

大家來到iWare網頁設計的部落格,最常看什麼樣的內容呢?跟大家說一個秘密,那就是許多人來訪我們網站,都是因為查找各式風格的網站,來到我們的部落格,例如:日式風格、美式風格、韓式風格...
但問題是每個人對於風格的喜好不太一樣,有什麼樣的文化發展,就會有什麽風格的網站,所以怎樣的風格最好?這肯定是沒有一個準的答案。
與其煩惱什麼是最好的風格,不如今天就和iware小編一起看看,網頁設計都有什麽風格吧~

極簡風
越少,越經典“這是不少設計大師遵循的設計風格。
“好的設計,就是儘可能的少”這條原則也同樣適用於網頁設計中。
除非必要的訊息,頁面中每增加一個元素,都會干擾用戶的使用順暢度,甚至成為用戶完成目標任務的阻礙。
極簡設計的優勢,就在於它能最大化節約用戶的時間成本。

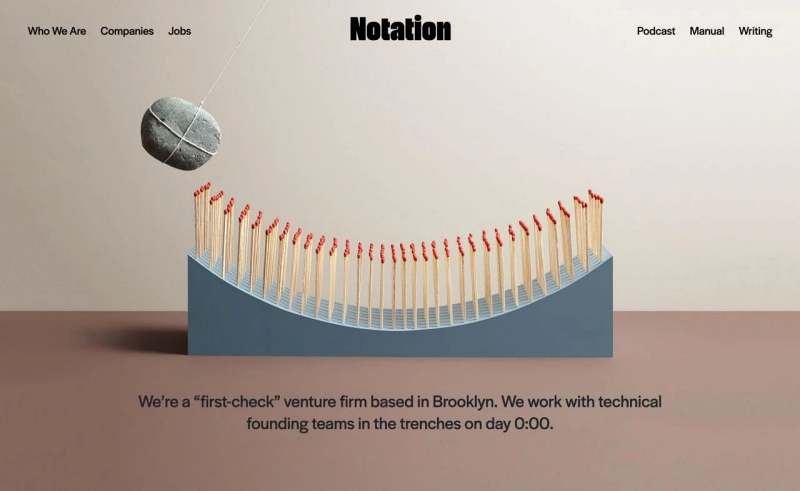
無邊框風
這裏的邊框是指任何類型的裝飾性容器。通過去掉裝飾性的容器,加強基本內容的設計感,提升圖片品質和排版布局,從設計來提升網站的使用品質。
這樣的技巧較少出現於商業網站,教適合應用於設計、創意、藝文、學術性質的網站,可以展現出設計者脫俗的一面。

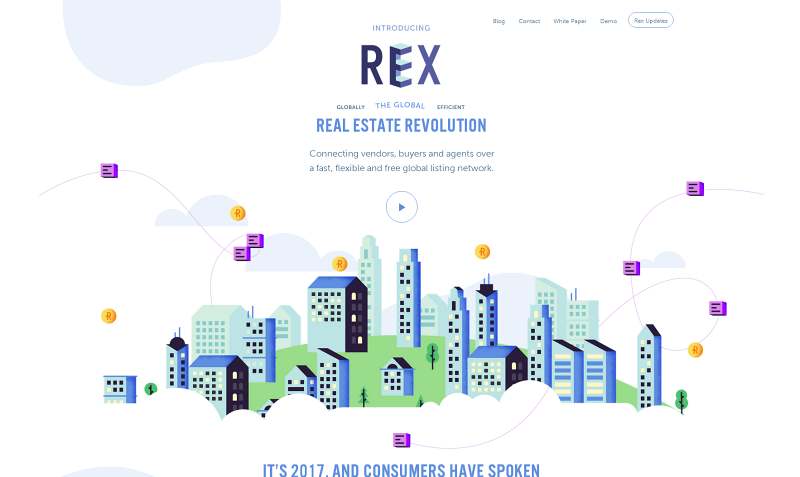
插畫風
看膩了圖庫嗎?換成插畫或許會有出奇好的效果!除了使用大量圖片作為背景或主體元素外,插畫的運用也是一種很好的方式。
網頁Banner可以運用插畫來表達網站主題,同時加上插畫圖標的點綴,使網頁看起來清新有趣,例如近年iWare官網的主要視覺設計上,就大膽地採用了插畫風格的網頁設計。

