
網頁設計中如何選擇正確的顏色組合並創建更美觀的設計

很多人認為使用色彩是設計師的事情,跟其他職務無關,事實上每個人生活中都與色彩息息相關,而色彩理論是科學、心理學和情感的結合,色彩是視覺設計的基礎元素,不論是書報雜誌、電子媒體甚至是我們每天使用的手機或筆電,都與色彩息息相關。
色彩理論隨著不同世代有不同的演變,但基礎卻早在百年前就已經底定。然而目前設計主流已經朝向數位化發展,設計師的色彩理論,通常也圍繞在數位化設計,重視色彩在數位裝置的表現,達到視覺吸引力和色彩組合之協調為原則。
為什麼你應該關心色彩理論
牛頓讓我們開始使用基於光如何反射一系列顏色的基本色輪。顏色理論和色輪不斷發展,讓我們更多地了解為什麼某些顏色相互補充背後的科學。
熟悉色彩理論,可以幫助您了解設計人的工作,進而提供意見,成就更好的作品。從企業商標到網頁設計,從展會布置到服裝設計,許多商業活動都使用到了色彩,多學一點對你有益無害。
色彩常用術語
在我們深入理論之前,您需要了解以下術語:
原色

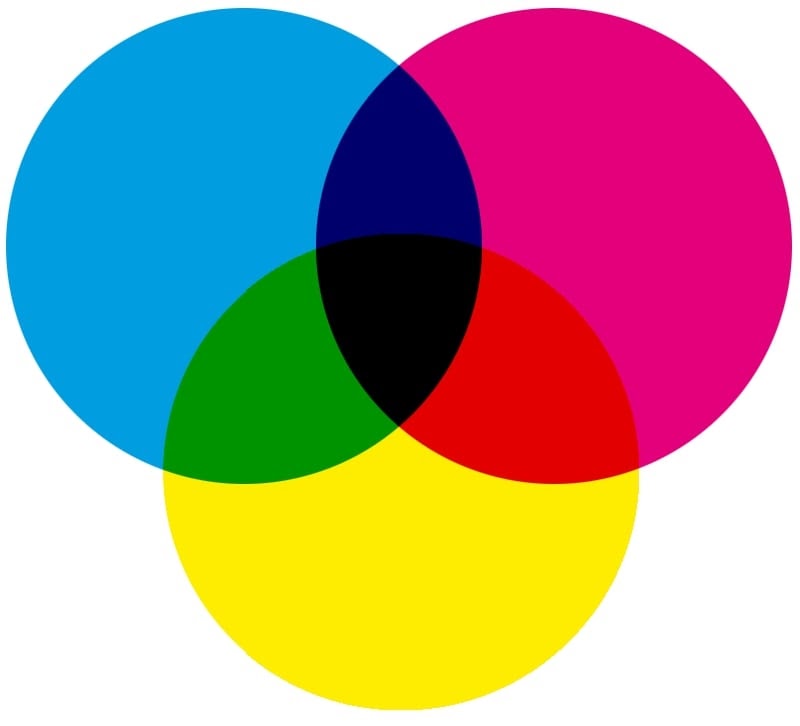
三種原色——洋紅色、青色和黃色——用於創建其他顏色。
傳統上,我們認為紅藍黃三色是原色,但研究表明,洋紅色、青色和黃色更能描述我們對色彩的體驗:CMYK 顏色模型 - 青色、洋紅色、黃色、黑色 - 是基於彩色列印中使用的減色模型。它是減法,因為它從白光中減去了紅色、綠色和藍色。
RGB 和十六進位

如果你有使用過部落格或是網頁的編輯器,相信對這個色彩系統並不陌生,透過 RGB,R代表紅色,G代表綠色,而B代表藍色,運用十六進位值來表示顏色,呈現出24位元彩色(真彩色):每種原色都有256個層次,它們的組合便有256*256*256種顏色。以下列舉一些常見的色彩:
rgb(59, 89, 145) 等於 Facebook 藍色
rgb(0, 0, 0) 等於黑色
rgb(255, 255, 255) 等於白色
但透過十六進位,顏色系統將每個值轉換為十六進位(以16 為基數)表示,如下所示:
#3b599b 等於 Facebook 藍色
#000000 等於黑色
#ffffff 等於白色
熱和冷(Warm and Cold)

