
如何選擇顏色組合併建立更美觀的網頁設計
色彩理論的定義各不相同,但網設計師的色彩理論通常是指色彩混合的實際指導方針和導致視覺吸引力和和諧色彩組合的原則。
熟悉色彩理論的原理可以幫助您完成從徽標建立到網頁設計的所有工作。
為了幫助您學習色彩理論,我們將其分解為以下主題:
詞彙:從色調到飽和度再到暖色等等——我們將介紹設計師在談論顏色時使用的術語
色輪:可視化顏色之間關係的強大工具
配色方案:如何使用色輪來選擇你的配色方案
工具和資源:幫助您掌握色彩設計的應用程式和指南
為什麼你應該關心色彩理論
色彩理論是科學、心理學和情感的結合——使色彩成為設計中一個非常強大的方面。
艾薩克·牛頓爵士讓我們開始使用基於光如何反射一系列顏色的基本色輪。顏色理論和色輪不斷發展,讓我們更多地了解為什麼某些顏色相互補充背後的科學。
隨著時間的推移,色彩心理學也影響了設計。文化、歷史和情感因素的結合會影響人們看到不同顏色時的感受。
當你學習色彩理論時,你會用科學和心理學原理武裝自己,幫助你喚起目標受眾的情感和反應。
顏色的詞彙
