網頁設計的對比原則
網頁設計是由許多不同的元素所組成,各有不同程度的重要性和一些特別的要求。有些元素是共享的關係,有些卻是不相關的。困難之處在於能夠傳達視覺美感及成效。這是網頁設計的對比的原則。
對比差異是來自兩個或多個元素,設計人員可以直接創造視覺趣味讓用戶關注。但試想一下,如果在網頁上所有的元素都是相同比重的風格和外觀。就沒有架構,沒有層次結構與主從之分。網站內容在閱覽上幾乎是非常難以消化的。這是對比原則歸屬為一個網頁設計的重要成分。
在這篇文章中,我們將看到如何透過對比實現三個方面之差異造成的設計: 色彩,大小和對齊方式。
色彩對比
色彩原則上並不局限於對比顏色,它卻可以大大地幫助用戶從網頁元素中區分彼此。
幾乎所有的網頁設計有一個header,一個內容區域和一個footer。這是三個完全不同的區域,應該有一個明確的視覺分離,在背景使用對比色是一 個很好的方式達成這一目標。
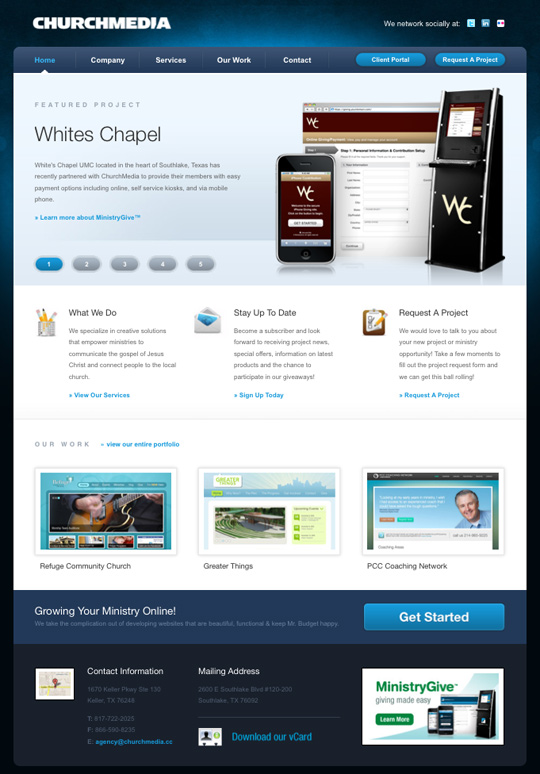
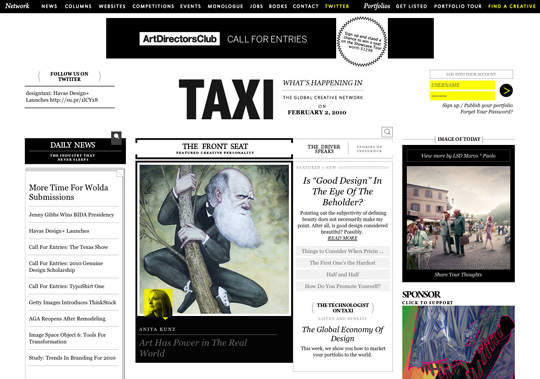
在這裡你會看到, 教會媒體集團的網站是一個很好的例子。header和footer的背景顏色是深色的,而內容方面是白色的。這明確展現不同的內容,甚至比其他更為重要的區域。如果我們再看看內容區域在另一個層次的襯托下,“Featured Project” 區域有一個淡藍色的背景。即使這個區域的對比與下面的內容有點不同,但這依然感覺得出來兩者是相關的

