
網頁設計對話格設計技巧(二)
對話格的設計原則
先前有與各位分享過,對話格的造型很多,不過特殊造型的對話格大多用於印刷品為主,例如傳單或是漫畫等,網頁設計來說,最大宗的還是方形與原型的對話格為主。
方形對話格有兩大設計要點:留白的空間,以及圓角的設計,這兩個設計可以影響對話框的視覺成敗。

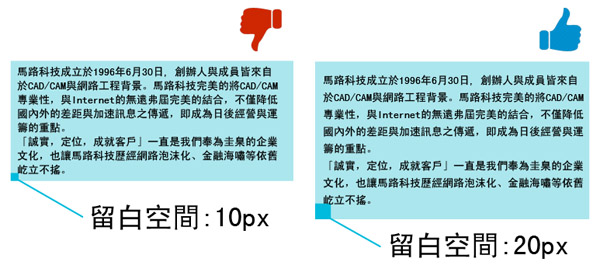
適度留白
如同文章的斷行,一個方形對話格的上方與下方必須留下適當的空間,讓視覺看起來較不擁擠。
不同的網頁設計訴求有不同的留白方法,例如內容型網站、購物網站留白的需求較小,但企業官網可能需要較大的留白。

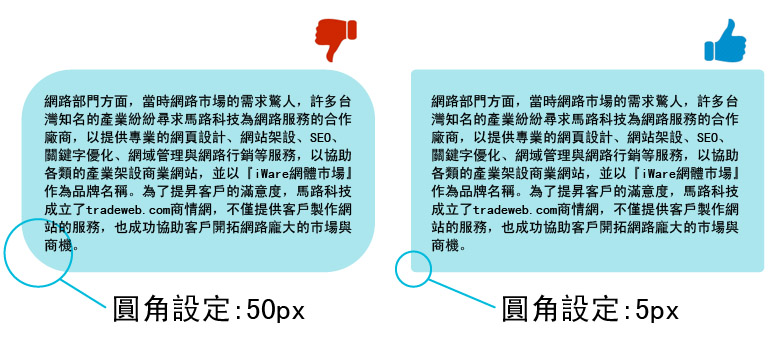
適度圓角
圓角是為了讓對話格的造型看起來較為生動的一種設計技巧,使用與否可以由設計師自由發揮決定。
一般網頁設計業界的標準圓角設定為5px~20px之間,過小看不出圓角的造型,過大圓角看起來佔用視覺,比較不建議使用。
對話格內若還有其他對話格,圓角的角度需等於或小於外圍的圓角。
圓形對話格設計要點
圓形的對話受到了形狀限制,無法輸出太多文字,只有文字較少的重要的資訊,才會使用到圓形的對話格。
舉例來說:限時活動、特價通知、老客戶活動、重要通知都很適合圓形的對話格設計。
(圖片來源: PIXABAY 轉載請註明出處iWare網頁設計或鏈接)