在我們深入理論之前,您需要了解以下術語:
原色

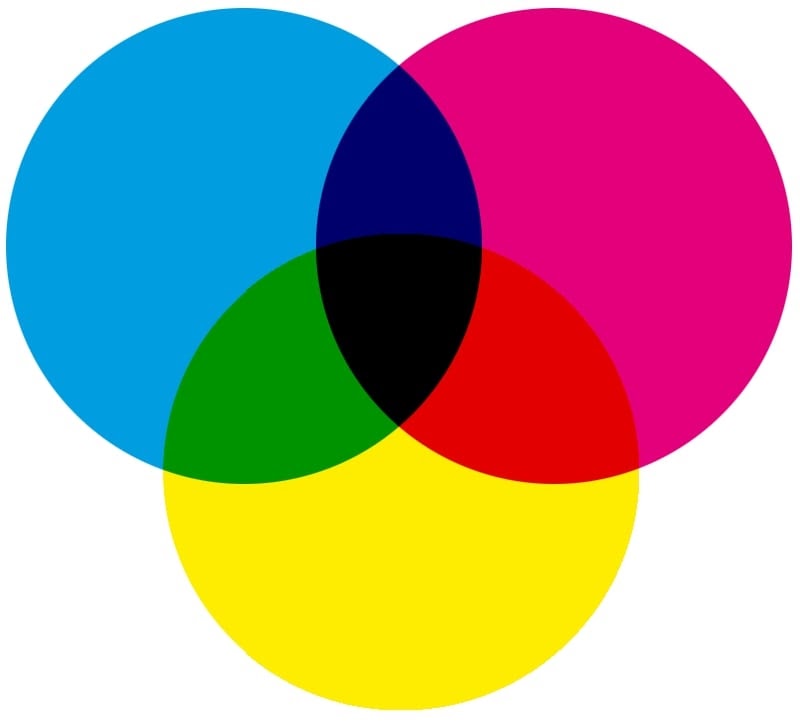
三種原色——品紅色、青色和黃色——用於建立其他顏色。
原色是所有其他色調的基礎。人類感知三種基本顏色:洋紅色、青色和黃色。我們看到的每一種其他顏色都是由這三種顏色的不同數量、亮度、色調和陰影的組合組成的。
傳統上,我們認為紅色、藍色和黃色是原色,但研究表明,品紅色、青色和黃色更能描述我們對色彩的體驗。如果這些顏色引發了因缺乏洋紅色墨水而導致印表機錯誤的記憶,那麼您並不孤單。CMYK 顏色模型 - 青色、品紅色、黃色、鍵(黑色) - 是基於彩色列印中使用的減色模型。它是減法,因為它從白光中減去了紅色、綠色和藍色。
RGB 和十六進位

紅色、綠色和藍色用於建立其他顏色。
在網絡上,我們使用 RGB(紅-綠-藍)和十六進位值來表示顏色。RGB 是一種加色模型——顏色是通過將彩色光添加到黑色來建立的。
RGB 顏色系統將所有顏色定義為三個不同值的組合:一種特定的紅色、另一種綠色和另一種藍色。所以:
