
如何在網頁設計中進行配色選擇
日常我們訪問各式各樣網站,APP,社群發文等都基於自身品牌特性進行配色。設計師使用色彩會考慮很多事情,但為何我們偏偏從RGB光譜的十六億種顏色中,只挑選了兩三種用於網頁設計?根據我們的觀察,整個網站開發設計環境,幾乎都使用了大眾喜歡和認同的「安全區配色方案」,也意味著安全的配色策略很受到歡迎。
保守有保守的優勢,但大膽也有其市場與策略性。如果大部分網站都採用保守的配色方案,那麽我們何必再鑽研色彩?儘管iWare沒有辦法給你一個答案,但希望能給你一點思考。因為不同的領域與產業,對對於配色也不太一樣,若你能夠早點注意到這一點,必能帶給網站更多特色與驚喜。
以下幾個網站範例,來說明一些比較大膽且有趣的配色方式:
凸顯色彩元素
基本上每一個網站都會有一個自身的配色方案。包含網站的各個元素,包括圖片,元素,文字等。 色彩搭配上不一定要很豐富,但是重點必須是能夠突出你設計時想要強調的元素。

這次的案例我們以Vibrant這個網站來看,當進入到主頁時,主頁的背景和圖片是黑白的,logo、按鈕和漢堡菜單使用了亮黃色來突出,這樣的色彩搭配可以在灰度背景中脫穎而出,一瞬間就抓住你的注意力。

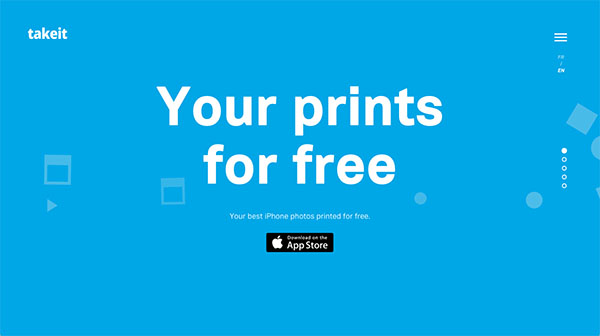
另一個例子是Takeit,他們的主頁背景是使用全屏的藍色。而其他的元素都是用了白色進行搭配。畫面中心的大標題會讓你的註意力集中在中間。同時,你的眼睛在很短的時間內就能註意尺寸較小但是仍然明顯的APP商城的按鈕。你可以從頁面中研究一下是配色和元素的位置,是如何引導用戶視線的註意力的。
具有個性的配色
恰當的配色可以展示一個網站或者品牌的性格和調性。Beagle 網站提供了一些介紹,他們的網站使用了較輕的茶色。當你向下滾動他們的主頁時,你會看到棕色、炭色、綠色,甚至粉紅色這樣一些顯得輕松和愉快的色調。大地色系(earthly tones)看起來專業和優雅,讓人對於其所代表的品牌留下一個非常好的印象,可以說是最好最安全的搭配色系之一。

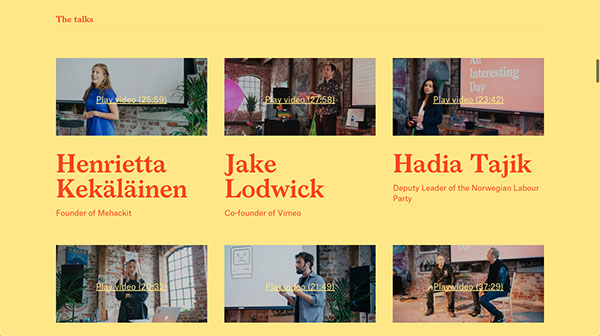
An Interesting Day 網站它特指「在奧斯陸峽灣(Oslofjord)的一個小島上舉辦的一個「不可思議的,為期一天的會議」("a weird, one-day conference on a tiny island in the Oslofjord")。當紅色的背景和紅色的字體在上面的時候,你一定會有一種怪異的不協調的感覺。因為這不是我們每天看到的東西。實際上看起來還不錯,但更重要的是這種配色方案傳達了一種很明顯的「怪異的」(weird)個性,因此它確實很不常見,所以會讓人印象深刻。
用顏色表態