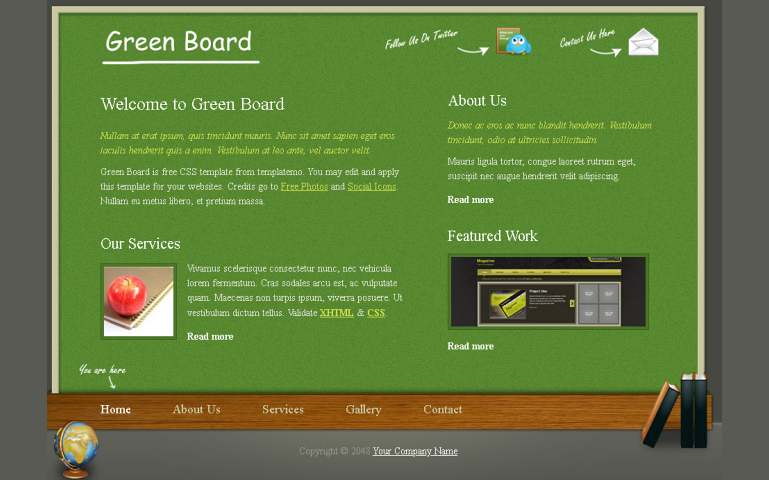
黑板風
這一種風格大多受到教育單位的喜愛,因為每個教師與學生都很熟悉黑板這個教具,雖然黑板風格不是一個常見的風格,但是其經典的使用方式和延伸效果,同樣可以作為網頁設計風格的一項選擇。最常見的運用方式就是將黑板作為背景元素,同時黑板本身的裝飾效果使網站呈現非常時尚。
除了使用黑板以外,我們可以把黑板換成餐桌、辦公桌、藍圖桌、或是其他平面設計的桌面...許多強調復古與經典網站設計都採用了這種風格,將現實場景中的桌面,運用到背景中也是一種視覺設計上的技巧。

扁平風
感謝Apple大力提倡扁平化設計,連帶網頁設計也經常可見到扁平化的風格,它弱化了材質、漸變、陰影,...去除了仿真實世界的圖形元素,這種風格設計可以使畫面顯得更加平滑,網站內容訊息視覺上更容易被注視。
扁平化的介面也是當今APP、網頁遊戲、網頁多媒體的新寵兒,扁平的圖示與圖形更易實現不同尺寸的顯示,是現在網路公司與科技公司較常採用的風格。注意可別把扁平風與點陣風格混唯一談。

3D風格
這裏所說的3D風格不是電子遊戲或虛擬實境提及的3D壞境,而是那些扁平化的基礎上,運用少量3D效果,使整個網頁顯得更加生動的技巧。
如同早期動畫特效,只要加上一些生動的非扁平元素,就能夠創造出立體資訊,提升網站原本欠缺的縱深感,也能夠提升主體視覺吸引力。

分割式設計
一欄式是目前最為主流的網頁設計,但將畫面一分為二甚至是多欄式的分割畫面網頁設計,也佔有一席之地。在網頁設計中,使用新鮮的分割畫面式設計,可以方便呈現不同的訊息,創造對比。
同時劃分有效區域,方便用戶進行快速選擇和視覺聚焦。有時後網站的內容過多,透過分割螢幕畫面的技巧,也能意外的達到聚焦訊息的目的。