rgb(59, 89, 145) 等於 Facebook 藍色
rgb(0, 0, 0) 等於黑色
rgb(255, 255, 255) 等於白色
十六進位顏色系統將每個值轉換為十六進位(以16 為基數)表示,如下所示:
#3b599b 等於 Facebook 藍色
#000000 等於黑色
#ffffff 等於白色
每兩個字符代表一個顏色值,所以對於 Facebook blue,紅色調為 3b,綠色為 59,9b 為藍色。
熱和冷

冷色和暖色
顏色也有「暖色」,每一種都可以分為暖色或冷色。
暖色包含更多的紅色和黃色。他們可以在設計中喚起溫暖和激情的感覺。他們也會覺得非常有侵略性和大膽——這就是為什麼紅色經常用於錯誤訊息中。
冷色包含更多的藍色,讓人聯想到寒冷的氣候、冰、冬天、水、夜間、死亡和悲傷。它們可以帶有孤獨、寒冷和恐懼的內涵。更積極的一面是,因為冷色不那麼具有侵略性,它們也可以讓人舒緩——想想藍天或海灘上平靜的藍色海水。
色溫
增加圖像的溫度意味著增加其橙色級別。它通常使圖像看起來更溫暖和更快樂,類似於當太陽將橙色的光芒投射在它上面時世界看起來更快樂。相比之下,降低圖像的溫度會使其看起來更冷且不那麼吸引人,就像陰天一樣。
色調和色調
您將白色添加到顏色以創立色調並添加黑色以建立陰影。色調和陰影讓您可以通過將不同級別的白色和黑色添加到基色來創建單色配色方案。
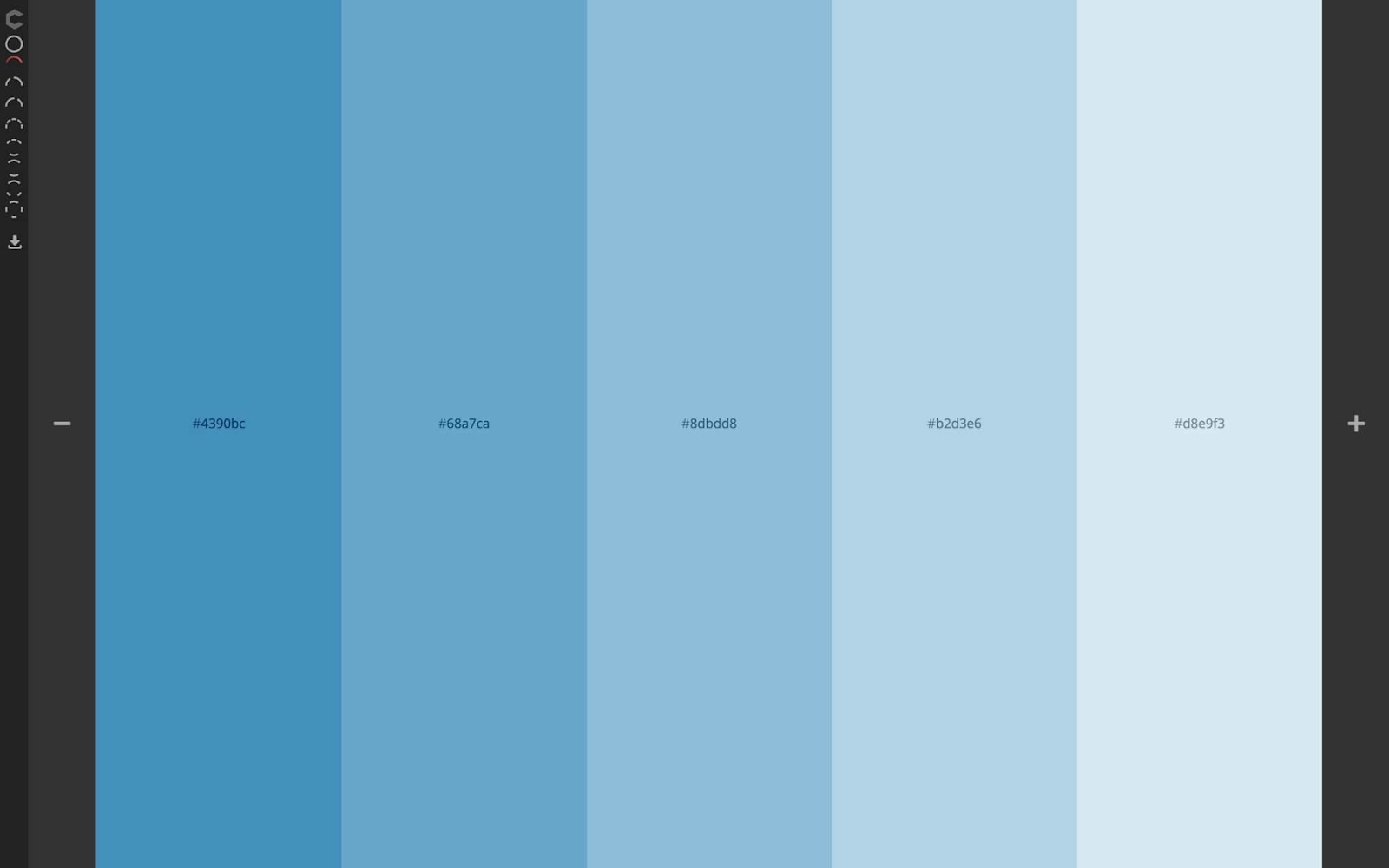
例如,如果您的基色是#8dbdd8(淺藍色),如下圖所示,您可以通過選擇兩種色調(兩種較亮的藍色)和兩種色調(兩種較深的藍色)來創建單色方案。

基於 #8dbdd8 構建的單色配色方案COLOURCODE。
飽和度、色調和亮度
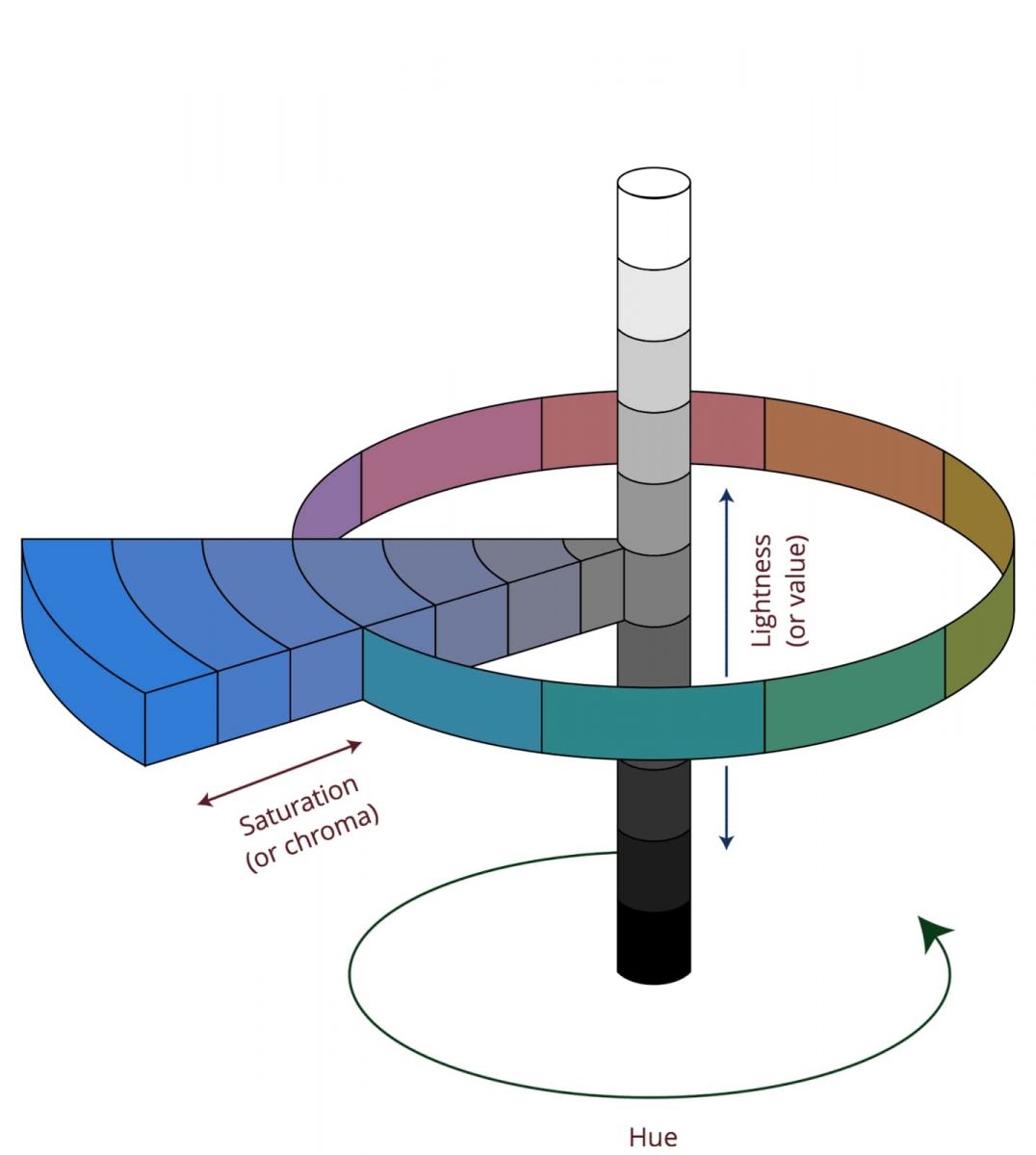
飽和度描述顏色的強度。增加飽和度會使顏色更豐富和更暗,而降低飽和度會使它看起來褪色和更亮。當我們說「淺藍色」或「深綠色」時,我們描述的是飽和度的變化。
色調定義了一種顏色可以被描述為與紅色、橙色、黃色、綠色、藍色、靛藍和紫色(彩虹的顏色)相似或不同的程度。因此,當您將一種顏色描述為「藍綠色」時,您就是根據兩種色調來定義它。
