
響應式網頁設計常見設計錯誤
之前我們曾經有分享過常見的網頁設計錯誤分享,不知道大家是否還有印象呢?現在的網頁設計者可以參考的資源很多,也有更好的工具可以輔助設計,如今網頁設計師的水平普遍不會犯下過去十年前常見的錯誤,例如字體的濫用或是圖片解析度不足、圖片過大等濫用情形,現在都已經很少見了。
現代的網頁設計變得更為簡單、輕鬆嗎?其實這也未必,因為現在的設計網站多以響應式網站的方式進行,要顧慮的不僅是網站看起來要豐富、要內容,還要顧及是否可以於智慧手機平板上正常運作?是否能夠達到ThinkWithGoogle針對網站優化的要求,使用者的界面是否合乎用戶需求?
如果你是一位前端設計師,那麼你應該要注意的是設計品質的提昇,避免犯下視覺設計上的錯誤。以下分享來自Tilda Publishing Blog針對網頁設計工作者經常犯下的錯誤做出了整理,十分值得您借鏡參考。

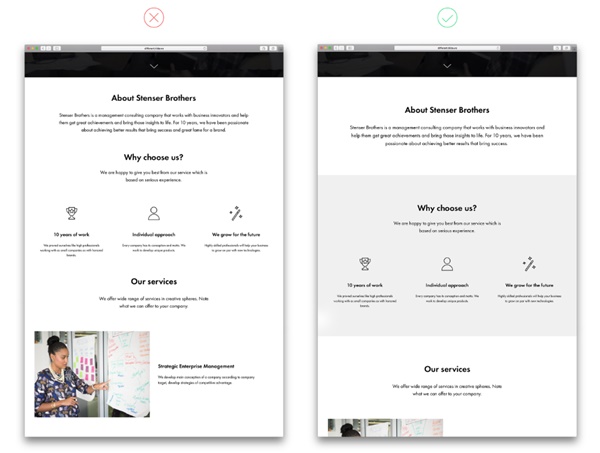
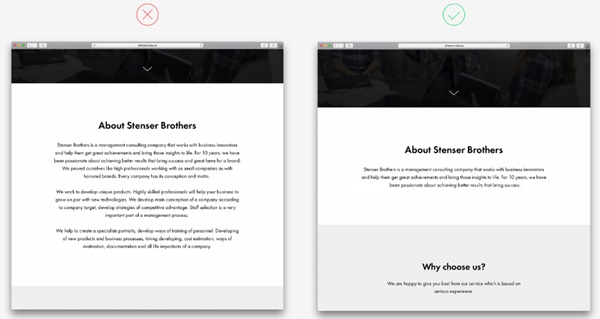
視覺缺少物理區隔
通常設計師會用對比色彩,將不同內容區隔以物理的色彩方式區隔起來。

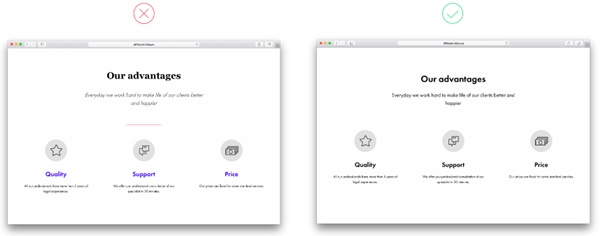
留白間隙不一
內文文字與內容區塊的間隔尺寸不一,網頁看起來就會凌亂,內容與區塊的間隔高度應當一致,技術上應該並不困難。

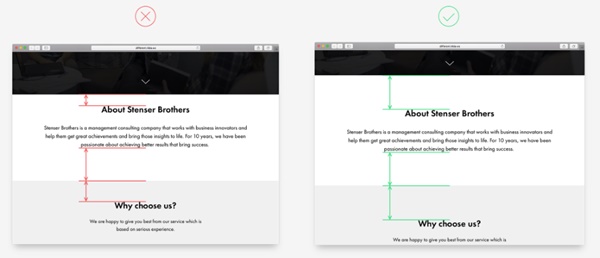
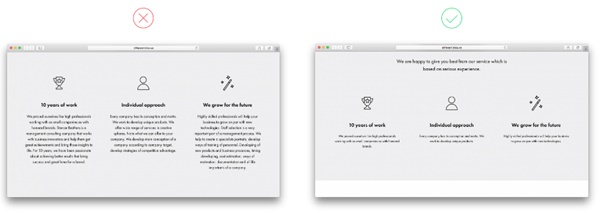
區隔太小物法區隔不易發揮作用
即使有了物理色彩區隔,區隔空間不足也很容易彼此干擾。不同的內容區隔,彼此至少有120px的間隔尺寸。


