
網頁設計對話格設計技巧(三)
對話格的顏色搭配

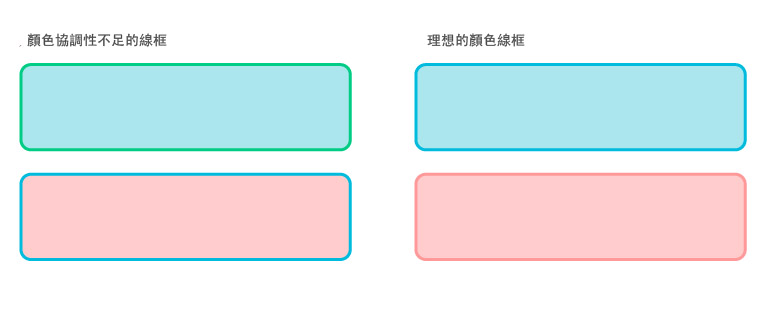
線框的設計 若網頁的顏色與對話格不同,那麼線框可有可無。
如果想要強調視覺設計的效果,線框也不要使用強烈對比的顏色,視覺會落在對話格而不是落在文字上,訊息會被忽視。
對話格的線條對比度不應該強過主體,這樣會使得線條受到高度強調,主題反而受到忽略,
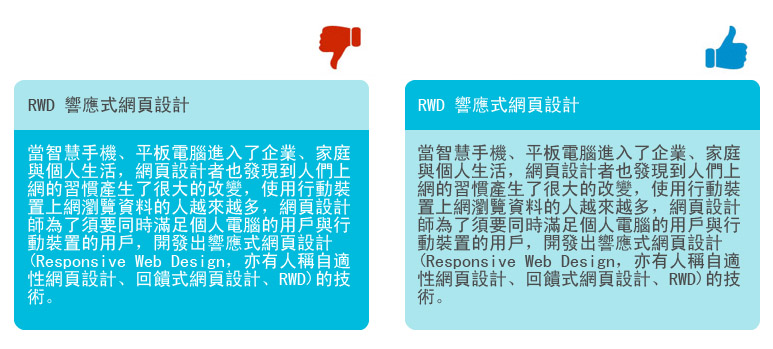
文字的顏色

文字的顏色應用是重點,而這個重點其實只有一個,那就是文字顏色與對話格必須有顯著反差,這樣就行了。
至於反差強有強的優點,弱有弱的優點,相信大部分的設計師早已經駕輕就熟,不過仍有時候會失手將顏色錯置成不好得搭配方式,仍需提醒自己不要犯錯。
對話格的顏色限制 大部分的網頁設計師正在控制網站的顏色呈現,對話格也是如此,即使是為了要呈現差異,也不宜使用超過包括三種以上的顏色於對話格內。
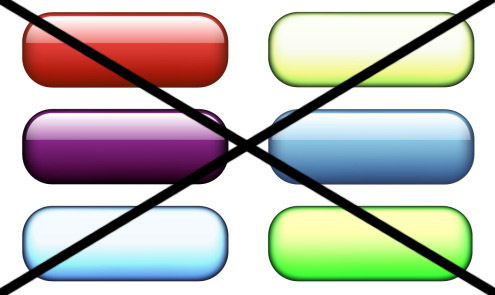
千萬不要使用漸層

顏色漸層已經是過去設計網頁按鈕與對話框的方式,現已無設計者使用這樣的方式製作網站元素。
(圖片來源: PIXABAY 轉載請註明出處iWare網頁設計或鏈接)






