
3D視覺感的網頁設計
一般的網頁設計都是2D的元素,不過視覺設計師只要透過一些特殊的視覺技巧,就可以打造出多重層次、具有立體感覺的3D感網站。
從下面的範例可以看得出來,大部分的公司網站,只要充分的利用色彩學的原理,外加上一些簡易的點綴例如:陰影、漸層、色差...等方式,就能夠打造出十分多層次的網站出來。此外,利用了一些幾何向量圖形的方向、寬度、色澤,也能夠夠營造出3D視覺的幻覺。
與平面化大庭相逕的立體化設計
立體的層次可以是單一物件的,也可以是整體的,表現的方式可以視企業的需求,與網頁設計師討論想要營造的風格,就有機會打造出十分具有質感的3D元素網站。然而如果使用不當,反而易使訪客的視覺感到不舒服,離開網站而減少了與客戶接觸的機會。
以下是一些網站設計師,所設計出來的3D元素視覺網站:

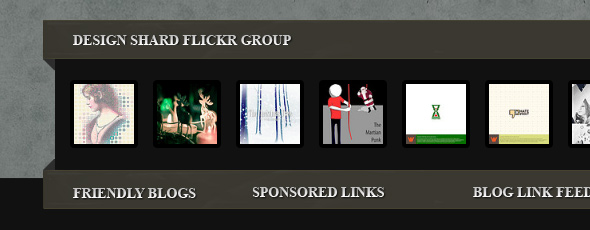
Design Shard
創意設計
http://www.designshard.com/

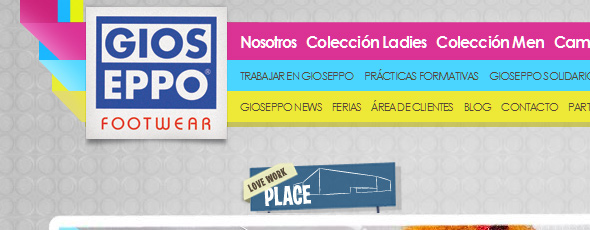
Gioseppo
服飾鞋業
http://www.gioseppo.com/

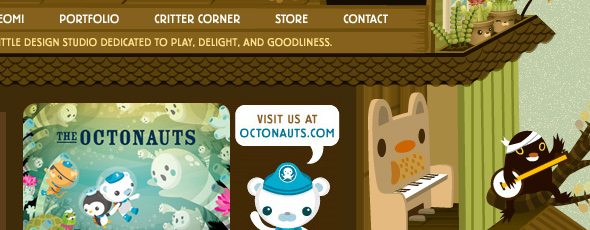
Meomi
娛樂創作
http://www.meomi.com/

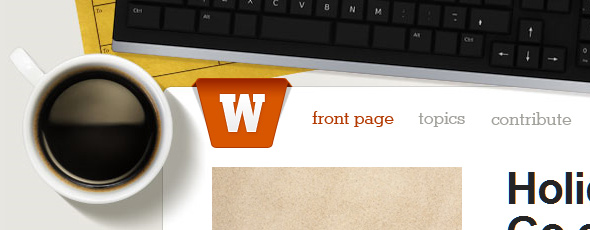
WorkAwesome
商業創意
http://workawesome.com/

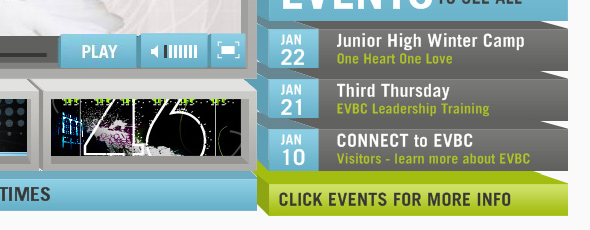
East Valley Bible Church
宗教團體
http://evbc.org/

Monterrey Fashion
流行時尚產業
http://www.monterreyfashion.com/
轉載請註明出處或鏈接






