
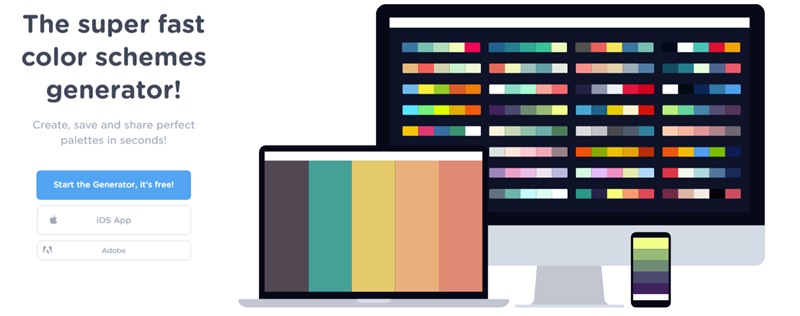
優異的色彩選擇網站工具colors.co

色彩對品牌很重要,對形象很重要,也對網站很重要。一般來說企業網站的色彩構成會以企業現有也常用的色彩為主,例如Logo、招牌、名片或是店面的顏色。
為何要選擇色彩?除了常用的企業色彩外,您還有更多的選擇。有些企業希望能夠給予客戶多元的形象,將企業與產品的色彩加以區隔,因此新色彩可以用於獨特的產品介紹頁面、服務宣傳頁面,或是企業形象頁面等。
不過很多企業草創時期,沒有思考到企業形象與色彩的部份,設計上使用了單色或雙色系的視覺呈現,延伸設計色彩就會顯得吃力,這時您可以洽詢專業的視覺設計師,或是透過今天要介紹分享給您的網站colors.co來協助您。

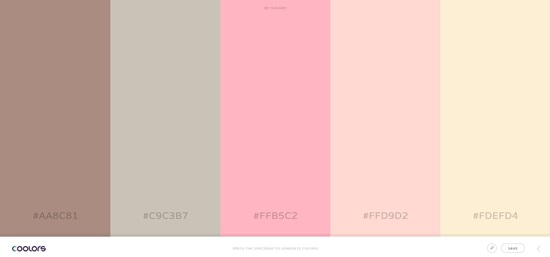
colors.co色彩網站功能看似簡單卻十分用心,進入網頁後使用時只需要按下空白鍵,就會隨機跳出五個顏色,這時您可以用滑鼠決定將部份的色彩保留鎖定住,然後繼續挑選不同的色彩,直到您覺得喜歡為止。
這個網站很明智的以五種顏色作為選擇的數量控制,因為以一個網站設計者來說,構成網站的元素排除照片外,確實不宜超過5種色彩。

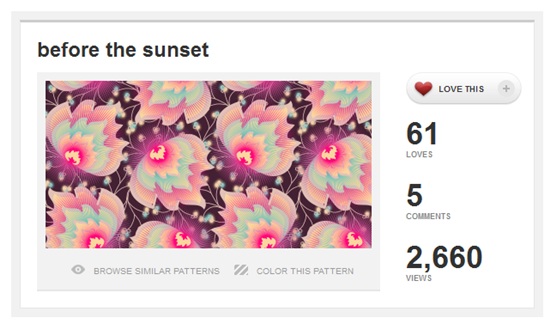
最後您可以點選色彩組合的圖片,並且抄下數字所代表的色碼,用於各類產品設計或網頁設計,或是分享給設計師參考。此外如果有人使用了與您相同或是相似的色彩組合時,網頁正上方方就會出現用戶登錄的色彩範例,點入後可以看到色彩設計與應用的範例,對於躊躇於色彩用途的設計師與專案負責人來說,實在是相當的貼心。
圖片來源 http://coolors.co/






