
五個已經過氣的網頁設計趨勢
網頁設計的趨勢日新月異,即使是設計師也得隨時注意新的技術,並且避免使用舊有的設計元素,以下是根據國外設計專業網站,所提到的五個曾經引領流行,但如今已經過氣的網頁設計趨勢。
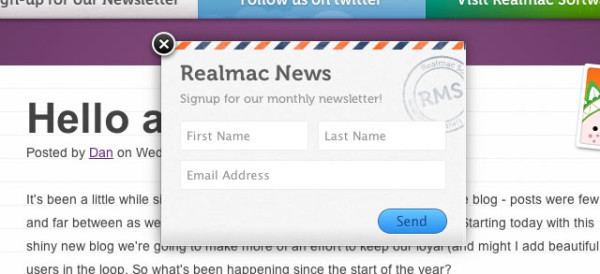
一、跳出視窗

跳出視窗很容易會讓人聯想到商業廣告、垃圾訊息與詐騙活動,想要客戶加入您的電子信行列,試著在網頁明顯處留下欄位吧!
二、開場Flash動畫

在個人電腦時代Flash曾經是最棒的網頁視覺設計首選,如今智慧裝置普遍不支援Flash,自然而然的Flash也不會出現在現代網頁設計選擇內。
三、自動播放影片

不要打擾用戶體驗網頁的習慣,讓客戶選擇要看影片與否是當今主流,很遺憾的是2014年新版的Facebook都將自動播放影片預設開啟,周遭的朋友都很不喜歡這樣的改變。
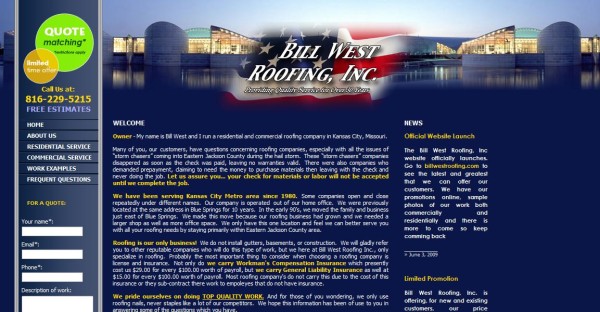
四、多到爆的文字

很多長青企業喜歡將品牌價值或是產品資訊塞滿了網頁,橫跨了數個頁面,對於行動裝置用戶來說閱讀會很辛苦,建議以圖文方式加以簡化。
五、動畫側邊欄

以往會跟著捲動的網頁側邊欄是網頁設計師的最愛,但隨著智慧裝置的普及,這樣的設計變得沒有意義。將次要的功能置於網頁最底下是現在的主流。
我們認為上述的趨勢在某些地區仍然適用,例如中國網站普遍習慣閱讀大量文字,也十分習慣跳出視窗的客戶服務機能,因此以上的趨勢或許在歐美國家不太適用,但在中國地區則有另一套習慣與設計邏輯。
參考內容 http://www.business2community.com/online-marketing/7-web-design-trends-outdated-01021354