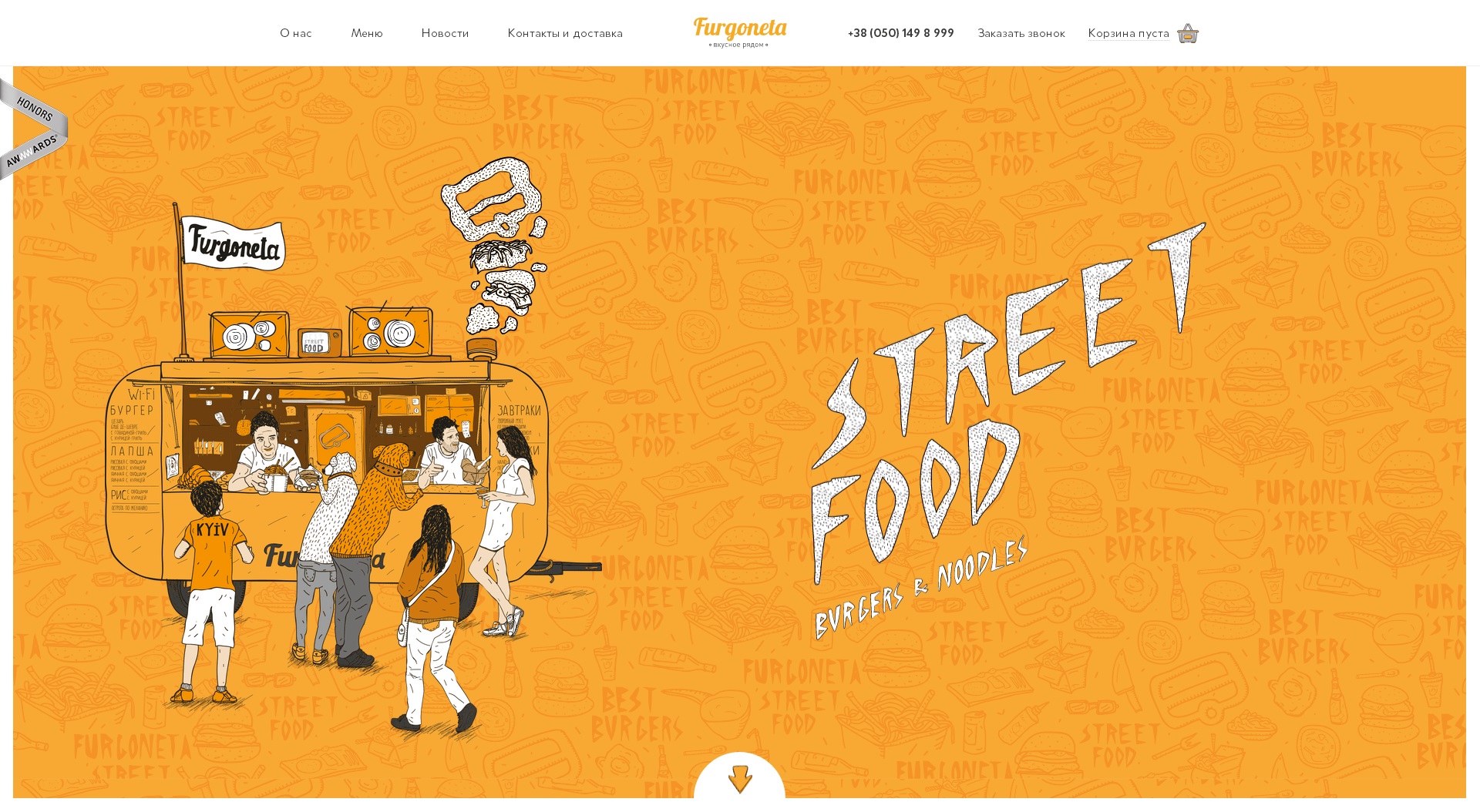
下方另一個網站,有獨特的佈局和特殊的配色方。他用一金黃色的對比色,創造垂直選單,其餘的主要是棕色的設計。

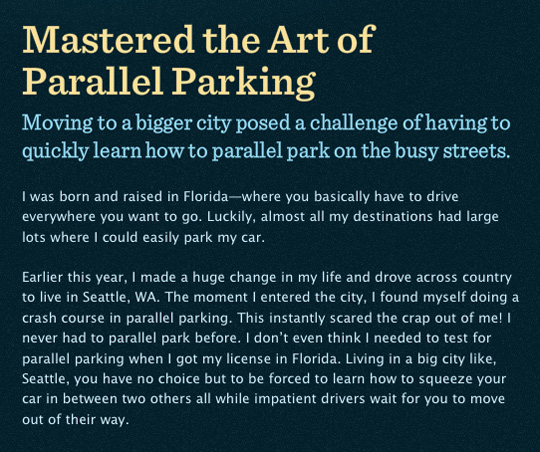
顏色也可以用來在文章上的對比。 下方案例創造出以不同的顏色來區分層次的標題、副標題和段落內文。對於部落格的風格編排,建立對比後標題和正文是非常重要的。它可以幫助瀏覽者在向下捲動的頁面中很容易地看到文章開始和結束。

