
2017年 電子商務網頁設計趨勢
即使網頁設計產業並不像流行產業那般,需要追逐流行趨勢,但技術上的進步卻讓網頁設計產業必須擁抱先進的概念,採用新技術的網站,往往能夠比起競爭對手擁有更多的優勢,使企業從網路上獲得可觀的利潤。
以下是2017年電子商務網頁設計產業,可能或即將遇見的趨勢。
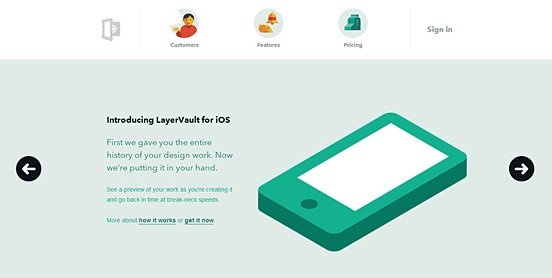
平面設計的新演化

受到手機設計影響,平面化網頁設計受到了很大的支持,只是平面化的設計限制也很多,因此全面採用平面化設計的網頁設計也逐漸減少。
混合式的設計是2016至2017年產業的主流,大部分的商務網站發揮了影音、高解析度圖片、平面化設計圖像等技術。曾經流行一時的卡片式的網頁設計在大尺寸螢幕上不易發揮優勢,而虛擬實境(VR)的崛起也讓一些設計師思考用於電子商務、網頁設計的可行性,但目前還沒有成功的案例。
透過預覽,降低等待焦慮

現在的網路環境成熟,即使智慧手機也有比美電腦的執行速度,但用戶並不因此感到滿意,這表示網站的讀取時間越長,用戶對於網站的品質印象就會越差。
如何降低網站的讀取時間,提昇讀取的效率,這個部份是網頁設計師與電子商務規劃者物必要高度關注的焦點,有一些網站透過先進的負載平衡設計提昇網頁開啟速度。更先進的商務網站則提供了預覽的畫面,讓用戶讀取前可以看到部份網頁內容,但不是完整的內容,降低了等待的焦慮。
手繪設計元素

高解析度圖片、高解析度影片以外,用戶還期待什麼樣的驚喜內容呢?你可以嘗試看看手繪風格的網頁設計,這樣的潮流在流行、時尚、奢華產業已經風行了一段時間。
手繪設計元素最近成為網頁的元素的比例增多了。即使是大部分的設計都已經走向數位化、科技化,人們還是很喜愛手感、手繪、手製品的溫度。只是今日習慣使用科技設計產品的設計師,手繪可能充滿挑戰。
響應式網頁不足滿足客戶

響應式網頁設計已經是標準的網頁設計基礎,但響應的內容只能根據電腦螢幕的尺寸,顯示出正確的圖片與文字尺寸,然而,這樣的表現只是基礎的機器與機器的溝通,不足以滿足人們對於電子商務的需求。
電子商務設計師正在思考進一步的「響應」,例如根據用戶的性別、年齡,給予適合的回饋,現在已經有一些線上商店,已經能夠做到這樣的判斷,讓男性的客戶在系統預設時較少看到化妝保養品,而推薦女性客戶商品也鮮少看到男性休閒商品,電子商務的響應將與智慧分析逐漸結合。
參考來源 http://www.e-junkie.com/blog/6-Ecommerce-Web-Design-Trends-to-Embrace.htm
轉載請註明出處或鏈接






