
融入智慧手機視覺效果的網頁設計案例
智慧手機改變了人類使用科技的習慣,成為人們生活中,如同電視、電燈、汽車一樣普及的產品。
智慧手機給予人們科技、創新、靈動、無遠弗界、情報一手掌握等鮮明印象,因此許多企業,都希望客戶使用智慧週邊進入網站,提供他們更便捷的服務,也在網頁設計上添加了智慧手機、平板電腦等元素於視覺上,讓客戶覺得「原來我可以這麼做阿」的深刻印象。
至於什麼樣的產業,適合將手機相關的素材放置於網路上:
通訊產業:毫無疑問的都會使用這類素材
金融投資:強調即時收到產業資訊、掌控市場行情的視覺效果
交通運輸:強調任何通訊方式皆可得到最佳服務,例如查詢時刻表、線上訂位等
消費產品:強調可以收到最新商品訊息,例如飲料資訊、明星代言資訊、產品活動等
餐飲美食:經常使用手機元素,呈現隨時可以訂位、服務至上的形象
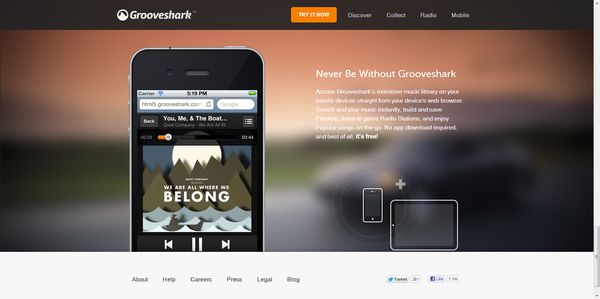
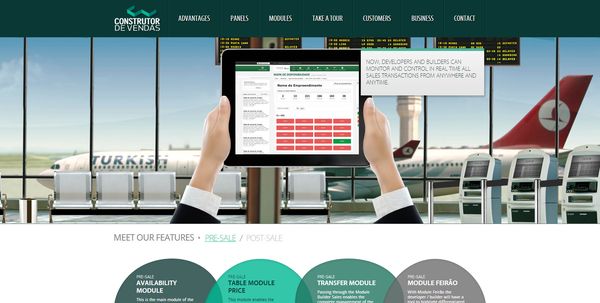
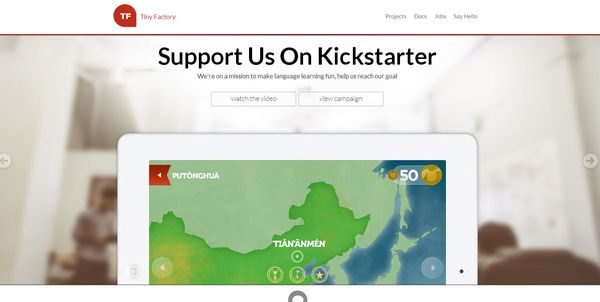
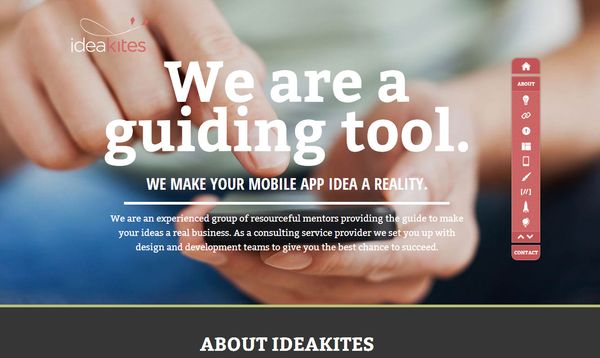
以下我們分享幾個,將智慧手機融入於網頁的國外設計範例

http://grooveshark.com/new/

http://www.construtordevendas.com.br/

http://www.tinyfactory.co/#!home

http://ideakites.com/

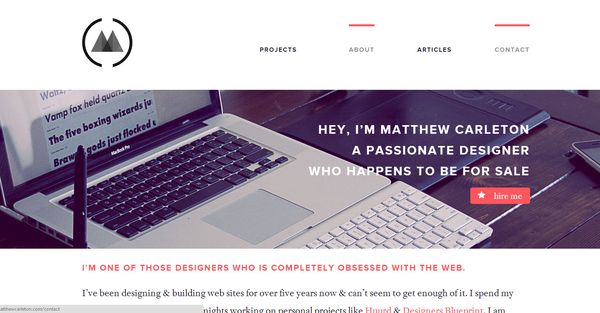
http://matthewcarleton.com/

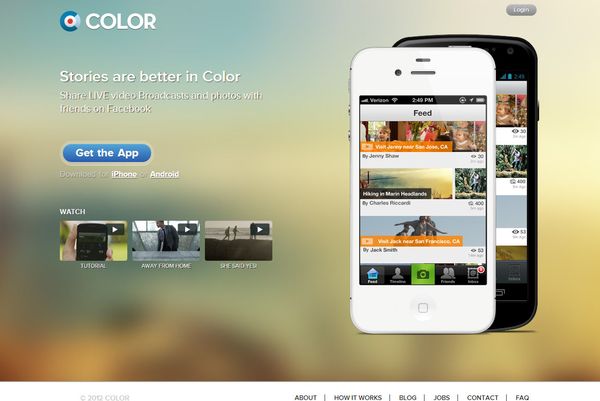
http://www.color.com/
轉載請註明出處或鏈接
文章標籤
手機上網