亮度,也稱為值或色調,定義了與純白色相比顏色的感知亮度。
HSL 配色方案。改編自「孟塞爾系統」。通過 Commons 在 CC BY-SA 3.0 下獲得許可。

色輪

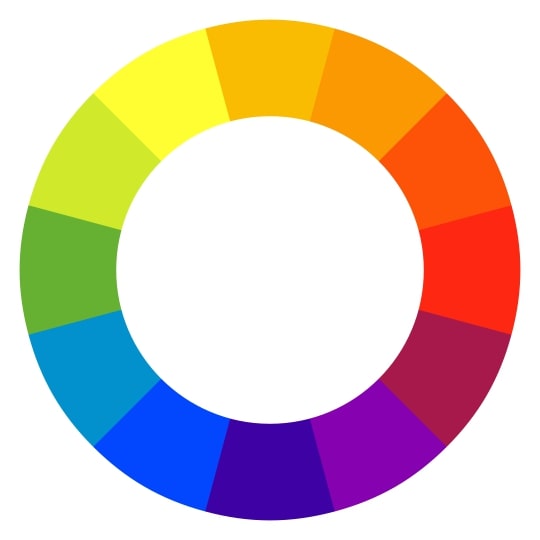
色輪。
一個基本色輪包含用於創建配色方案的 12 種標準顏色。餅圖的每一片代表一系列顏色,可以通過不同的飽和度、色調、色調、陰影和相鄰顏色的混合來實現。的色彩組合(例如,黃色,橙色,紅橙色)從混合基色相(黃色和橙色或紅色和橙色)的等量的結果。
紅色、黃色和藍色是原色。紫色、橙色和綠色是次要顏色。其他一切都是第三色——原色和二次色的混合。
設計使用色輪選擇五種配色方案之一。
5種配色方案
設計師通過配對色輪中的多個顏色系列來建立配色方案。當您使用以下建立顏色和諧的圖案之一時,此方法效果最佳。
1. 單色

單色配色方案由單一基色的各種色調、陰影和飽和度組成。它們非常有凝聚力,但冒著變得單調的風險。
