Google 官方網頁速度測試升級

網頁的速度對於網站的排名有一定程度的影響力,然而網頁設計領域中,影響網站速度的環節相當的多,可能是主機品質、網頁前端設計者的技巧、網站內容...如何找出可能的因素?測試速度的分析網站是一個非常值得使用的技巧,其中又以Google PageSpeed Insights的界面受到全球一致推薦。
FCP、DCL全新網頁速度指標
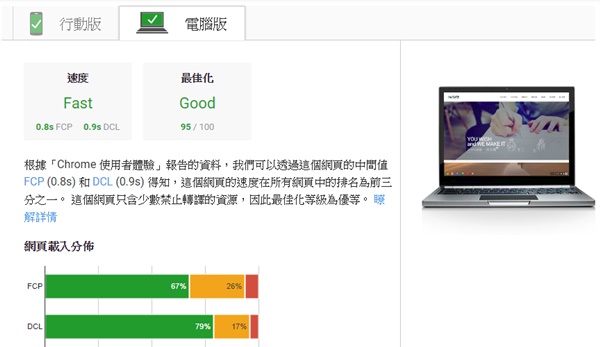
這次主要與大家分享的是PageSpeed Insights改版,將「速度」與「最佳化」分開,並出現了兩個很主要的指標:First Contentful Paint(FCP)與DOM Content Loaded(DCL)的時間。FCP的意思表示用戶進入網站時看到畫面呈現的第一時間,即使網站並未完全讀取完畢,能夠看到網站的文字或圖片讀取有所進展,能夠讓客戶滿足改善用戶的瀏覽體驗,而DCL的意思是DOM(文件物件模型)內容讀取的時間,DCL的時間會排除圖片與CSS網站版型的讀取部份。

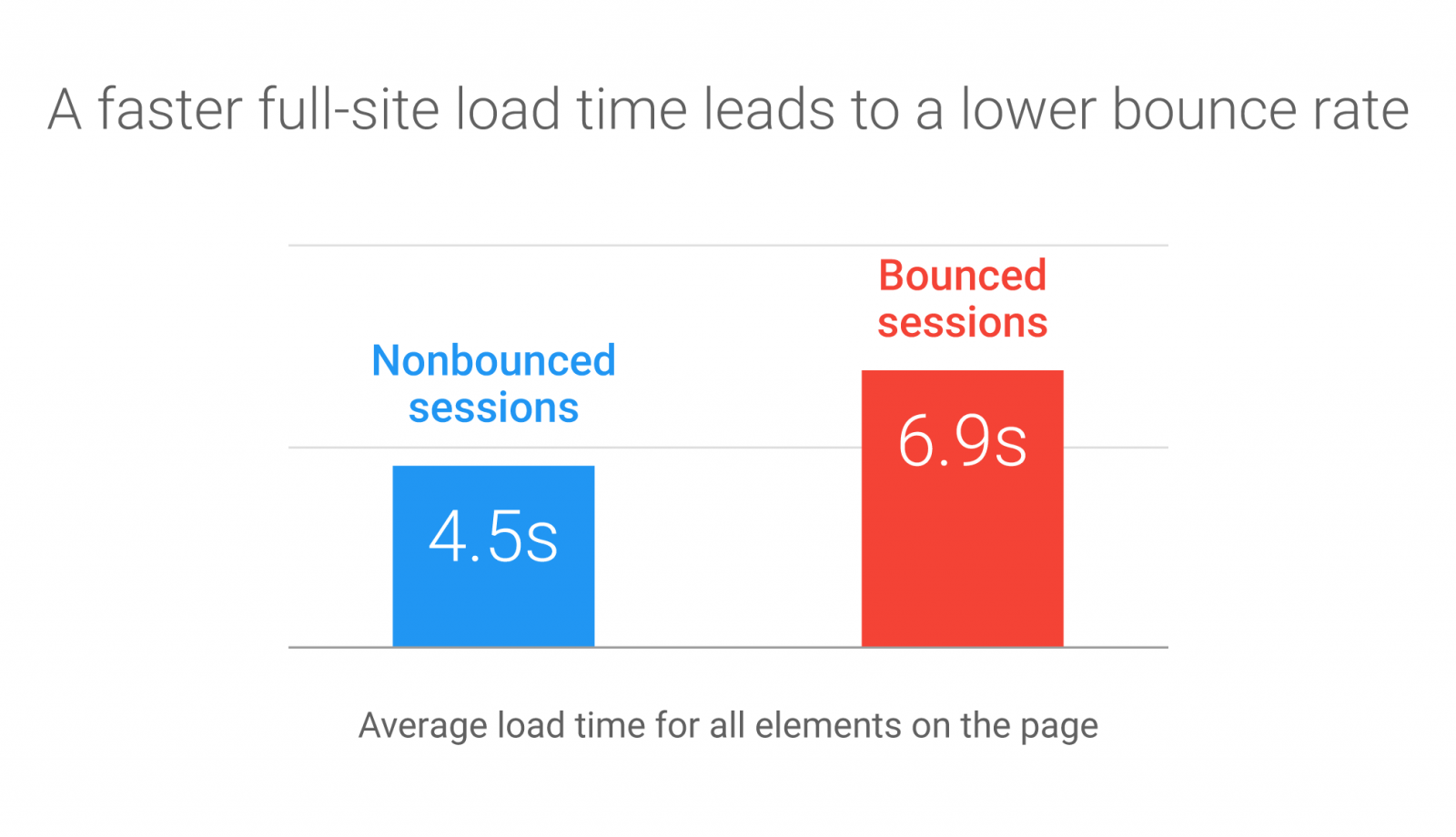
FCP與DCL這兩個全新數值為什麼如此重要?根據Google的報告指出,網站的速度是用戶體驗的最主要指標,當網站讀取在4.5秒內,網頁的跳出率較低,而超過6.9秒後,用戶會直接離開網站,造成網站的高跳出率(Bounce)。這次的新標準跟過去速度測試以網站完全開啟為標準相比更有彈性。

以馬路科技網頁設計iWare的官方網站來說,FCP與DCL的時間都在一秒以內,速度的綜合評價就是「FAST」,就是比起一般的網頁開啟速度更快。而PageSpeed Insights的最佳化評分給予95分的高評價。能夠達到這樣的成績並非偶然,網站的速度有賴於前端設計師、程式設計師、網站管理者的共同維護,才能達到這樣的品質。
該如何改善網站品質?
如果網站的測試結果不理想也別太緊張,PageSpeed Insights會告知你可以改進的方針,例如圖片的優化、程式的優化等給予建議。Google PageSpeed Insights自2014年推出起發布,提供了相當實用的網站速度測試外,也可以分別得知你的網站是否符合當今手機版本/電腦版本的瀏覽品質,以及許多給予站長的建議。其實說建議算是很客氣的,某些速度指標相當的嚴苛,例如圖片壓縮的建議,許多管理者已經用了各種工具壓縮JPG與PNG,Google仍然顯示還有壓縮的空間,考驗著網站經營的技術實力。
總結來說PageSpeed Insights給予的建議若能落實,網站得到「快速」、「高分」絕非夢事,當然取得「快速」、「高分」並非網頁設計的主要目的,最重要的還是給予客戶良好的網站瀏覽體驗,而不是讓客戶看到網站讀取過久、網站內容顯示出錯的內容,而速度只是其中一個指標。
參考資料
https://www.thinkwithgoogle.com/marketing-resources/experience-design/mobile-page-speed-load-time/