
如何通過網站幻燈片吸引新的訪問者
八秒,這就是您在網站上吸引普通網際網路用戶注意力所需的時間。您可以儘可能地調整內容和頁面布局,但別無他法:吸引網站訪問者,尤其是初次訪問者,對於在線業務來說是一個真正的挑戰。
在所有快速吸引注意力和提示行動的方法中,您可能已經見過網路幻燈片技術,它很有可能也適用於您的網站。事實證明,網路幻燈片是向訪問者傳達視覺內容的最流行和最有效的方法之一。

什麼是網站幻燈片?
網站幻燈片,也稱為「幻燈片」,是一種網頁功能,用於以類似畫廊的方式呈現多個圖像。滑塊一次顯示一個圖像,並在超時和/或用戶輸入(例如滑動或單擊按鈕)後自動在圖像之間循環。
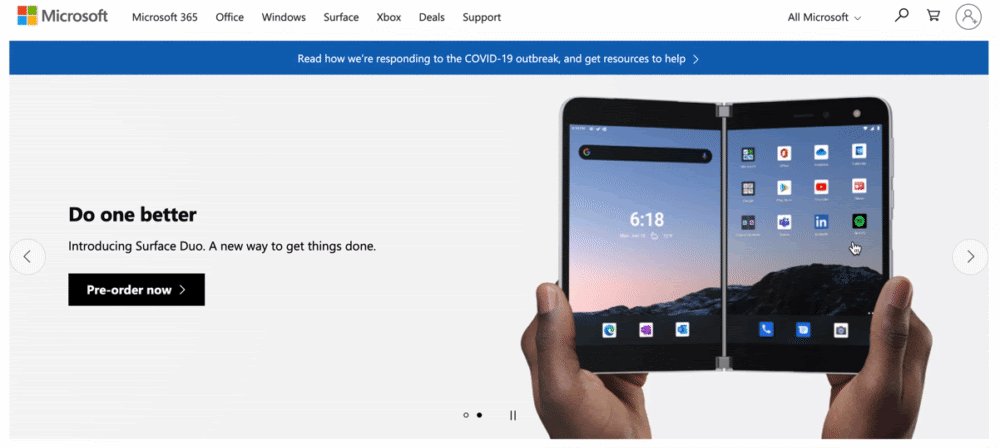
具體而言,在線企業傾向於在其主頁上使用滑塊來傳達其使命或展示新產品的CTA。以微軟網站上的這個簡單例子為例:

這種呈現方式以兩種主要方式幫助瀏覽體驗。首先,它通過將重要內容放在摺疊上方來吸引觀眾,無需滾動。此內容可以是新產品或優惠、公告或部落格文章,或訪問者應該知道的任何其他內容。
其次,網路幻燈片可以為您的頁面添加視覺風格。例如,循環瀏覽大而生動的圖像會創造一種難忘的體驗,甚至可以喚起讀者的某些積極情緒,然後他們將這些情緒與您的品牌聯繫起來。這對於藝術家組合、媒體公司和其他非常重視美學的公司尤其有效。
何時使用網路幻燈片
新產品/優惠
在您的主頁上放置一個滑塊,並用CTA 填充它,展示您的企業必須提供的最新產品,就像上面的 Microsoft 示例一樣。
一般訊息
許多公司使用滑塊來傳達他們的使命、戰略或故事。您會經常在諮詢機構、非營利公司和教育公司以及沒有實體產品的特殊項目的站點上看到這種情況。
產品展示
您可以專注於一個產品或產品線,而不是循環瀏覽多個產品。通過這種方法,每張幻燈片都可以解釋產品的不同方面、優勢或迭代。滑塊不是一次呈現所有內容,而是將訊息分解為可消化的內容。
組合
媒體公司、創意公司和自由創意人員經常使用滑塊來突出顯示他們的最新或最佳作品。您可以展示來自一個項目的多張圖片,或者展示多個帶有指向您網站上專用頁面的連結的項目。
精選文章
經常更新的新聞網站和部落格可以在幻燈片中為其最新或最受歡迎的內容添加CTA。此處避免使用純文本CTA - 相反,為每個貼文使用特色圖片,將用戶的注意力引向您的新內容。
現在我們已經了解了滑塊可以做什麼,接下來讓我們討論如何實現它們。是的,製作滑塊的方法是錯誤的。
網路幻燈片最佳實踐
從可用性的角度來看,滑塊有點像一把雙刃劍。由於它們的受歡迎程度,絕大多數登陸您頁面的人都熟悉幻燈片,他們應該可以理解該功能的目的。
然而,這也意味著設計不佳的滑塊會很快讓用戶脫離,特別是如果這是他們第一眼看到的東西。因此,仔細規劃幻燈片元素並遵循以下六個最佳實踐至關重要:
1. 啟用自動和手動轉換。
正如我所提到的,網路幻燈片可以根據時間自動旋轉其內容,或者在用戶單擊箭頭按鈕或滑動屏幕時手動旋轉。
我們建議您的滑塊允許使用這兩種方法。在頁面加載時,滑塊會自動轉換,為用戶提供足夠的時間來接收每個圖像。如果用戶想自己更改幻燈片,他們也可以這樣做,這可能會停用定時轉換。這種方法使用戶可以更好地控制他們想要查看的內容。此外,這也是大多數網頁滑塊的實現方式,因此對訪問者來說很直觀。
為了幫助用戶,將箭頭按鈕放在元素的兩側(左側和右側,或頂部和底部)。默認情況下,這些按鈕可以在元素內可見,或者在用戶將滑鼠懸停在幻燈片上時出現。這種風格的選擇取決於你。
2. 直觀地指示幻燈片的數量。
最好指明滑塊中總共有多少張幻燈片,以便用戶知道還有多少內容可以查看。您可以使用出現在懸停上的縮略圖、數字(例如 1/5、2/5……)或其他微妙的視覺提示(如上面 Microsoft 示例中的示例)來執行此操作。
