網頁設計:SVG圖形格式六大優勢

想像一下,透過程式如CSS與JS的技術就能夠改變圖形的樣貌,外觀與色彩,即時的呈現於你的網站上,而且維持一貫的高品質,這樣的夢想其實已經逐漸在網頁設計產業上發酵,因為SVG圖形格式已經成為當今網頁的圖形標準之一。
SVG是一個相當新的圖形標準,目前最大的使用族群為網頁設計族群,所以一般的用戶沒有聽過是很正常的。一般傳統常見的圖片格式,例如GIF、JPG與PNG格式,是以點陣為呈現的基礎,然而SVG卻是以向量的方式呈現。
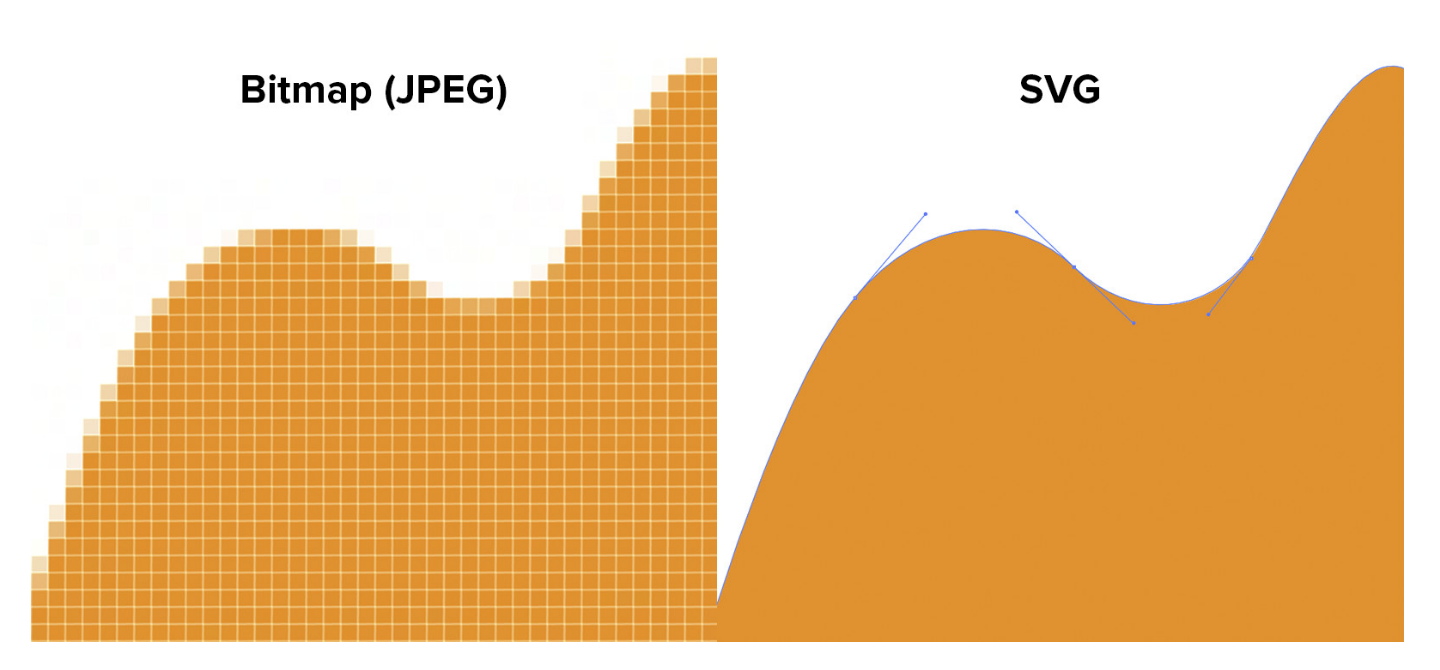
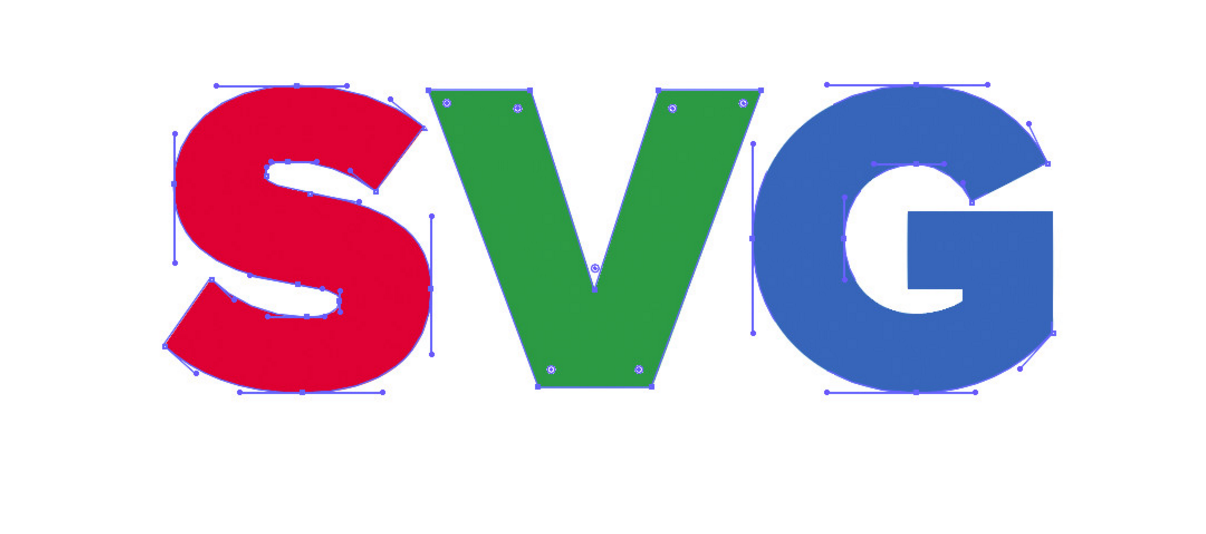
點陣與向量圖形格式的差異,在於點陣格式是以座標為呈現視覺的基礎,透過無數的座標與色彩資訊,可以呈現出非常豐富的視覺色彩圖片,像是數位相機就是點陣圖形格式的主要族群。然而點陣的圖片經過放大或是縮小,都會損失部份座標的色彩資訊,導致圖片看起來會「劣化」。向量圖形格式的基礎並非座標而是曲線,雖然能夠呈現的色彩不若點陣豐富,但是卻能自由放大縮小且不影響品質。