對比尺寸
另一種方法是使用大小不同元素來製作的網頁設計。
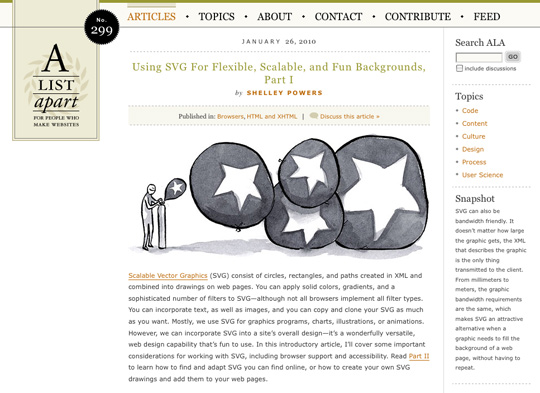
網頁設計在不依靠顏色時,建立大小尺寸的對比就變得非常重要。 下方網站具有最小的配色方案和有很多的排版。因此,為了建立一個層次結構中的三列,設計者用一個更大的寬度,中間列 - 超過超過左右的兩倍。這用戶中間明白地表示此列是本頁中最重要的。

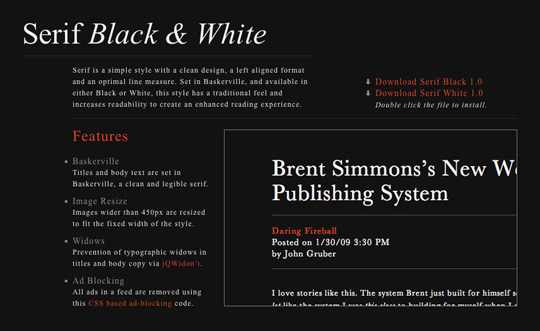
正如顏色對比可應用於印刷標題的建立,所以可大可小,大標題是可以以一個極大的方式來建立層次結構。下方的網站,使用的大標題來抓住瀏覽者的注意力,吸引他們繼續閱讀更多較小的下文。

對比對齊
製作一個優質網頁設計好的對齊是重要的部份,排列整齊就會是好看。這就是為何使用不同的編排,可以創造出對比的視覺感的小技巧,但使用起來也需要謹慎。如果使用得宜,可以創造出優異的區塊差異感。
下方網站左下方使用一個大的有標題的內容區塊的框。隨著大尺寸的標題,這創造了良好的對比。如果你要使用這種對齊差異,一定要使它成為一個很大的區塊。否則,看上去像一個設計不良的錯誤。

置中的段落有一大篇純文字的文章,這使得文字很難閱讀。但是,不要害怕混合左對齊段落中心的標題。它的另一個好方法,可使用不同的對齊創建出的對比。結合一個不錯的襯線字體,也可以給你的版式經典外觀。
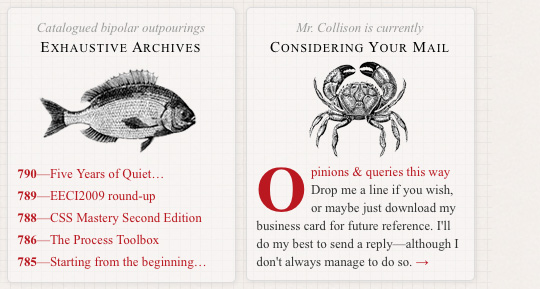
下方網站使用中心的標題搭配左對齊每個段落的內容框。由於字體大小的標題是不是遠大於的段落,這有助於設置標題分開。

下方網站是另一個很好的例子使用中心的標題與段落齊左。

現在與過去的不同
在設計中學習及營造合適的數量對比是掌握任何其他原則的設計,有才華的設計師需要練習及花時間來研究的,看看他們是如何使用他們的設計中的對比。請記住,對比度是分歧相關的。如果兩個元素是不同性質, 需確認自己做出的視覺差異是十分明顯。
作者:Henry Jones
原文出處http://webdesignledger.com/tips/the-principle-of-contrast-in-web-design