
極簡的網頁設計如何體現設計感?
極簡風格的網頁設計是許多設計師的目標,因為設計師明白極簡反而比複雜困難,如果把握不好,可能弄巧成拙讓用戶覺得“簡陋”、“太素了”。應該如何避免?或者說,極簡風格的網頁如何增加元素來體現設計感?
.jpg)
關於極簡風格的歷史
Less is more,極簡是一種設計思想,更是一種哲學。去偽存真,保留最核心的東西。在網頁設計中,極簡不是簡單的 0 + 1,而是 2 - 1。
極簡主義起始於二戰後的藝術運動,在設計界中占據重要的一席之地。在網頁設計中,極簡主義為網站帶來了諸多的好處,它看上去非常簡單,但真正設計起來不單單是「Less is more」,需要有很多的指導思想。
什麽是網頁設計中的極簡主義?
網頁設計的極簡主義起始於 2000 年,Google 被認為是這個設計流派的先驅。過去入口網站必然布滿文字與廣告,Google卻一反常態僅提供乾淨的搜尋引擎列,影響至今,是當今科技業最大的極簡成功指標。
歸納一些極簡主義的定義和特徵:
.png)
★保留最基本元素
螢幕上的元素越少,焦點越有效。根據此邏輯,如果你的屏幕只有一個元素,你可以確定這個信息一定可以傳達到用戶。
圍繞內容進行設計,只留下必要的次要元素(例如主導航),以便用戶不會感到困惑。
.jpg)
★留白
極簡主義中最常見的元素是沒有元素。
留白是極簡主義的重要特徵,它賦予設計以力量。
.jpg)
★視覺特性
在一個簡約的設計中,每個細節都有意義。你選擇留下什麽,顯得十分重要:
平面紋理。極簡主義界面通常使用平面紋理,圖標和圖形元素。

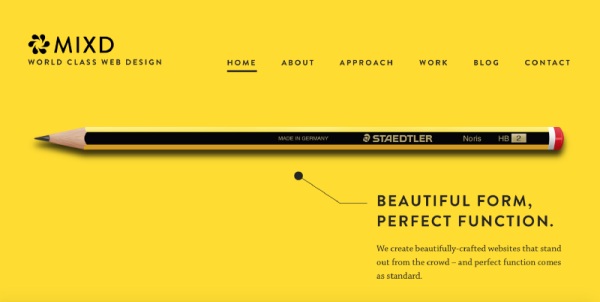
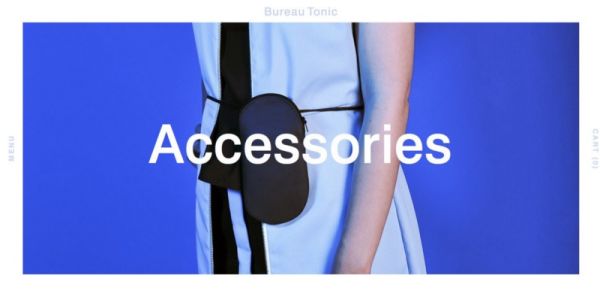
生動的攝影。圖像是最簡約設計中最突出的藝術作品,它們使整個頁面的情感聯繫和設置的氣氛。所以選擇一張適合的圖片至關重要,選擇不搭的圖片使用戶感到分心。
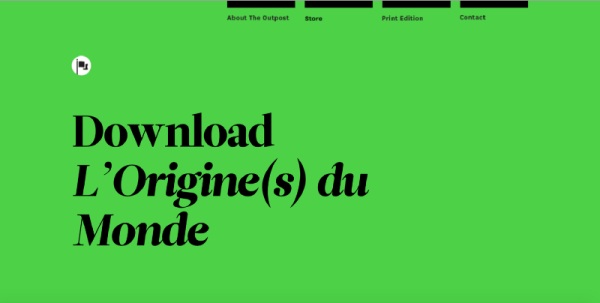
最少顏色。在簡約設計中,我們使用顏色創造視覺興趣或直接注意,而不添加任何額外的設計元素或圖形,活用顏色與字體,讓這兩個元素在網頁中都能大顯身手。
戲劇性的排版。大膽的文字寫出內容,同時製定一個更有趣的視覺排版。

活用對比。你可以使用更少的元素進行設計,在創建視覺層次結構時會更有創意。
極簡主義的網頁設計最佳案例
當談到極簡主義時,不要認為元素少就覺得更簡單,你必須花更多時間慎選圖片、思考配色是否引起用戶興趣,你得使用最少的東西,達到你的目的。

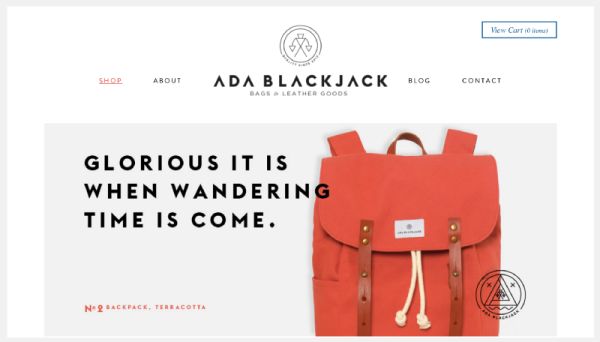
★單焦點
單頁單焦點。每頁專註於一個概念,圍繞此做視覺。

★增加期待值
在頂部放置大量留白空間,在向下滾動的過程中增加內容密度。

★精煉的副標題
提煉關鍵元素的此語,引發思考。

★簡化但不是隱藏導航
導航是有用的,如果你為了極簡而隱藏導航欄,在思路上是對的,但在用戶體驗上是很不好的,比如隱藏的導航欄點擊率會很低。
結論
刪除不必要的元素,只保留最核心的。留下更輕便的結構、簡單的導航,留白以啟發思考。內容不多的時候,可以試試只用文字,要註意排版。