再來是比較心理學的色彩基礎,或許大家有聽過「顏色」也有冷暖之分,在色彩應用上,每一種都可以分為暖色或冷色。
暖色包含更多的紅色和黃色。在色彩心理學中可以喚起溫暖和激情的感覺,或是積極提醒與勇於挑戰的訊息,在我們所處的社會上,紅色經常用於錯誤消息中。
與暖色相對的色彩就是冷色,包含更多的藍色,讓人聯想到寒冷的氣候、冰、水、寒冷、夜間,它們可以帶有孤獨、寒冷和恐懼的內涵。因為冷色不那麽具有積極性,它們也可以讓人舒緩,例如我們最常使用的Windows作業系統,基色一直以來都是藍色的。
色溫(Temperature)
增加圖像的溫度意味著增加其橙色級別。它通常使圖像看起來更溫暖和更快樂,類似於當太陽將橙色的光芒投射在它上面時世界看起來更快樂。相比之下,降低圖像的溫度會使其看起來更冷且不那麽吸引人,就像陰天一樣。
色溫與我們的生活息息相關,舉例來說,購買燈泡的時候常常會以黃光、白光加以區分,其實黃光的色溫是,白光的色溫是,在室內設計的情境下可以活用搭配。此外高階的電腦螢幕多半都提供色溫控制設定,有一些設定可能不會直接明講色溫這種專業名詞,而是使用比較通俗的模式稱呼,例如:正常模式、劇院模式、閱讀模式等方式稱呼之。
明色調和暗色調(Tint & Shade)
您將白色添加到顏色,以創建色調並添加黑色以創建色調。色調和陰影讓您可以通過將不同級別的白色和黑色添加到基色來創建單色配色方案。
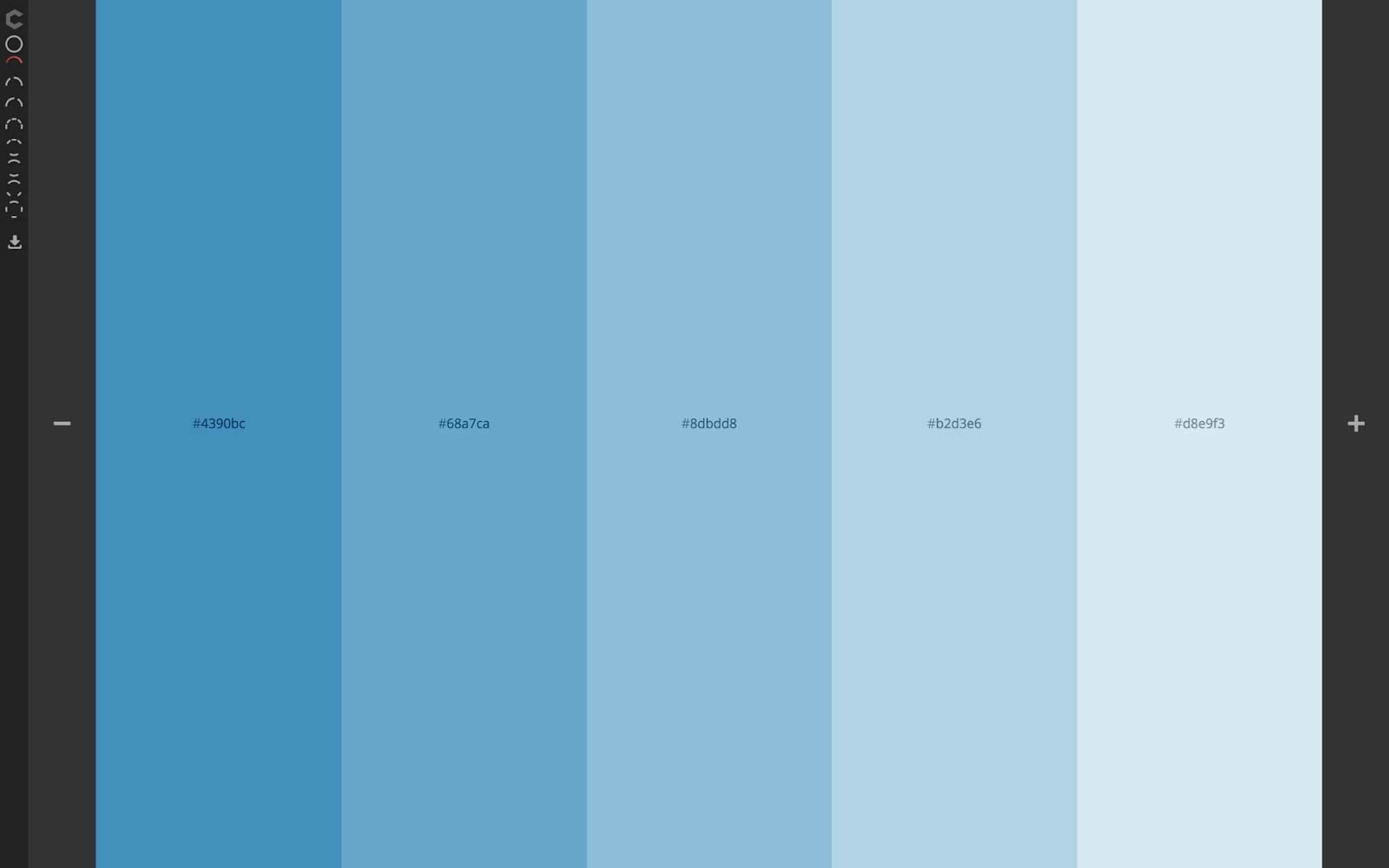
例如,如果您的基色是#8dbdd8(淺藍色),如下圖所示,您可以通過選擇兩種色調(兩種較亮的藍色)和兩種色調(兩種較深的藍色)來創建單色方案。

基於 #8dbdd8 構建的單色配色方案COLOURCODE。
色相、飽和度、明度(Hue, Saturation, Lightness)
色相定義了一種顏色可以被描述為與紅色、橙色、黃色、綠色、藍色、靛藍和紫色(彩虹的顏色)相似或不同的程度。因此,當您將一種顏色描述為「藍綠色」時,您就是根據兩種色調來定義它。
飽和度描述顏色的強度。增加飽和度會使顏色更豐富和更暗,而降低飽和度會使它看起來褪色和更亮。當我們說「淺藍色」或「深綠色」時,我們描述的是飽和度的變化。
明度,也稱為明值或色調,定義了與純白色相比顏色的感知亮度。
HSL 配色方案。改編自「孟塞爾系統」。通過 Commons 在 CC BY-SA 3.0 下獲得許可。
.jpg)
色輪
.jpg)
一個基本色輪包含用於創建配色方案的 12 種標準顏色。餅圖的每一片代表一系列顏色,可以通過不同的飽和度、色調、色調、陰影和相鄰顏色的混合來實現。的色彩組合(例如,黃色,橙色,紅橙色)從混合基色相(黃色和橙色或紅色和橙色)的等量的結果。
紅色、黃色和藍色是原色。紫色、橙色和綠色是次要顏色。其他一切都是第三色——原色和二次色的混合。