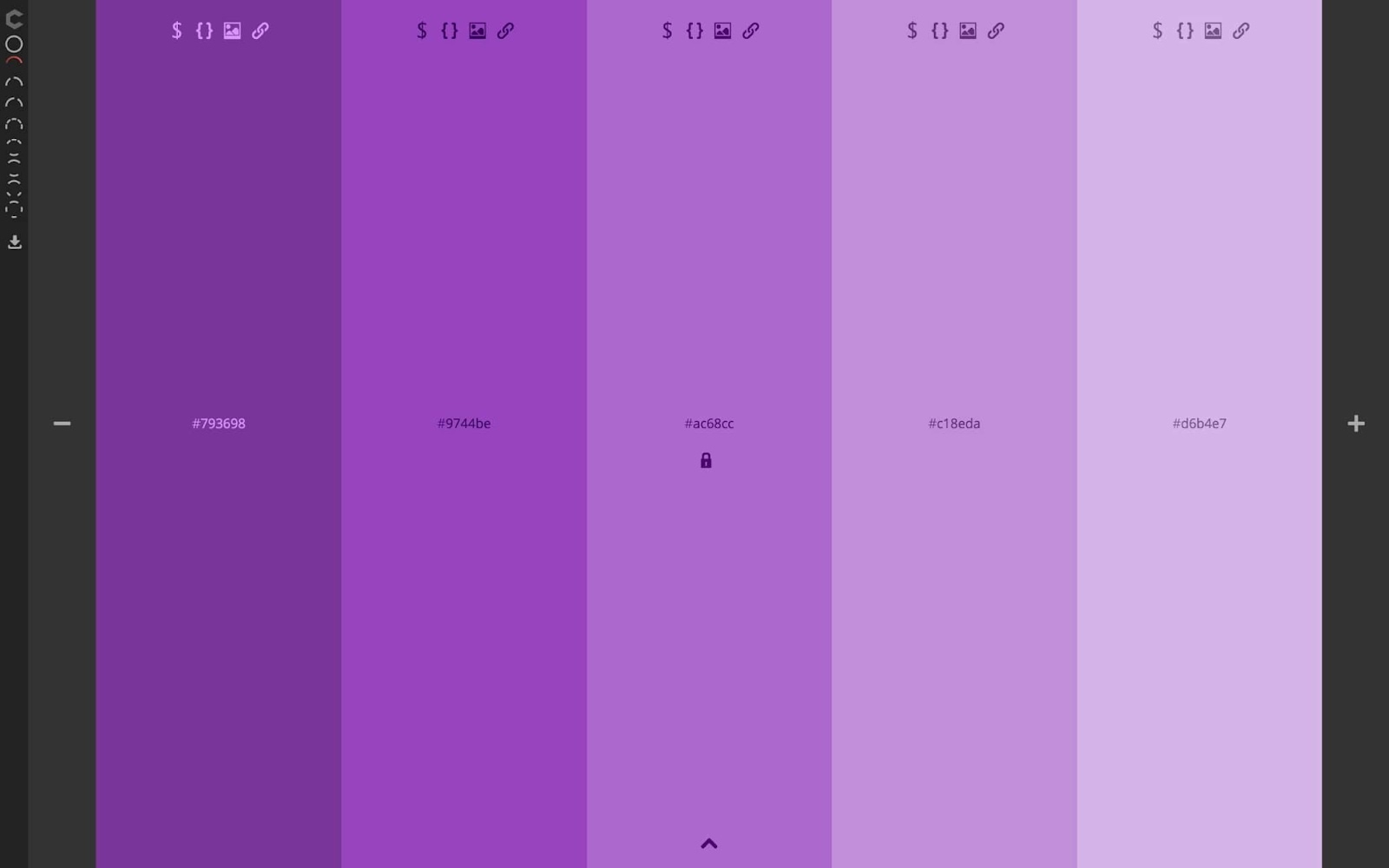
基於紫色的單色配色方案。
2. 互補
互補色方案基於色輪相對兩側的兩種顏色。因為這兩種色調會有很大的不同,所以這樣的方案可能會非常有影響力和引人注目。還有分裂互補色——其中一種原色與兩種類似的顏色一起使用。

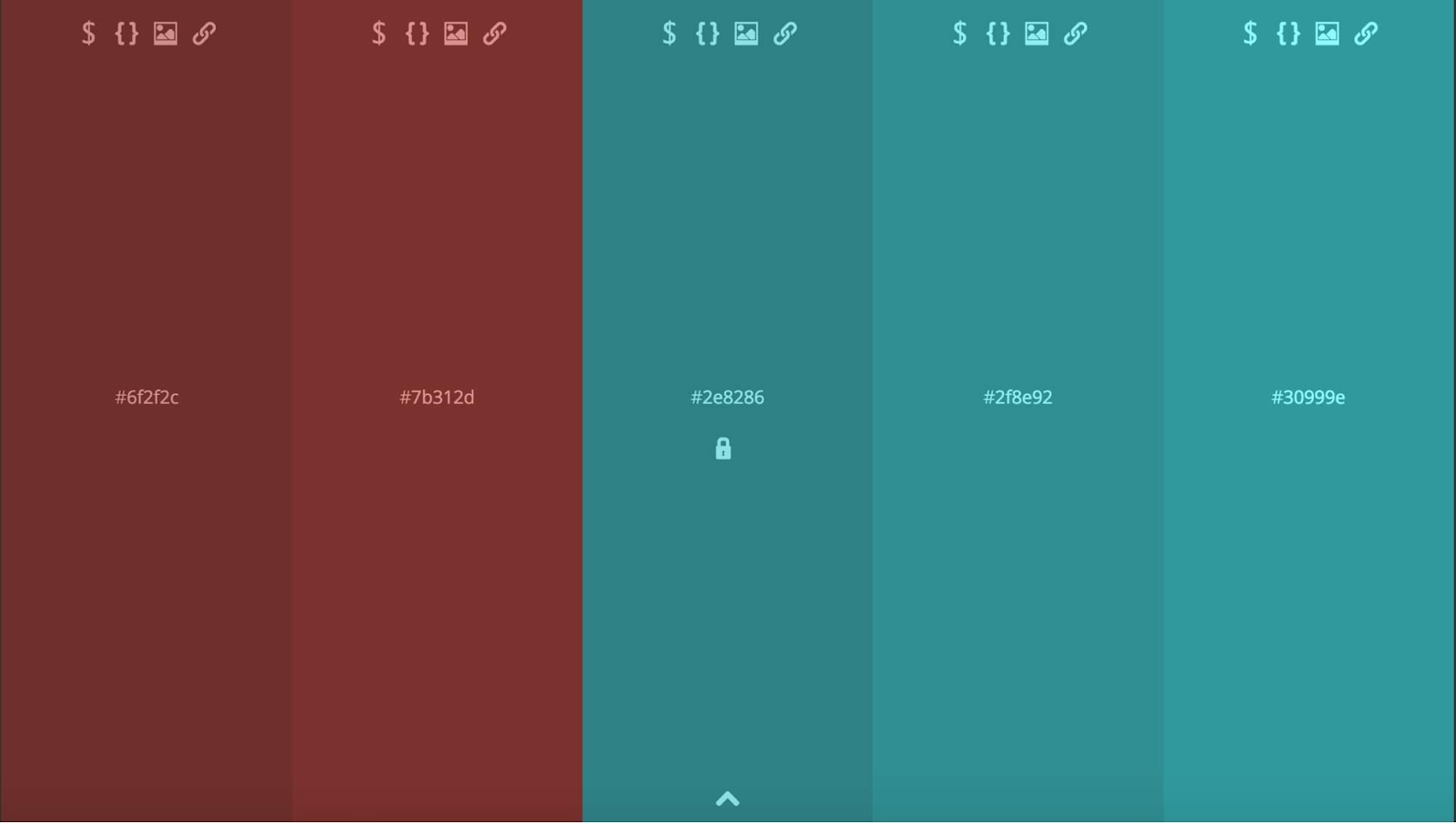
基於綠色和紅色陰影的互補配色方案。
專業提示:為您的號召性用語選擇一種互補色。例如,如果您的背景顏色是薄荷綠色,那麼紅紫色按鈕會吸引眼球,因為它是一種互補色。
互補色薄荷綠和紅紫色。

3. 類比
類似的配色方案具有在色輪上彼此相鄰的三種顏色。由於色調的相似性,這些方案可以創造一種非常有凝聚力、統一的感覺,而沒有單色方案的單調。
基於紅色、橙色和黃色的類似配色方案。

4. 三元組
要製作三色配色方案,請在色輪上繪製一個等邊三角形(所有三個邊都相同長度的三角形),並在三角形的點處選擇三種顏色。這個三合會創造了一個多樣化但平衡的方案。
