
如何讓網站散發柔性美?波紋曲線在網站設計中的應用
使用Illustrator的設計者們都十分熟悉的貝氏曲線技術,不僅用於插畫上,波紋曲線網站設計出現得越來越頻繁。相對於硬朗的直線、方框、視窗而言,波紋曲線更加柔和,能讓頁面顯得更加輕盈,還可以靈活地同其他各種風格的元素搭配,有助於協調網站的整體美感。今天iWare帶你們一起來看看波紋曲線在網站中,有哪些作用以及對應的具體實例吧!

1. 增加設計特色
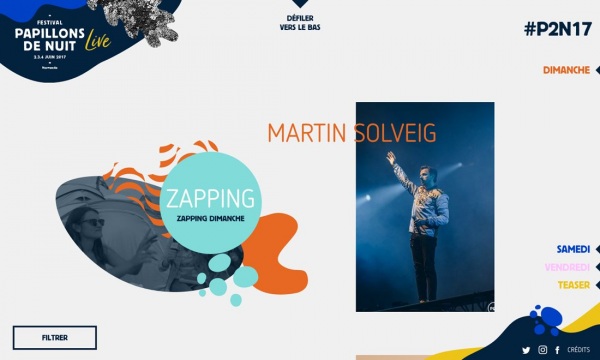
應用矩形和直線的網站實在是太多了,而且有時網站設計中的某些情感是矩形和直線難以表達的,這時柔和的曲線就派上用場了,它的使用可以給網站增色不少。下圖是 The Papillons de Nuit festival 網站的主頁。
淺色的主頁背景上使用了很多曲線元素,頁面細節方面各有不同,突出了活動主題。頁面左上角的曲線是動態效果的,中間的"Zapping"元素中使用了多條細長的波浪曲線,而右下角的曲線則是用來引導用戶前往社交鏈接網站。
確實,對於商城網站或金融機構網站來說,這種波紋曲線元素的設計可能顯得隨意。但對於活動主題或時尚網站來說,波紋曲線絕對最能調動氣氛,讓整個設計趣味十足,引人入勝,帶來不少網站流量。

2. 引人注意的CTA按鈕
就目前而言,極簡主義和扁平化設計仍是網頁設計的主潮流,而波紋曲線與這兩者有著天生的優勢,可以用在網站中引起用戶對於特定區域的注意。這也是為什麽不少網站使用波紋曲線讓CTA(立即行動)按鈕更突出。
可能你會覺得使用箭頭或三角形元素可以達到同樣的目的,其實不然。波紋元素與前者相比有一點細微的不同,那就是它足夠柔和,它在引起用戶注意的同時不會讓用戶產生被壓迫去做某事的感覺。
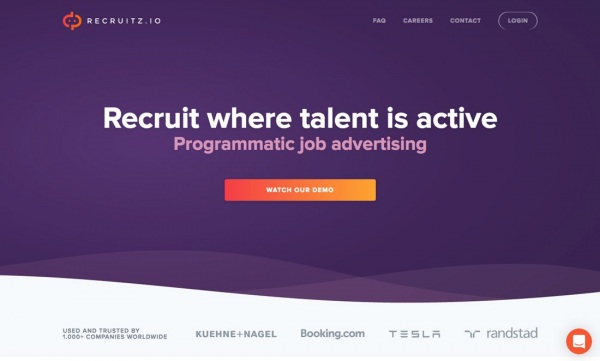
Recruitz就在網站首頁的下邊緣中使用波紋曲線將CTA按鈕和網站區別開來,這種輕柔的分割有助於用戶來回瀏覽,自然而然注意到CTA按鈕。當然,下圖中CTA按鈕能吸引用戶駐足,也要得益於明亮的漸變橙色的應用。

3. 波浪曲線和插畫
波浪曲線可以獨立使用,用在背景中創造一些有趣的效果(比如上面兩個網站),但它的應用場景很多元,它還可以與插畫結合使用。現在很多網站中使用的插畫都採用扁平化設計,棱角分明,直線非常多,而在插畫中加入波紋曲線可以起到柔和視覺的作用,更容易吸引用戶的視線。
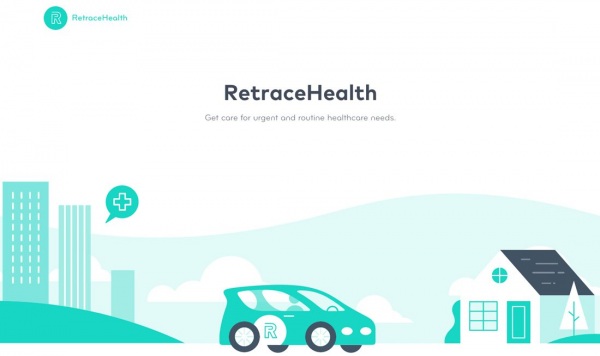
Retrace Health網站在首頁插畫的天空中加入了一道柔和的曲線,這讓整個插畫出現了層次,上方的空白區域不再單調,但卻依舊保證了留白的效果。網站的整個視覺體驗得到提升。

