以微軟為鑑:10個應避免網頁設計的缺陷 (下)
6. 沒有對齊的破版文字

另一個是很難不注意的,在微軟的網站是不斷的文字超出的明顯界限。這是相當容易解決,只需要一點點的努力和關注。只要利用一些免費工具,如 Adobe’s browser lab 確保您的佈局時,在任何主要瀏覽器上觀看不會破版。
談到跨瀏覽器的一致性時,CSS佈局無可否認是相當一個棘手,但這樣的小錯讓您的網站的品質下降,他們值得需要花時間解決的問題。
7. 缺乏對齊
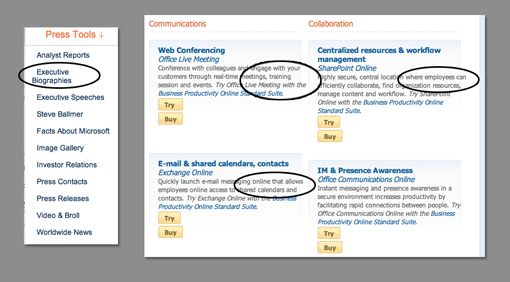
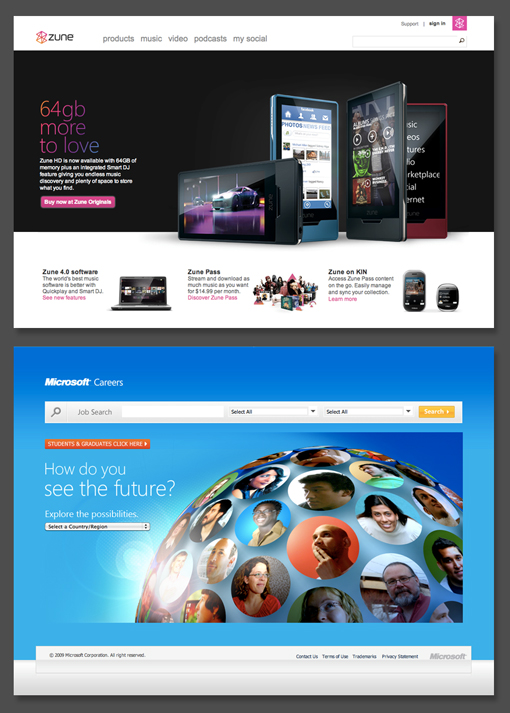
有時候我會審視自己挑選出最好的設計。舉例來說下面的圖片,原本我是選擇一張縮圖點擊後不會放大的圖片, 但是越當我多看幾次,就覺得這個設計的構圖十分的令人迷惑。

如果你熟悉所有基本設計理論,你知道,學習貫徹穩固,一致的路線的關鍵是良好的網頁佈局。這個奇怪的混合物左,右視覺中心和路線發生在該網站上面, 聯同尷尬空空間接近頂部,為一個真正的多視覺信息流正提交。
此外,如果你訪問的頁面您會看到上面的內容作為一個整體看起來是試圖為中心,但真正關閉的加沙地帶引發整個中東,這使頁面看起來很正確的中心。
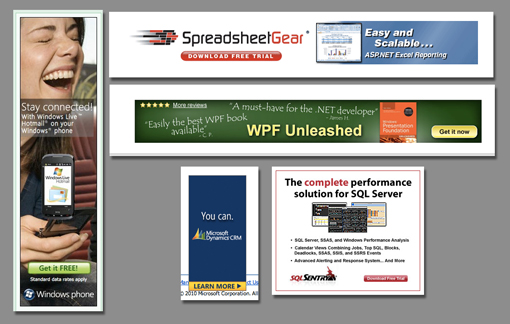
8. 廣告凌亂
一個免費的網站空間,大多會塞滿不同的廣告,這樣的目的是為了帶給部落格快速的收入。不過如果你想要設計一個很專業的部落格,那麼混亂的廣告是需要格外避免的,除非您想要讓您的觀眾分心或是感到這是一個不專業的網站。

