
設計原則的重要性如何應用於網頁設計
當您開始設計網站時,您會提出以下問題:我將使用哪種配色方案?我應該包括動畫嗎?哪種導航菜單最好?任何設計師都會告訴你,像這樣的創造性決策最好使用指導原則。 首先,關注設計原則將幫助您做出自信的選擇,確保您的網站在形式和功能上都取得成功。
設計的原則是什麼?
設計原則是現代設計師採用的一套指導方針——從建築師到平面設計師,以及介於兩者之間的每個人。這些原則包括源自藝術界的概念。它們適用於塑造設計過程,以產生兼具美學吸引力和可用性的結果。
關於官方存在多少原則存在很多爭論,因為每個設計領域都需要考慮新的因素。今天,我們將觸及與網頁設計最相關的七個基本思想,以展示它們將如何協同工作:
01. 平衡
一提到平衡這個詞,首先想到的就是重量。您可能會想像一個經典的天平,用於測量一個物體與另一個物體的重量。
當您設計網站時,請考慮天平的物理重量等於您使用的元素的視覺重量。您的網站就像任何其他組合一樣,由美學和功能元素組成。為了達到平衡,您必須確定每件作品的重量,並確保它們不會在您網站的構成中相互壓倒。
您可以追求兩種主要類型的平衡:對稱和不對稱。我們將在下面區分兩者,使用網站佈局示例來說明這些可以在您自己的設計中實現的目標:
對稱平衡
如果您的網頁上有一條垂直線,對稱平衡意味著該線兩側的視覺重量相等。對稱的平衡提供了一種喚起一致性和專業性的視覺體驗。
這種設計選擇是在您的網站上為用戶提供直接導航體驗的一種方式。因此,它可能是最適合在線商店的方法。
不對稱平衡
當兩側元素的視覺重量相等,但它們的排列和順序不同時(即,與對稱佈局不同,這不會是鏡像),就可以實現不對稱平衡。
使用不對稱是吸引觀眾並擁有更動態網頁設計的好方法。主頁的不規則佈局在保持平衡感的同時營造出引人入勝的效果。審美決定還用於按類別將她的在線投資組合中的照片畫廊分開。
02.對比
對比意味著將並列元素彼此相鄰放置,以便其中一個元素脫穎而出。這種效果會產生興奮並需要觀眾的注意力。
將此原則應用於網頁設計時,請考慮您想要強調的特定項目,以及如何將這些項目與周圍的內容多樣化。也許應用對比度的最明顯方法是使用您的網站配色方案並選擇相互補充的色調。
對比也可以通過您網站的字體、圖像甚至空白的使用來表達。例如,使用兩種互不相同的字體——比如一種襯線字體和一種無襯線字體——將產生一種可以強調內容的充滿活力的對比。
在下面的示例中,Modern Bakery的餐廳網站採用簡單的設計佈局,同時實施對比原則。淡黃色背景和深色元素(如文本和圖像)之間的並置產生了令人興奮和動態的設計。您可以看到他們還使用了多種字體,現代無襯線字體與腳本配對以建立「流行」效果。
03. 重點
「一組同等權重的元素之間缺乏支配地位,迫使它們之間進行競爭。然後讀者必須找到他們自己的切入點,這是一件苦差事,」亞歷克斯·懷特在他的開創性指南《平面設計的要素》中寫道。沿著這些思路,您應該至少找到一個特定元素來在您的網站上脫穎而出,這樣訪問者就不會迷路——這需要強調。
可以使用上面討論的對比原理或通過結合其他可以幫助特定元素脫穎而出的視覺工具來實現強調。這些方便的工具包括(但不限於):動畫、戰略按鈕、空白的使用、吸引人的文本和粗體。
無論是您的徽標、CTA 還是圖片;如果您希望訪問者優先考慮網頁上的某些內容,則應用強調原則將改進您的設計。讓你的作品的某些方面在視覺上占主導地位也是很好的用戶體驗實踐,因為你將幫助訪問者找到他們需要的東西並完成他們的行動。

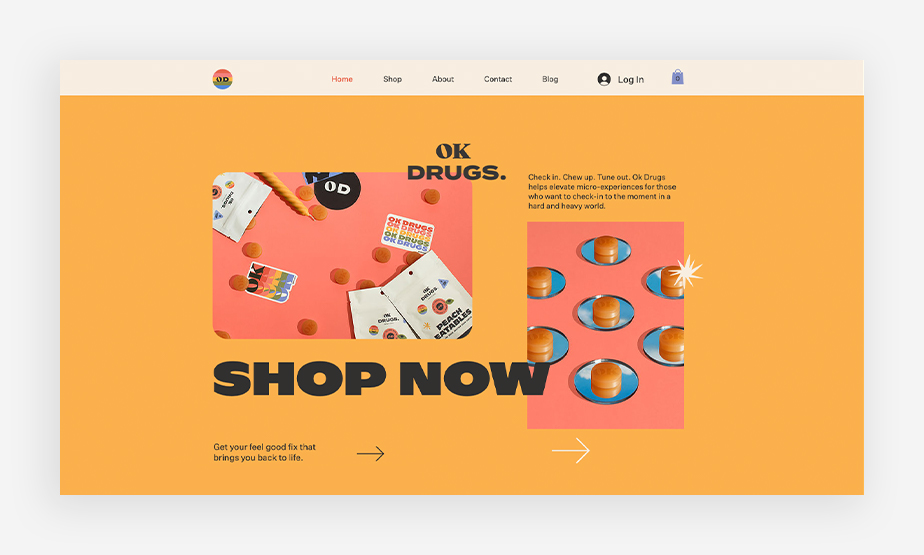
看看下面的OK Drugs網站;你能看到線上商店選擇在他們的主頁上強調哪些元素嗎?輔以橘色背景和精心設計的圖像,CBD 商店最重要的 CTA(「Shop Now」)大而醒目,全大寫——肯定會吸引用戶的注意力。由於它在主頁上被強調,它可能會啟動訪問者的購物體驗。
04. 運動
