
網頁排版有哪些類型
網頁排版是一個網站的設計中的基礎,雖然設計過完成後,排版的影響力或許不是那麼顯眼,其實潛在的影響十分深遠。網頁設計排版能夠吸引用戶,提高網站的用戶體驗。網頁設計排版與內容多寡有很大的關係,設計師必然會參考客戶提供的內容,用於排版的參考,並且視需要進行調整,達到引導用戶的效果。
網站的目的不同,就有不同的網頁排版,那麽網頁設計排版都包括哪些類型呢?
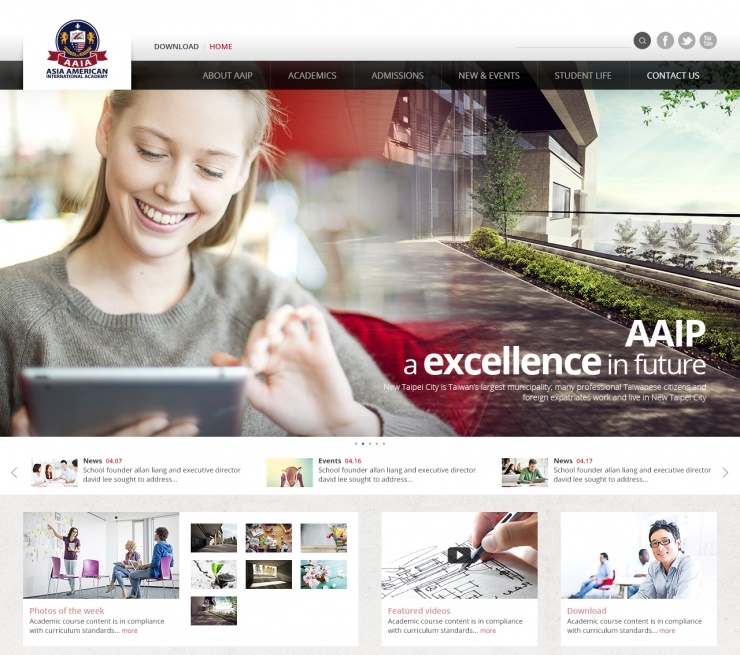
Z拐角網頁版型
首先,目光是從左到右,接下來左下,最後,注目點再次移回右側拐角。網頁上方是網站標題和選單;有時候左側是一窄列連結選單,右側是網站正文,這一種排版布局主要是以內容行網站居多,例如龐大的新聞、科技、股市、部落格、電玩資訊等。
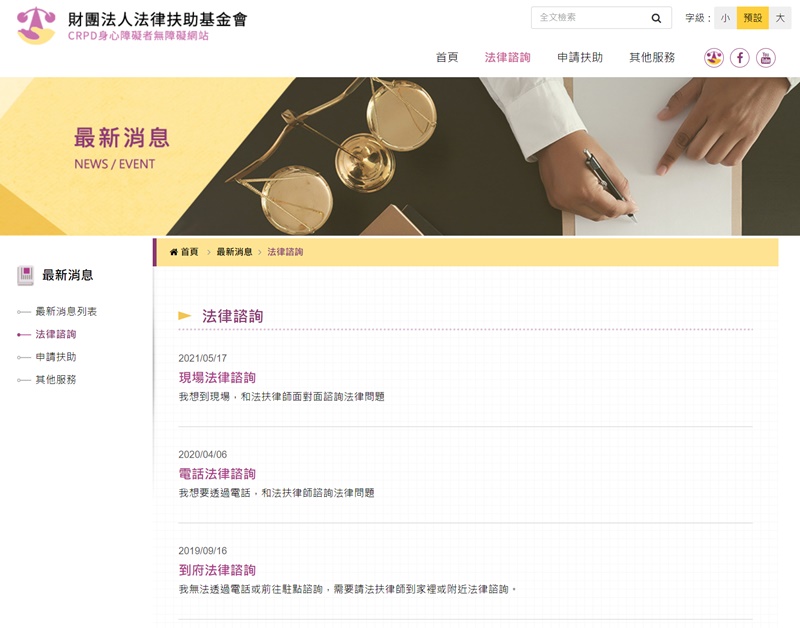
F型網頁版型

