
手機版網頁製作的十大原則

除了工作,你已經多久沒有在電腦前面好好的瀏覽網頁了?你可能驚覺大部分的時間,你瀏覽網頁的時間都是在手機上,因為手機實在是太方便了!
過去行動裝置受限於WIFI的訊號有距離限制,如今行動網路4G/5G的發展神速,生活、工作、學習,使得人們更加方便。隨時、隨地查詢自己所需要的相關資料。因此手機版網頁製作變得比桌面版本網頁更為重要。
那麽手機版網頁製作的相關設計原則有哪些?我們提供給非網頁設計師,也可以看得懂的十點建議:

第一、網站LOGO應該放置在網站的顯眼的位置,這樣可以更好的為企業品牌做宣傳。
第二、把用戶需求量大的訊息放置在重要突出的位置。
第三、網站首頁的訊息要簡潔,是網站的核心內容的概括。
第四、標題或者底部欄,必須與手機寬度相符,太寬或是太長都會影響體驗。
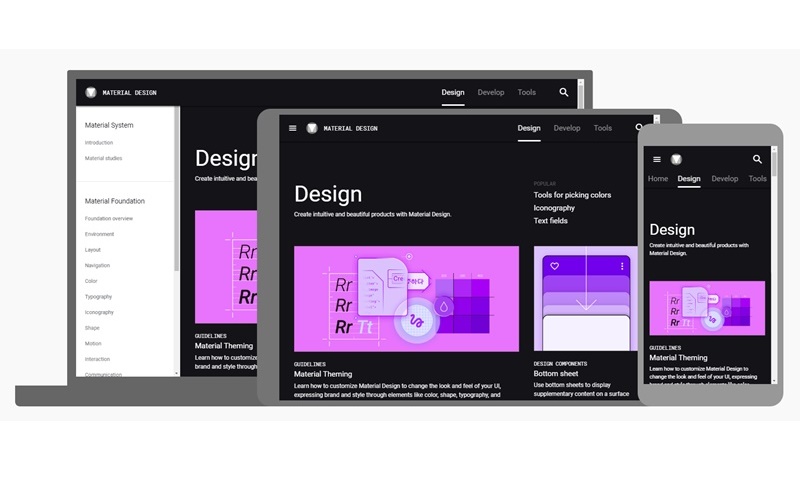
第五、做好各種手機畫面的網頁內容的相容性、也就是我們一直強調的RWD響應式網頁設計。
第六、網站導覽地圖盡量採用底部導航的方式,這是世界通行的設計標準。導覽的選單數輛以4-5個為佳,子菜單(層次選單)使用上也要謹慎。

第七、不能完全使用手機的解析度,進行版面布局進行縮放,這可能與響應式設計有衝突。
第八、在網頁上使用可點擊的內容列表,要確實可以手指點擊,許多設計者只注意到滑鼠點擊這一點。
第九、文本區域的周圍是否有足夠的留白,段落之間更要有一定的間距,避免造成閱讀上的困難。
第十、網站的版型佈局要合理,操作要方便,終歸一句話:用戶優先。





