
七個網頁設計新手易犯的錯誤
很多人都曾經學過網頁設計,但是能夠成為設計師的卻不多。不過許多人仍然希望能夠學習一些網頁設計的技能,但往往越修越糟糕。以下我們找到了一份以萬聖節為主題,以十分幽默的呈現網頁設計新手,經常犯的設計錯誤。
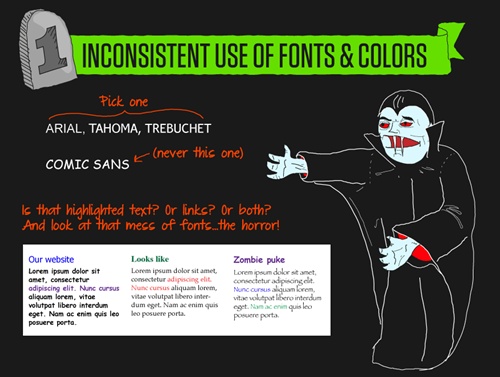
1. 不斷變化的字體與顏色

初次接觸設計的人,對於文字的變化感到十分新鮮與好奇是正常的,如果是設計於自己的個人網頁,大多數的人不會介意,但如果將不同的字體、顏色設計混於企業網站上,就是一場災難。
2. 怪異的重點文字底色

唸書時,很多同學喜歡使用螢光筆將課本重點標記起來,這是一個很好的方法,但如果用於網頁上呢?網頁有很多文字底色選擇,將重點標記起來很棒沒錯,但顏色若使用錯誤...您的網頁會變得非常的難以閱讀。
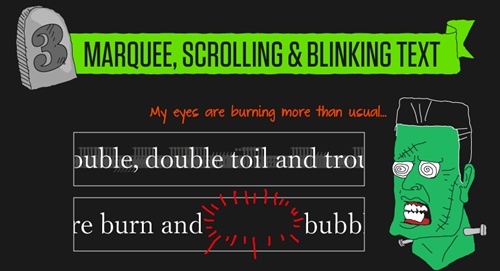
3. 跑馬燈特效,閃爍的特效

網頁語法也是許多初次接觸網頁設計者(尤其是自學者)十分愛用的特效之一,因為他看起來「很專業」,但其實專業的設計師使用跑馬燈效果時,都會十分的慎重,因為跑馬燈會讓文字看起來不太易讀,而閃爍特效也是如此。
4. 沒有必要的GIF動畫與Flash

網路上有很多可愛的GIF動畫素材,可以免費的使用,用於MSN或是Facebook十分的可愛沒錯,但如果用於專業的網頁設計的話,弄巧成拙的機率很高。Flash也是如此,使用Flash軟體與會使用Flash做視覺設計,絕對是是兩碼子事情。
5. 擠爆的頁面

急著將所有資訊丟到網頁上的人,最容易犯下這樣的錯誤。排版、表格、分段等工具都可以讓文章看起來更美更舒適,但如果將純文字檔案直接轉換成為網頁,畫面就會十分的擁擠難看。
6. 無法關閉的網頁音樂

很多網路使用者,例如:上班族、行動上網族、圖書館讀者,最怕突然聽到網頁終的音效從喇叭衝出來,因此不要設計音樂於網頁中,如果必要,請設計好靜音的功能給使用者。
7. 超慢讀取速度

大量的動畫、音樂、圖片...放到網頁中,除了管理與畫面上的呈現困難重重,也會讓網頁的讀取速度超慢,網路使用者大多沒有耐心慢慢等候,妥善控制網頁的大小是專業設計者該有的概念。
原文來源 http://mashable.com/2011/10/31/web-design-halloween-infographic/
iWare網頁設計公司網站翻譯