當我們閱讀一本書的時候,目光總是從左開始,由上而下的瀏覽內容,這樣的視覺概念用於網頁設計排版布局就成為了F型布局的精神。類似書本章節的閱讀概念,也就是說這種網站的設計十分適合大量重點式的內容,例如:網路購物、電子商務、線上目錄、飯店住宿、以及線上課程等線上學習之平台使用。
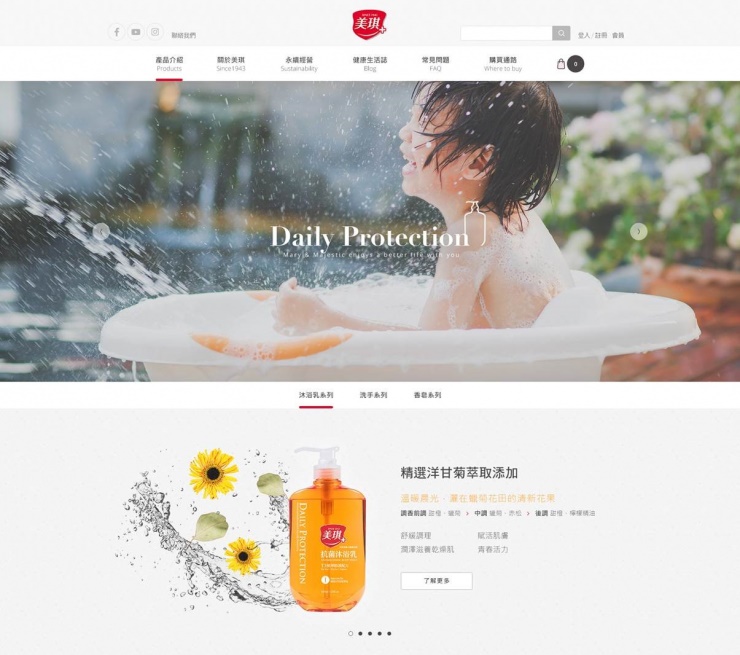
滿版標題網頁版型

滿版標題型是響應式網站最愛用的一種排版類型,主標題與大主圖在最上方,通常你會搭配一些最具代表性的文字在中,讓客戶留下難以忘懷的印象;下方則是內容與訊息,有時內容會不斷地單行向下延伸。這類型的網站以企業形象、網路服務、社團組織、公益團體使用的情況較多。
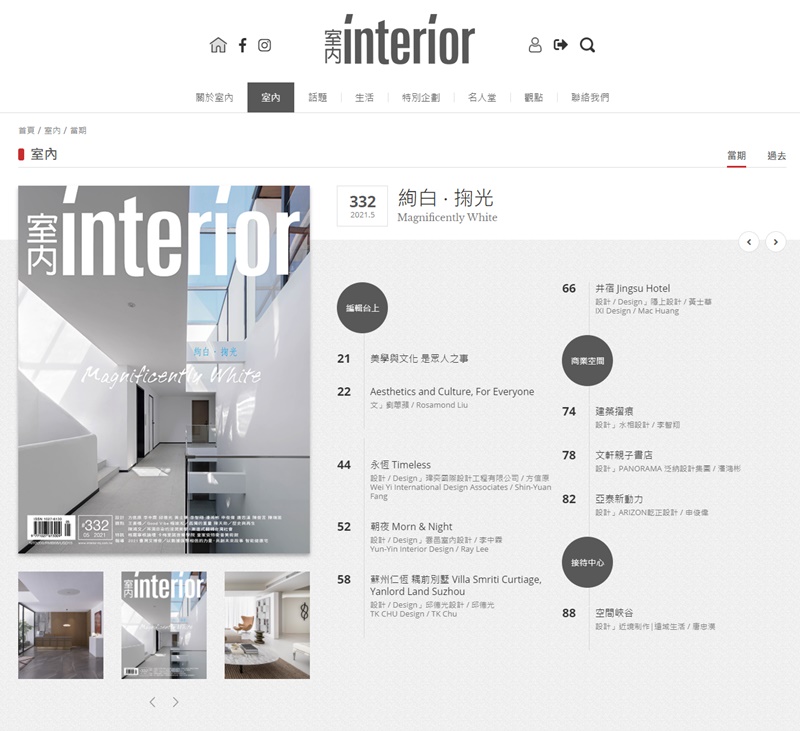
卡片網頁版型