3.優化頁面性能。
如果您的頁面加載時間超過幾秒鐘,訪問者將開始失去興趣。許多人甚至不會看到你如此努力工作的完整滑塊。
首先,考慮幻燈片中的圖像數量。幻燈片越多,加載時間越長,所以只包括你需要的幻燈片。保存其餘內容以供稍後在頁面上使用。然後,通過儘可能減小每個圖像的文件大小來優化滑塊圖像。
最後,許多幻燈片構建器將實現延遲加載。只有當前幻燈片將首先加載,隱藏的幻燈片在請求顯示之前不會加載。此功能儘可能分散加載需求,因此請在搜索滑塊構建器時注意它。
4. 注意過渡效果。
過渡是人們已經非常習慣的一個看似很小的滑塊細節,任何超出規範的東西都可能令人反感。
您可能會想通過溶解效果或星形擦除來增強幻燈片過渡效果。我很欣賞你的品味,但儘量抵制這種衝動並保持你的過渡簡單。您最好使用簡單的淡入淡出效果或水平/垂直平移。這個電話取決於你,但你的過渡越少分心和不和諧,越好。
5. 使其適合行動裝置。
滑塊是高度動態的、圖像重的元素。如果您的模塊不是為在較小的屏幕上工作而設計的,它可能看起來像一個高度動態、大量圖像的混亂。
由於它們占您流量的近一半,請幫您的行動訪問者一個忙,並將響應式網頁設計原則應用於您的滑塊(信譽良好的滑塊構建器和插件可以做到這一點)。或者,考慮從您的行動站點中完全刪除滑塊以減少混亂。
6. 使其易於訪問。
最後,您的所有滑塊都應該儘可能地易於訪問。這意味著行動響應能力、每張幻燈片的圖像替代文本(如果可能,還可以為幻燈片本身提供文本替代)、啟用手動幻燈片轉換,以及除了單擊按鈕之外還使用箭頭鍵觸發這些轉換。
如何為網頁製作幻燈片
使用幻燈片生成器。
對於輕量級解決方案,請使用專門的網路幻燈片構建軟體。使用這些工具,只需選擇滑塊內容、調整設定並將滑塊元素嵌入到頁面中即可。從Bannersnack或Cincopa等免費工具開始,看看您喜歡它,然後考慮升級到付費選項。
流行的網站構建器還可以通過本機或通過第三方附加組件啟用滑塊功能。確保這些工具可以使您的幻燈片對用戶具有響應性和可訪問性。
使用 WordPress 滑塊主題/插件。
如果您的網站建立在 WordPress CMS 上,許多主題都帶有內置滑塊模塊。還有許多免費和高級滑塊插件可以在您的網站的任何貼文或頁面上添加幻燈片功能。對於您的 WooCommerce 商店,請考慮用於產品展示的WooCommerce 滑塊插件。
我們建議在主題上添加帶有插件的滑塊,因為更改主題不會廢棄幻燈片。也就是說,在這種情況下,帶有滑塊的高級主題非常方便。
手動編程滑塊。
如果您感到勇敢,請嘗試自己編寫圖像滑塊插件。要正常工作,滑塊需要HTML、CSS 和JavaScript,這是前端開發中的三大語言。 無論W3Schools的和freeCodeCamp報價教程構建圖像滑塊。或者按照我們的指南在BootstrapCSS中構建圖像輪播。對滑塊進行編程,然後調整CSS以設定新模塊的樣式以適合您網站的其餘部分。
創建影片幻燈片
作為手動編程的互動式圖像滑塊的替代方案,您可以選擇顯示相同訊息的影片幻燈片。如果您缺乏時間或資源,我們強烈建議您使用Canva提供的免費幻燈片製作工具。該工具旨在快速、直觀且易於使用,包括那些沒有設計印章的人。使用Canva,您可以輕鬆地從以不同細分市場為主題的模板創建幻燈片,例如解說員、食物和時尚。使用來自您自己的媒體庫和Canva的庫存媒體庫中的圖像和影片來填充您的幻燈片。然後,使用圖標、插圖、動畫和音樂自訂幻燈片。
網路幻燈片並不適合所有人。但是,如果您想在降低跳出率的同時強調視覺效果,我們建議您嘗試一下。