這一個看起來不太優雅的頁面是微軟的網站,有的廣告是來自於微軟本身,而有的是微軟的客戶廣告。這樣將客戶留在網頁並且持續瀏覽的概念沒有錯,但是如果換個作法可以有全然不同的感受。
有一個東西是網頁使用者看過了之後,會立即忽視甚至是離開的元素,那就是網頁橫幅廣告(Banner),並非說這類的設計或是廣告一點用途都沒有,而是現在有更好的方法。
如果微軟想要提昇網頁的流量,那麼比較簡單的方式是設計一個整齊劃一,並且位於網頁側邊的廣告捲軸選項並導引到所有的網頁。如此一來廣告看起來與網頁內容比較整合,對於廣告的點閱率提昇會比較有直接的幫助。
使用大量的橫幅廣告還有個問題,那就是會讓使用者直覺認為這個網站是經手過許多人所設計的產物,如此一來會帶給大家一個印象是微軟為了節省費用而找尋最便宜的方案而非對客戶最好的方案。當然我們所設計的網站,不能夠與微軟這樣龐大的體系相提並論,但是從外觀來看你的網站會比起微軟更為整合,因為你的網站不會貼滿了許多廣告或是不相關連的東西,這就是道理所在。
很明顯的許多網站的廣告使用上並不妥當。因此指確認你的網站是有明確的目的,不要被其他不相關連的廣告所迷惑了。
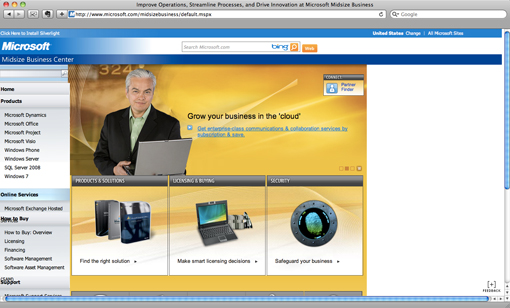
9 缺少視覺呼吸空間
在平面的設計上,設計師會在設計的時候加入「出血」在平面的稿紙上面劃上一個虛擬的長方形,並且將設計元素加入之後,看看視覺上是否過為擁擠的一個技巧。而大部分的網頁設計師也知道此道,為了就是避免太多的內容導致畫面看起來十分的擁擠。

然而從我們剛剛抓到的網頁截圖上來看,微軟並沒有採用這樣的建議。這個畫面中我們可以看到所有的內容都置放相當的緊密而無水平的間隔可言。
導航的面板雖然存在於這個頁面中,但是看起來被裁切掉了。因此這裡告訴我們一件事情:一定要記得邊界的概念,除非你十分的確定你的視覺設計是刻意營造出血的效果,不然在安全的邊界範圍內,就能夠讓使者覺得畫面不會如此擁擠。
此外如果你到了其他微軟的網站中,可能會看到一些不該出現的文字浮現在網站上,這是一個有趣的現象,也許微軟的網頁設計師刻意的將網站設計得適合於微軟自家的Internet Explorer瀏覽器,但是其他數以百萬計的用戶的瀏覽器顯示錯誤並不影響他們的網站設計準則。
10 遺忘你的設計創意
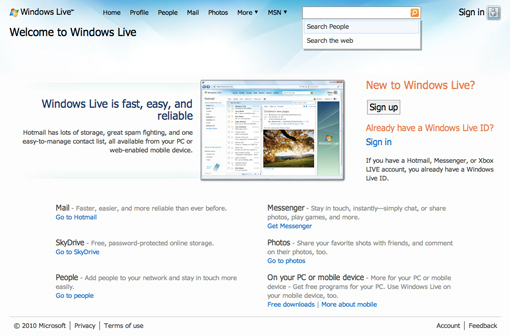
上述提到了一堆關於微軟網站的負面看法,但是其中我還是看到了一些網站,設計簡單但卻帶給了我很大的驚奇。

下列的網站是我覺得微軟所設計的網站中,最值得推薦的。不論是版面、色彩的選擇、圖片的運用、瀏覽器的相容性等都相當的優秀。這不禁讓我開始想像在微軟這樣一個拘謹的辦公室小空間中,必有數個具有才華的設計師在列。
這幾位設計師的作品呈現,足以成為微軟網站的模範,甚至應該成為微軟網頁設計部門的參考標準。當然能夠在如此迷宮般龐大的公司展現出這樣創意實為不簡單,但是更不簡單的是我們能夠從這些網頁中看到了整合感十足的呈現效果。
最後我給予各位的建議是,您應該試圖找到一些出類拔萃的網頁設計並且運用於自家的企業網站上,或是讓更好的點子得以發聲並且實現。一個好的設計足以讓客戶對於你的企業有著更高的評價,甚至信賴您的企業品牌。
作者:Joshua Johnson
原文出處http://designshack.co.uk/articles/accessibility/learning-from- microsoft-10-design-pitfalls-to-avoid