那麼,為什麼SVG向量圖片格式是網頁設計的新希望?主因在於點陣圖片的問題在智慧手機網頁呈現上,出現了很大的問題。由於智慧手機的顯示品質不斷提昇,用戶能夠看到比電腦更多的圖形細節,若為了呈現完美的圖片效果,勢必得使用高解析度的圖片卻會致使網站速度變差,若是為了提昇手機效率降低圖片品質,網站的視覺效果就會變差,這樣的問題困擾了很多前端設計師,所幸SVG的問世解決了這樣的問題。
SVG六大優點
任意縮放
向量圖形的優勢就是變形與縮放的條件下,皆不會影響視覺品質,這一點是點陣圖片格式無法做到的優勢。有些設計師透過不同解析度的點陣圖片,透過CSS判斷螢幕解析度選擇呈現的圖片,但製作較為費時,SVG的優勢在此就能徹底發揮。
彈性運用
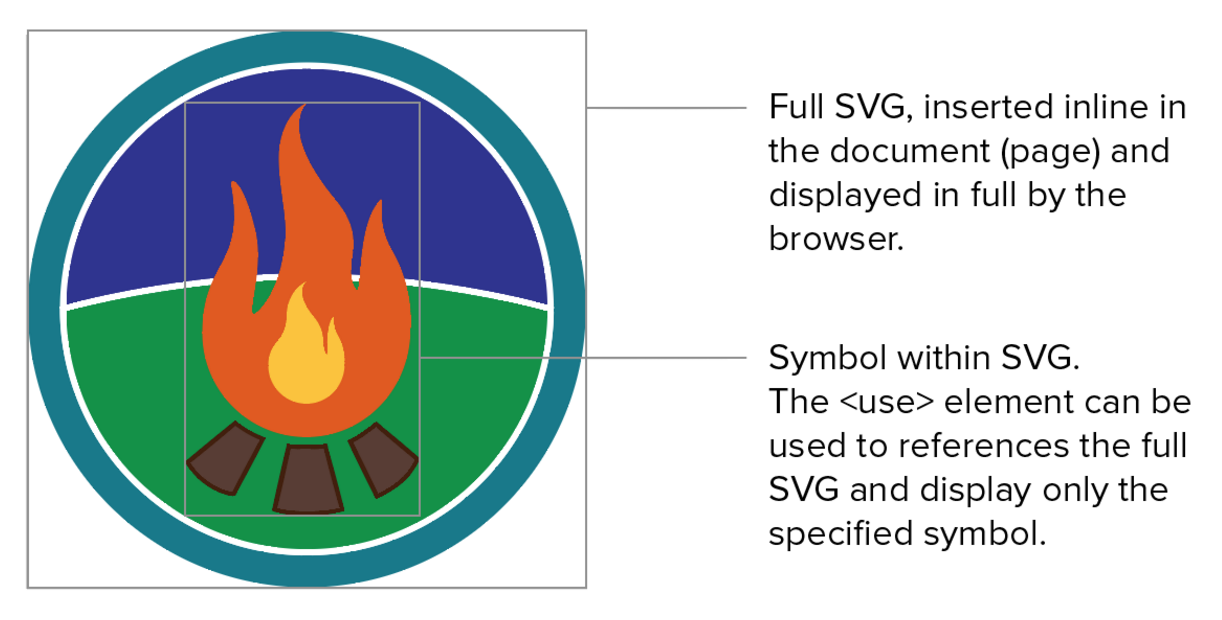
SVG是可以透過編碼的方式呈現,因此可以任意崁在HTML文件內。由於這樣的特性,開啟網站時會將圖形視為DOM(Document Object Model)元件的一部分,瀏覽器會優先處理,對於網頁的速度提昇幫助很大。

取用元件
SVG的外觀可以透過程式控制,控制的方式千變萬化,讓前端設計師揮灑更多創意。舉例來說:你可以透過CSS重複利用SVG的圖片元素於不同的地方,而且你可以只取用一部分的資源。這樣的效益,可以讓你的用戶以為你使用了好幾種設計元素,但其實只用了一種,如此網站有更豐富的呈現方式,使用的資源卻比過去更少。
效能提昇
先前提過SVG的格式為向量,所佔用的資料量遠比JPG與PNG點陣圖片來得小,這對於運算力比較弱智慧手機來說是更有利的。此外SVG能夠跨平台使用,於多種標準瀏覽器呈現,點陣與向量格式至今跨平台都做得很好,當然選擇效能高的格式是優先考量的。
網站動畫
過去使用Flash的動畫受到了平台的限制,網站的動畫發展受到了打擊。SVG的出現讓網站動畫出現了一線曙光,透過程式控制,設計師可以輕易做出基本的旋轉、縮放、變形、變色效果的SVG動畫,隨著技術日漸成熟,設計師也能製作出複雜的動畫在網頁設計上。
資源豐富
目前越來越多的技術論壇分享SVG的相關圖像成形技術,而商用軟體Illustrator以及免費軟體Inkscape都能設計出絕美的SVG向量圖片,讓向量圖片的品質不輸給點陣圖片。只有極為少數的老舊瀏覽器讀取SVG有問題,絕大多數的新平台都能正確的觀看SVG格式的內容。
參考來源:Linkedin
https://learning.linkedin.com/blog/design-tips/5-reasons-svg-is-the-web-designer-s-new-best-friend