運動是引人注目的,捕捉眼球並以更加動感的設計引導它。實現運動感需要不同的元素,並以一種使觀眾在構圖中導航的方式排列它們。在數字設計(如網站)中,這一原則更容易應用,因為技術使我們能夠輕鬆地將動畫效果直接融入您的頁面。
應用運動原理的一種方法是在您的網站設計中加入動畫。例如,使用影片背景或懸停和滾動效果。但即使沒有動畫,網頁設計也可以有運動——傾斜內容,使用 F 和 Z 佈局模式,或者在網頁上散布圖像,這些都是喚起生動的網站體驗的方式。
看看下面的Ivy Chen的插圖作品集。視差滾動的使用——將頁面切割成以不同速度移動的不同條帶——通過向觀眾緩慢地展示內容層來建立引人注目的主頁。三維質量產生了一種引人入勝的體驗,並注意不要讓太多的視覺噪音淹沒觀眾。
05. 重複
如果練習得當,重複的原則將產生令眼睛非常滿意的圖案。最重要的是,重複支持一致性,這是增強作品統一性的關鍵因素。
在您的網站上,您可以通過重複某些視覺元素來建立吸引人的設計。例如,在頁面的不同部分交替使用相同的字體和顏色。這有助於您的訪問者專門識別您的網站,並加強他們與您的品牌的聯繫。
下面,非營利組織Heroines在一致的配色方案的幫助下應用了重複原則。整個網站都使用反映其品牌的相同女性色調。由於這種一致性,網站還可以處理大膽的設計選擇,如滾動橫幅和不對稱頁面——使其引人注目、品牌化和專業。
06. 層次結構
層次結構是設計中最關鍵的原則之一。就像這個詞所暗示的那樣,這意味著突出對構圖最重要的視覺元素。如果不建立層次結構,查看設計的個人很可能會認為每個元素同等重要。
將此原則應用於網站設計需要您考慮哪些部分最要突出,哪些部分不太重要。接下來,您可以通過操縱以下三個因素中的任何一個來建立這些元素的層次結構:
尺寸
人們會首先關注構圖的最大元素,因為它表明了重要性。確保您的公司名稱或CTA等詳細信息的字體比其他書面內容大。
顏色
每當您想讓某樣東西脫穎而出時,顏色就會派上用場。例如,對重要的文本和圖標使用高對比度的顏色將有助於它們引起注意。
位置
一個元素在設計中的位置很大程度上說明了它的重要性。當項目被放置在網頁的頂部摺疊(我們滾動之前顯示在網站上的區域)時,這些將首先被看到並且似乎比下面的元素具有優先級。
在下面的例子中,Donna Gavriel在她的健身網站上有一個清晰的層次結構,頂部有幾個重要的項目。我們在她的網站標題中注意到的第一件事是她的標誌和強大的 CTA 等戰略元素。由於它們明亮的顏色與標題的白色背景形成對比,因此它們脫穎而出。在此之下,我們的眼睛被一個大文本所吸引,直接導致另一個 CTA 按鈕。她的背景圖片突出了大膽的元素,並鼓勵訪問者報名參加培訓課程。
07.留白
空白是指構圖中沒有視覺元素的區域。這包括網頁的邊距、文本塊之間的空間以及圖像之間或周圍的負空間。雖然它被稱為「白色」,但白色空間可以包含網頁設計中的背景照片、純色甚至圖案。
這是網頁設計的指導原則,關注它有很多好處。例如,可以使用空白來改善用戶體驗,使您的網站更具可讀性。此外,為某些元素留出呼吸空間將避免混亂並導致設計更加平衡——這是每個訪客都會欣賞的。
此外,留白可以創造更多動態的構圖。看看下面Bod Drinks的網站。留白的原則在這裡有一個實用的功能,在導航項和文本等元素之間創造足夠的空間。但是白色空間也被用來在主頁上建立一個引人入勝的運動,這將吸引並引導觀眾的眼睛。
08. 統一
Unity 對於一個好的網站來說至關重要。這是指不同元素如何協同工作的最終結果——這使得它完全配得上它作為最終的、黃金設計原則的地位。為了實現統一,網站上的每個項目都應該在您的作品中具有特定的位置和作用。沒有什麼應該是無用的或隨機的。
Mikaela Ruben的網站就是一個完美的例子。她的設計充滿了不同的元素,如視差滾動、影片背景、搜索欄等等。這一系列的細節很容易讓觀眾不知所措。然而 Mikaela 的網站成功地實施了上述七項原則,從而形成了和諧統一的設計。