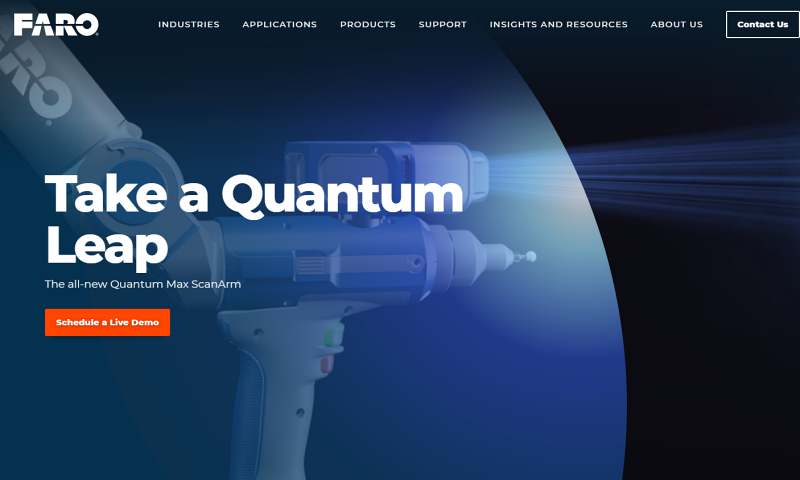
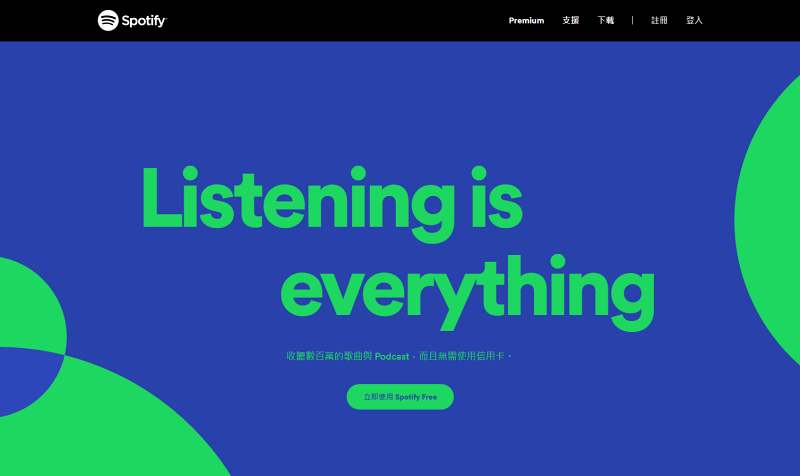
超級頭版
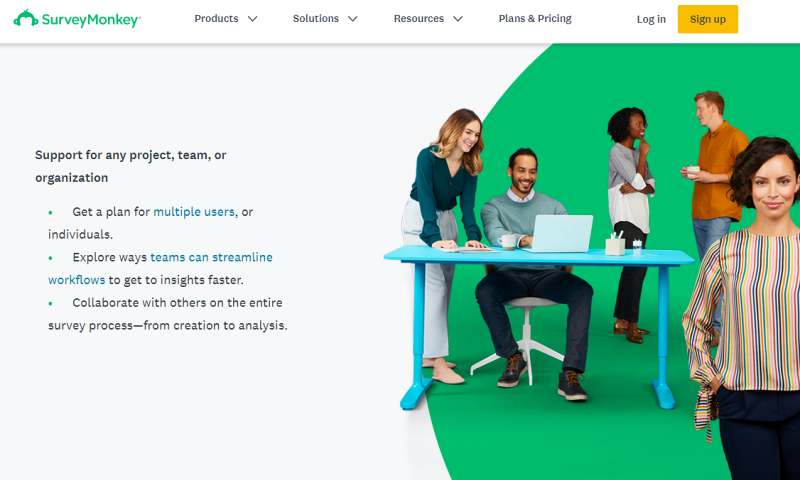
歐美風格的網頁設計師,最喜愛的技巧之一,就是以超級顯眼的頭版呈現於網站的最上方,達到高度聚焦的目的。回顧以往的網頁設計中,輪播幻燈片的效果已經缺少了新鮮感,取而代之的是採用核心區域元素,也就是主題的主題圖或者說是超級頭版。
在首頁上使用尺寸超大、迷人的精美Banner,圖片不做大量的更換,甚至不進行切換,透過級頭版,匯聚了對產品的精華總結,從而將網站最重要的內容、價值、品牌精神展示給用戶。

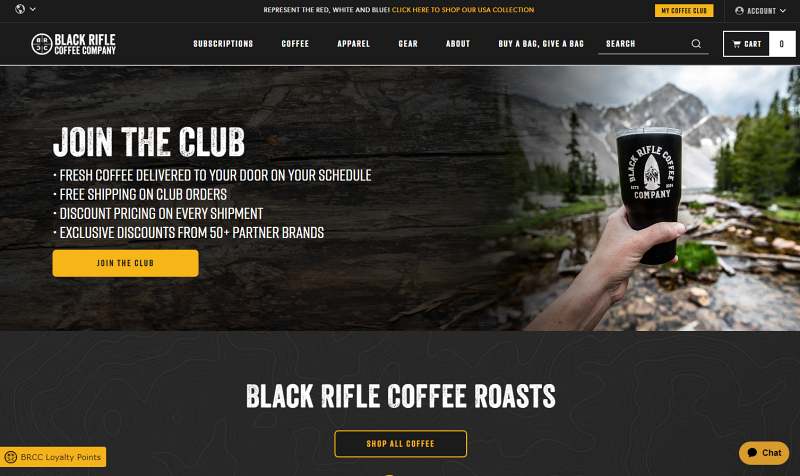
相片與白字搭配
以黑白為基礎的網頁設計算不算一種設計風格,這個答案見仁見智,但是這種方法可以快速製作出色的Banner或者網站卻是不爭的事實,重點是十分美觀也永不退流行。
做法不難,通過照片厚處理進行色彩疊加,同時搭配白色文案,從而形成對比,使文字更加清晰易於傳達。這個技巧的應用非常廣泛,而且不需要太多影像處理技巧,幾乎可以用於所有的網頁設計場合。





