
網頁設計常用專有名詞解釋(上)
以下是製作網站時,網頁設計公司與客戶講解介紹時常常使用到的術語:
靜態網頁
不使用程式設計的技術,所製作的網站,我們一般都會通稱這類的網站為「靜態網站」。並非指網站的畫面靜止不動,而是指網站的資料如:圖片、文字、動畫...等,透過軟體設計的方式手動修改與上傳至伺服器上,達到網站製作的目的。
動態網頁
與靜態網站恰好相反,就是透過程式設計的目的,所達成的網頁設計技術。這一類的網站需要網頁設計師與程式設計師的緊密配合,才能夠達到網頁設計的目的。與靜態網站最大的差異,在於動態網站擁有「後台」的機制,可以讓使用者使用類似於Word軟體的「編輯器」來修改網站的資料,任何有電腦基礎的人,即使不懂網頁設計,也可以輕易的達到網站管理的目的。

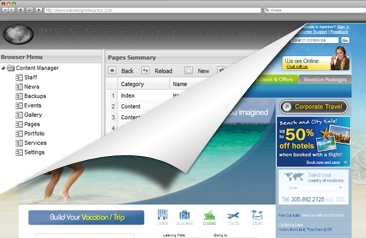
網站後台
任何的動態網站,都有一個網站後台,也俗稱管理後台。網友與客戶所看到的網頁畫面是屬於「前台」的呈現,而「後台」的目的就是讓網站的擁有者,易於管理自己的網頁內容。
版型/切版
版型指的是網頁的視覺呈現畫面,例如:畫面的尺寸、選單的位置、資料的區塊...等。與平面設計不同之處在於:網頁的版型一旦確認(切版)了,由於各項的元件環環相扣,因此無法輕易的調整與修改,即使動個數公釐,可能都會影響畫面的整體呈現。