卡片型是一種將內容區分為多個小卡片的布局,這種類型非常受到內容經營者的喜愛,因為每個卡片都是一張主圖、一個主標與一小段內容,比較常見到於部落格、課程型網站、活動型網站、電玩娛樂主題的官方網站,以及吸引特定族群的教育型網站。
不對稱版型

當你的網站要表現出視覺上的創意,你需要的不是傳統的布局排版時,就會需要這個模式。這種布局有點類似雜誌或是書報,充分活用空間,不分上下框架,有時會採用不規則的幾何形狀構成版型,大多應用於藝術表演、創意工作者、展會活動、慶典與節日等特殊目的的網站設計所用。
對稱型版型

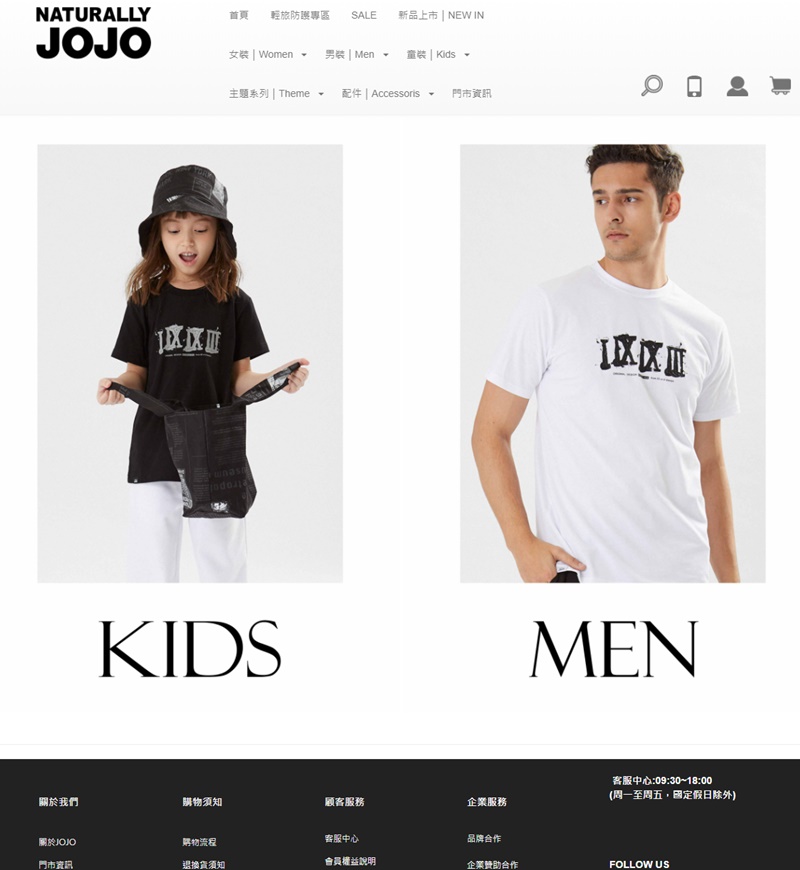
採取左右、上下對稱的排版,有時會透過顏色進行版型的區隔,例如一半使用沉穩的深色,一半則使用活潑的淺色,一般用於有強調秩序與井然有序的設計型網站,例如國際知名的北歐家具BOCONCEPT、都會品牌Naturally JOJO,透過強而有力的視覺呈現讓人留下深刻的印象。