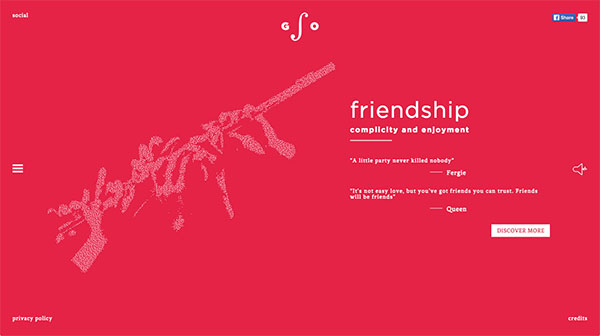
我們常用Yes與No表達自己的主張,其實顏色也可以做到,透過顏色來表達自己作品的含義或者態度,就是一件很酷的事情。舉個例子,這是Gaga Symphony的登陸頁面,當你登入到他們的界面,你會被一個搶眼的紅光背景所包圍。你也許會覺得交響樂給人的感覺應該是比較高雅的,應該使用比較柔和,穩重或是較靜謐的顏色。但是,Gaga比較特別,交響樂是充滿活力,趣味和創造性的。因此,其所使用的桃紅色(hot pink)其實是非常契合它的音樂風格的的。
非常規的配色規則

有些網站反其道而行,他們嘗試使用盡量少的顏色進行設計。網站沒有亮麗的色彩點綴也可以設計得很優秀。黑白灰的配色選擇可以為品牌創建必要的外觀和感覺以及展示核心的思想。
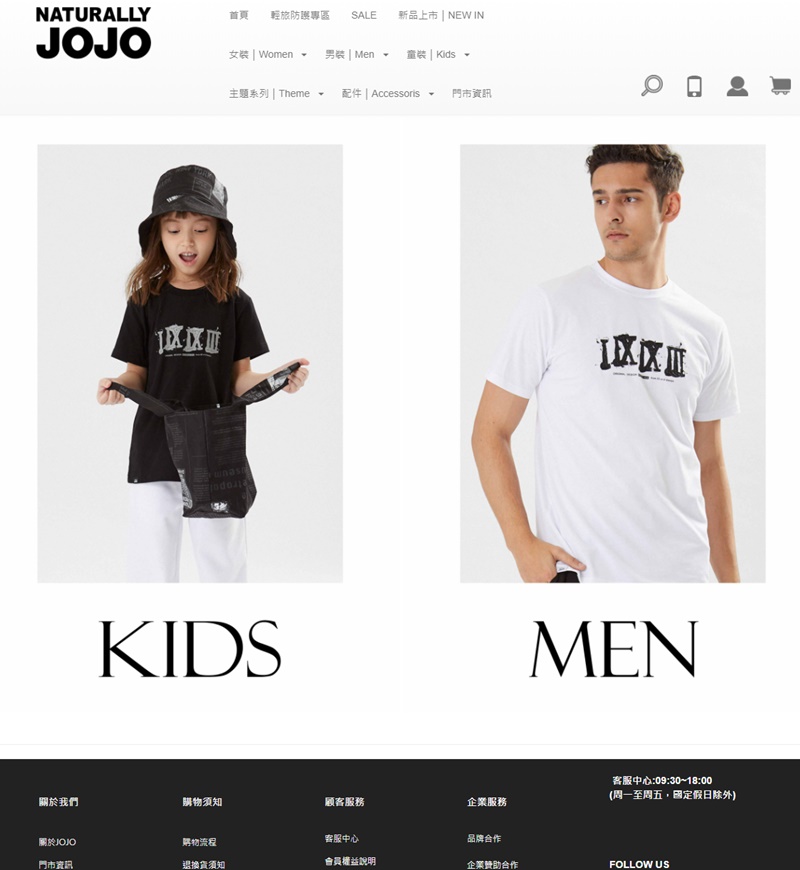
Naturally JOJO就是一個優秀的例子,其配色方案非常的簡單,甚至是單調,但因為該品牌就是以色彩單一為訴求,所以他們反而抓住了你的註意力。類似的應用在時尚的領域相當普遍,因為時尚本身就是追求視覺與藝術的社會價值實現,所以他們會用更前衛與大膽的配色,而他們的客戶也允許,甚至期待他們這麼做。
你的顏色不是你的顏色
簡而言之,色彩是非常強大,一直以來極簡風格已經取代了傳統的寫實風格,包括各種組件和框架的流行,設計和製作一個網站或者應用,都受惠於極簡的風格,用色可以最小化,但設計質感與關注效益可以最大化。
極簡風的缺點是每個網站設計幾乎都這麼做,更難以凸顯自己的特色與訴求點。因此,我們不能只思考安全的、大眾的配色,更進一步的色彩的思考,才有機會讓你從成千上萬的競爭對手網站中脫穎而出。





