
網頁設計公司推薦:這3個是網頁設計師的最愛
有話直說的跟各位分享:運用字體的排版特效,是近年網頁設計的熱門趨勢,尤其是重視品牌形象的設計產業,新創產業更是如此。
字型、字體與網頁設計關係密不可分,很大的原因是80%以上的網站,採用的都是保守的策略,若能在設計上突破傳統,就有機會爭取到訪客的目光。然而字型、字體只是一個道具,真正創造絕美視覺效果的,仍得倚靠網頁設計師的不斷精進。
今年所流行的設計趨勢中,多與字體排版與佈局有著密切的關聯,設計師們都愈加傾向於使用漂亮的字體,和出色的排版讓設計品質脫穎而出。以下是幾種常用策略:

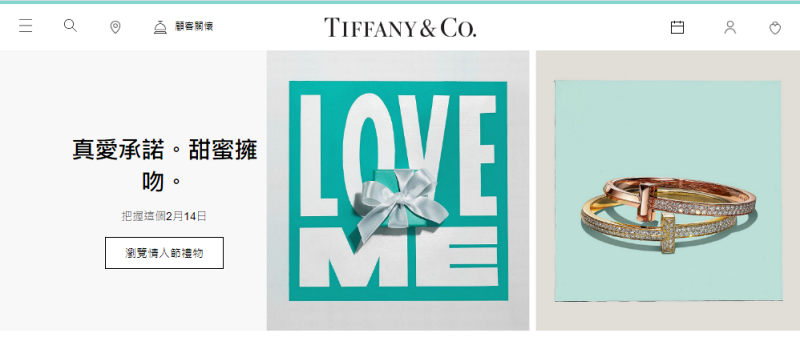
來源:https://www.zh.tiffany.com/
網頁頭版,文字當主角
頭版使用圖片來吸引用戶是個很不錯的起手,那麼用字體、字型呢?當然沒問題,不過,想要將文字內容作為頭版吸睛,設計師還要用好構圖策略。以下提供幾個參考方向:
開門見山關鍵字:直接了當地使用關鍵字,凸顯內容和主張
留白效果很好:我們分享的幾個案例中,都有足夠的留白確保排版的呼吸感,用戶不會被其他元素吸引,專注在文字中。
創新版型為輔:當文字成為主角時,版型就是陪襯字型字體的好夥伴,不要強行讓文字填滿螢幕,因為現代人不喜歡看太多密密麻麻的文字,重點帶到即可。

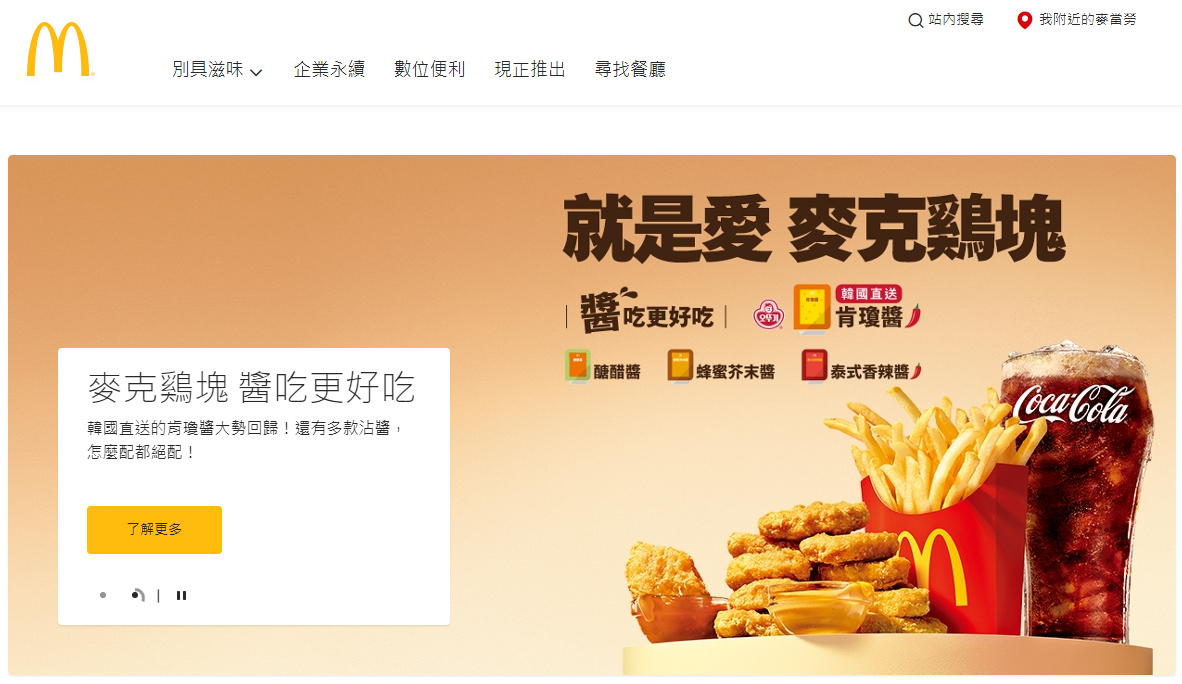
來源:https://www.mcdonalds.com/tw/zh-tw.html
白底不是單調,而是絕佳可讀性
這幾年網頁設計視覺不斷突破,加上豐富的圖庫資源與特效技術大致純熟,用戶不太容易看到非常醜陋的網站。因此設計出現「反樸歸真」的文字又再度受到重視,但並非用很花俏的方式進行,而是以單純到不行的白底區塊為底,用來襯托純黑色的文字內容。
這種白底黑字的設計雖然傳統,但無需擔心複雜的背景色,可讀性很高,就像閱讀報紙與書籍一樣,幾百年來都是如此,沒有什麼祕密。
白色的區塊在尺寸比例得宜,就能讓重要的文字訊息得到極佳曝光,但在RWD手機螢幕上呈現這樣的文本框有時會有斷點位置的問題,但若將文字圖片化又會影像到SEO的表現,所以建議設計師還是要多下點功夫在RWD的版面控制語法上。
以下我們分享幾個相當不錯的案例:
.jpg)
.jpg)
遮罩文字,可以很有風格
字體中可以填充各種各樣的東西:例如紋理樣式、金屬光澤、甚至是圖片!這種效果的玩法其實很多,例如運動品牌Nike就是其中的高手,不論是Nike官方或是其他二次創作,光是品牌與Logo兩個元素就有許多變化,不論是圖片,動態影片,光影變化,滾動特效...等等,在他們的官網都可以看到許多不簡單的應用。
想試試看嗎?隨時都可以開始,首先你要選擇一個適當的字體,訣竅在於字體的選取必須足夠厚重,才能讓圖片訊息有更多版面可以呈現,太細或者太窄的字體效果就會打折。
接著,你可以先從靜態的效果開始練習,遮罩(Mask)是一個很典型的Photoshop功能,可以混合看看不同的紋理、材質看看,再從圖片或是動畫取得靈感,最後你可能會找到一個視覺效果最好的搭配。
你可以搜尋找找看文字照片(Photo Text)案例,看過之後如何應用就看每個人的創意了:
.jpg)
.jpg)