4. 平衡硬朗的直線
其實波紋曲線可以同各種元素搭配使用,達到協調、中和的作用。如果你的網站線條太分明了,需要一些元素來平衡,這時不妨考慮考慮波紋曲線。
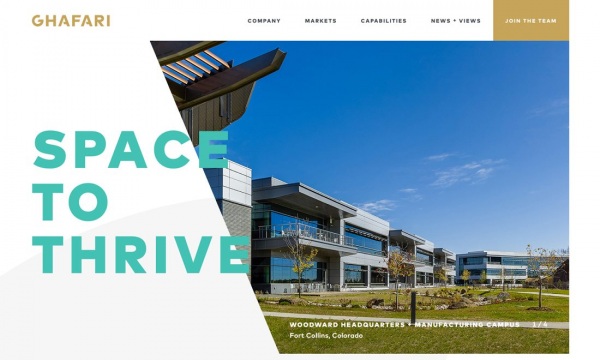
Ghafari這個網站就巧妙的運用了波紋曲線來協調整個網站。網站的首頁被硬朗的直線劃分為左右兩半,不過這種劃分看上去沒有那麽生硬。這很大程度上都要歸功於網頁上的波紋曲線。
雖然這些元素看上去很簡單,卻能改善網站的呈現效果,給用戶帶來不錯的體驗。這種設計技巧也比較容易學習,我們可以恰當地將它遷移到自己的設計中。

5. 布告式或卡片式效果
並不是只有棱角分明的矩形、圓形才能創造出分層或卡片式的效果,波紋曲線同樣也可以實現。除此以外,柔和的波紋曲線還有一個優點,那就是讓布告式或卡片式效果顯得沒有那麽刻板、公式化。為了實現這一效果,波紋曲線常常需要和漸變色一起搭配使用。
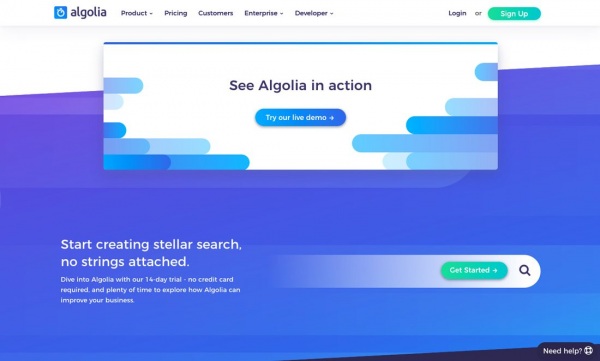
Algolia這個網站就是一個經典例子,它用曲線創造出分層的效果,結合曲線和漸變讓網站更協調、有趣。儘管這個網站上使用了許多漸變色、直線和曲線,完全沒有給用戶的瀏覽閱讀造成負擔。

6. 動畫效果
當人們提到波紋或波浪時,常會聯想到大海。這種自然的關聯反饋到設計當中,也就成了我們今天所看到的波紋動態效果。仔細想想,波紋曲線和動效的結合其實是很自然的。波紋動效常會模仿海浪的節奏和韻律,營造舒緩和諧的氛圍。
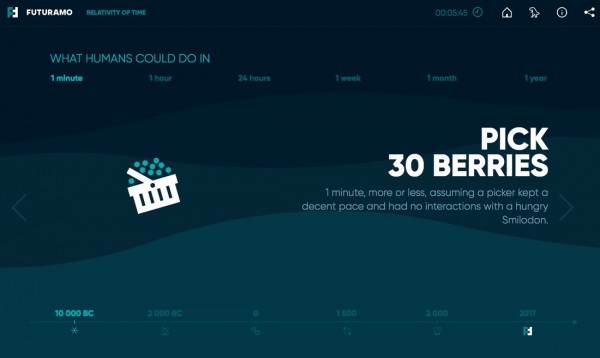
Relativity of Time這個網站就是這樣設計的,背景中流動的曲線波紋,和網站內容沒有多大關係,但營造出平靜而自然的用戶體驗。
從上面的一些具體實例中,我們可以看出波紋曲線有平衡設計、調節氛圍、傳遞情感等作用,能讓網站在視覺上更顯柔和。可以說,在大多數網站設計項目中,波紋曲線都有用武之地。當然,在網站中使用什麽樣的設計元素最主要還是要根據自己網站的行業特徵、目標受眾的喜好等來確定。