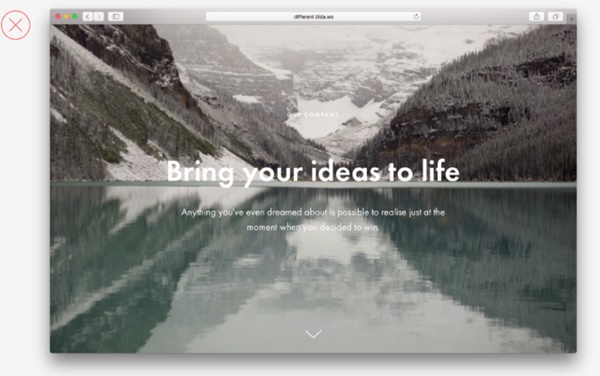
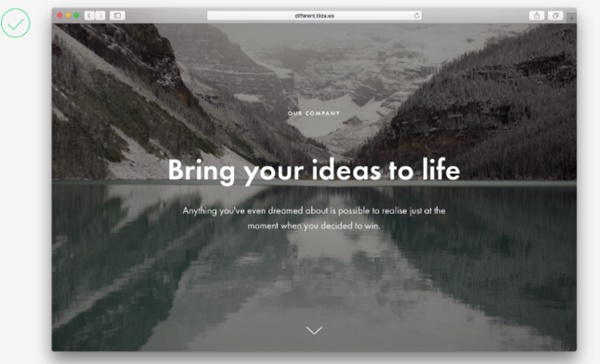
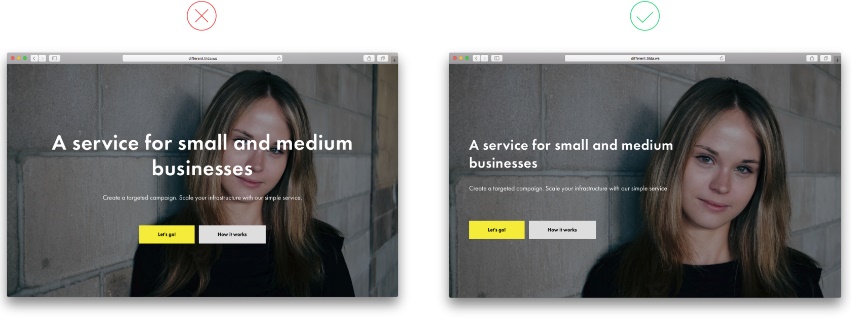
背景與文字的對比不佳
背景底圖搭配文字是當首頁設計主流,一般會將背景加上黑色遮罩搭配亮色文字,就有不錯的效果,但要如何讓頁面看起來舒適,仍須細心調整。

同一頁面太多設計屬性
一個頁面的設計風格(Style)過多,或使用多重字體,容易讓頁面看起來專業度不足,導致視覺疲勞,應當妥善控制。

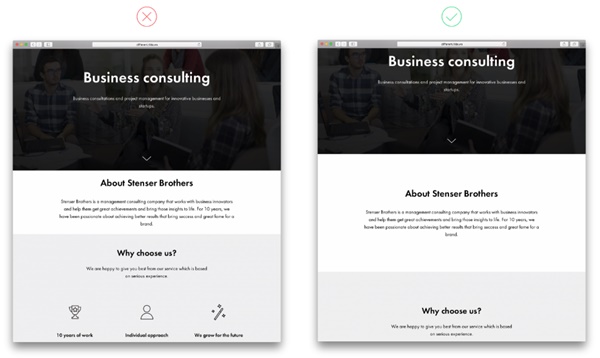
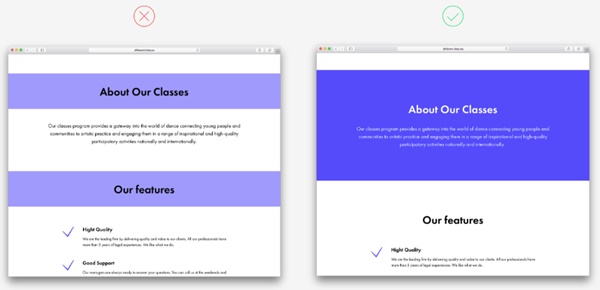
色彩區隔過窄
避免讓一個色彩區隔看起來過於狹窄,要將標題跟內文視為同一個區塊,避免將標題與內文做出顏色區塊。

欄位文字過多
首頁的欄位以圖片搭配簡易的說明即可,過多的說明文字使首頁看起來擁擠不堪,產品的規格、描述等適合用於內頁而非首頁。

居中文自說明過多
居中的文字(Center)宜精簡不宜過多,必要的話,居中的文字可以透過物理區隔,將較長的文字切隔成多段有利閱讀。

文字蓋過了重要的形象圖片
用戶可以接受文字蓋住(Overlay)主圖,但如果主圖是想要傳達的重要項目,那麼你應該幫文字轉個彎,讓主圖可以好好發揮他的價值。

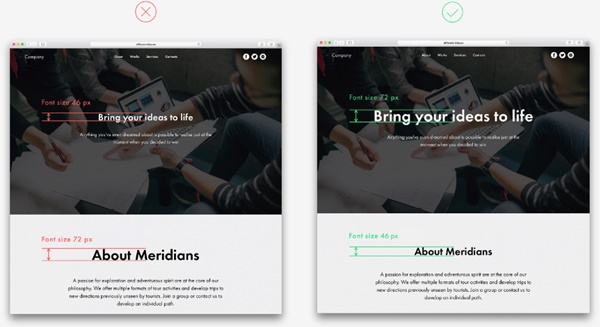
視覺層級錯誤
以文字來說,主標要比標題大,標題要比內文大,有了階層用戶可以找到訊息的重點,傳遞訊息更有效率,也更易於閱讀內容。
其實來源的網站還有更多設計常見錯誤,礙於篇幅的限制我們就不多說了,歡迎大家至來源的部落格閱讀與學習。
參考來源
http://blog-en.tilda.cc/articles-website-design-mistakes