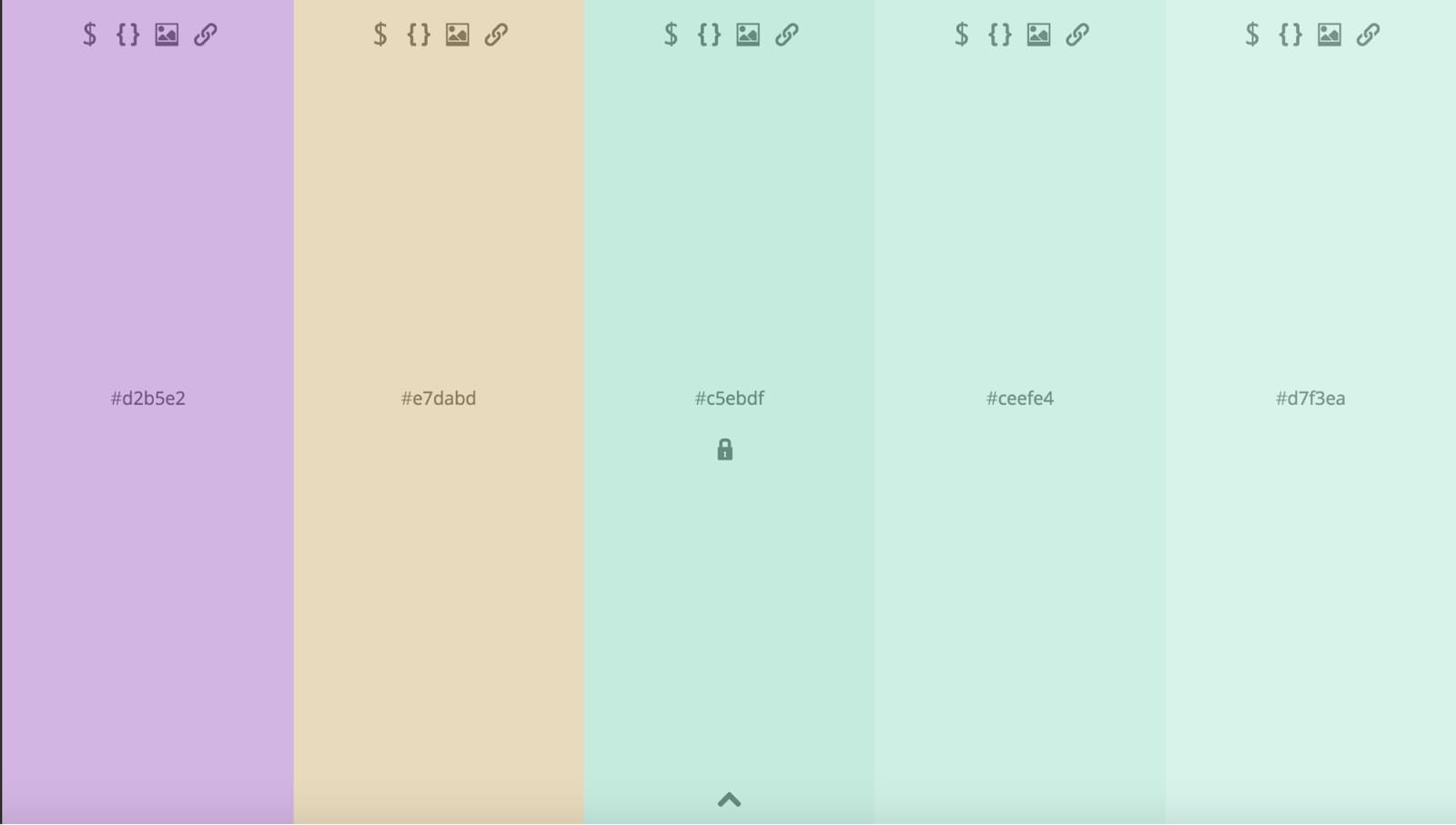
基於紫色、米色和綠色的三色配色方案。

5.四邊形
四色配色方案包括在色輪上彼此等距的四種顏色。因為四種顏色可以形成正方形或矩形,所以一些資源將這些配色方案分為兩種——正方形和矩形。
四色配色方案包括中藍、紅紫、春綠和黃綠。

調色板創作和靈感
如果您感到不知所措,有很多顏色選擇器工具和調色板生成器可以提供靈感。Colordot 之類的工具允許您從一種主要顏色或幾種顏色選擇開始,然後為您創建一個方案。同時,Coolors 等工具會根據您想要的配色方案類型構建調色板。
在您的設計中使用色彩理論
顏色是喚起情感和建立品牌形象的有力工具。想想你可以僅通過顏色識別的品牌——可口可樂紅色或星巴克綠色。顏色可以與品牌的身份密切相關,以至於它成為合法商標——就像T-Mobile magenta 一樣。
無論您是在為徽標尋找互補色還是構建整個網頁設計調色板,應用色彩理論的原則將使您的設計更具視覺衝擊力。走出去,利用您新發現的色彩知識為您的設計增添趣味。





