
什麽是有損壓縮及何時在網頁前端設計和網站SEO優化使用它

網路能有今日榮景,除了不斷進步的傳輸技術,壓縮技術更是功不可沒。你我每天使用的網頁、使用的即時通訊軟體、聆聽最新上架的流行歌曲、線上追劇看劇的影音平台,每一個服務都使用到了極為先進的壓縮技術。
關於有損壓縮
壓縮會減少檔案的大小,達到提升網路效率的目的,所以全世界的網路專家不斷研究壓縮技術,為了就是改善網路使用環境,今日我們主要是聚焦在網頁常用的圖片壓縮主題,至於影片壓縮與音訊壓縮則是另外一個完全不同的領域了。
數位圖片壓縮技術至少有50年歷史之久,卻與網頁設計的關聯密切。圖片壓縮大致上分為兩大類別:有損壓縮與無損壓縮,有損壓縮可以顯著減少文檔大小,但是會導致圖片品質變差,原因是壓縮刪除了圖片組成的一些像素。無損壓縮則是透過特殊的演算法,達到減少圖片檔案大小的目的。
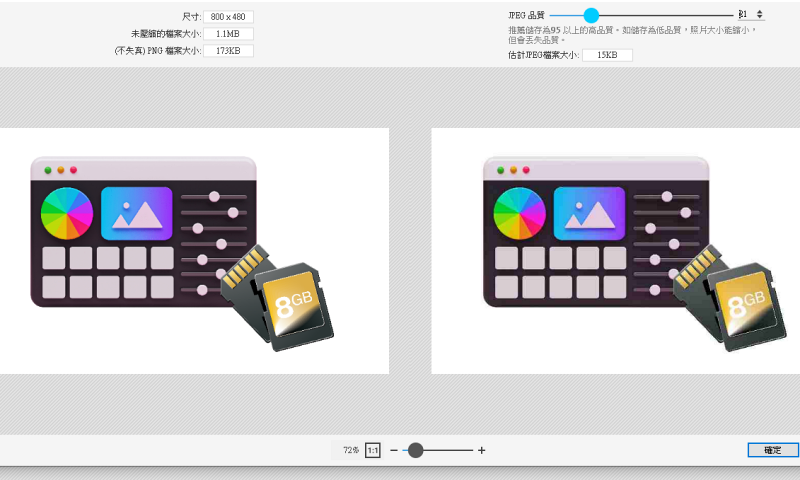
你可能會注意到,使用有損壓縮圖片品質有所下降,細看之下不如原始圖片,這是很正常的,因為不同的壓縮技術、壓縮品質、壓縮參數...都會影響最終的壓縮圖片畫質。即便是如此,99%的網站都會選擇使用壓縮過的圖片用於網站上。

有損壓縮的優點?
網站上的資料越多,開啟網頁所需的時間就越長,這是不變的道理,若要達到提升網站的速度表現只有兩條路可以走,一個是減少內容,一個是使用壓縮技術。
有損壓縮可以幫助您加快網站速度,尤其是在您擁有大量圖片的內容時。您可以在各種檔案格式上使用此壓縮類型,以最常見的JPEG圖片壓縮技術來說,一個未經壓縮的BMP圖片,與有損壓縮技術JPEG圖片相比,檔案帶小可以有50倍甚至100倍的差距!
有損壓縮是提升網站性能和縮短頁面開啟時間的利器,更進一步說,提升了用戶體驗,便有助於改進您網站的搜尋引擎優化 (SEO)。

有損壓縮的缺點?
有損壓縮的原理是從圖片中刪除部分數據,降低尺寸和品質,有損壓縮比無損壓縮更容易達到檔案減肥的效果,但缺點就是會喪失圖片的部分特徵與品質,當壓縮比越大,損失的情況會越明顯。雖然市場上也有許多無損壓縮的技術,但降低檔案大小的表現通常較差,或是需要一些其他的犧牲,例如:用戶的電腦需要比較高階的處理器。
使用有損壓縮也要注意:圖片品質的損壞是永久的,無法逆轉的。圖片可以從原始大尺寸壓縮成為小尺寸檔案,但小尺寸檔案是不可能還原成為原始檔案,如果你處理的這一張圖片是獨一無二,僅此一份別無備份的情況下,使用有損壓縮就要非常的小心謹慎。
結論:你終究需要壓縮,就選最好的壓縮方式
如果您擁有大量圖片的網站,例如購物商城、B2B與B2C交易平台,您可能需要考慮使用有損壓縮,用以優化網站上的產品圖片、縮圖、廣告或是和其他品牌相關的 JPEG 檔案。
若你想更進一步了解壓縮技術,許多專業的軟體可以幫助你在圖片的品質和大小取得最佳的平衡。舉例來說:即時比較壓縮前後的畫質,如此就可以在執行壓縮前,做出最好的壓縮決策





