
網頁設計流動的質感!流體效果是怎樣賦予頁面生命力
自然對我們而言有點遙遠,但人人內心卻嚮往自然,本能地希望能夠接觸自然,活在自然的環境下。許多科技正在以「不自然」的方式幫助我們接近自然,例如:透過大型顯示器打造的虛擬窗戶,可以讓我們天天看到不一樣的窗戶景觀就是一例。
自然在想像中是安全的,是順應我們習慣的,也是吸引人的。對於設計師而言,生活和自然的規律是最好的老師,像是水波的流動效果,風的吹拂、雲的漂移、日月的光線變化等,或許狹義的自然與我們很遠沒錯,但廣義的自然就在我們身邊。
網頁技術上,透過 WebGL、GSAP、Three.js 的特效技術模組已經較為成熟,將物理運動質感帶入網頁設計,可以展現非常出色的效果。缺點是使用越多網頁特效,電腦與手機的處理器需要更強大,所幸大多數裝置已經可以順暢執行這些特效了。
我們不用排斥這一些高階技術,儘管嘗試用於網頁設計上吧!以下我們舉了幾個網路上的範例與各位設計師們分享:
古典的流水特效效果

azuretheoceani這個網頁水波漣漪效果大家可能蠻熟悉的,使用的是歷久不衰的網頁互動特效,自然易懂,效果也很不錯,尤其是搭配寬闊的藍天,非常適合用於旅遊、觀光、休閒產業的網站上。
探索自然表現

自然不僅只有明亮與舒適的印象,夜幕低垂時,神秘的氣氛與未知的環境也是令人感到敬畏,New World這個這幾年歐美火紅的線上遊戲網站,就將這點發揮得很好,許多膾炙人口的網站例如電影、電玩、旅遊網站等,都很愛用這樣的特效。
「反自然」表現

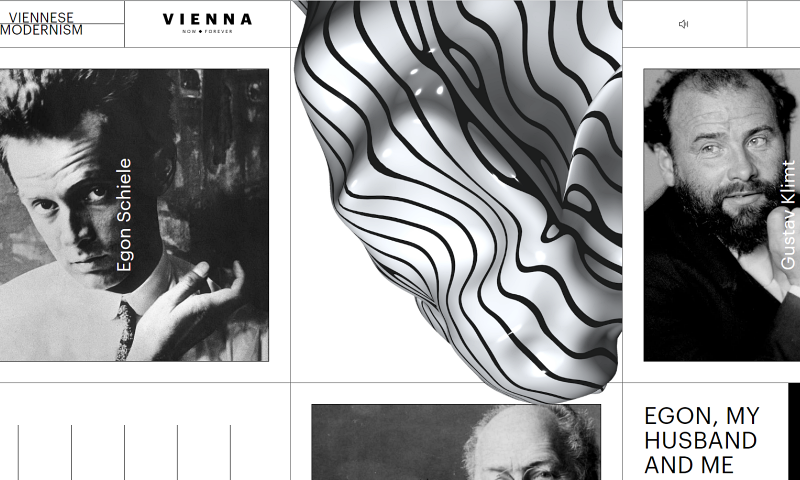
在網頁設計當中,液體也可以以多種多樣的方式存在著,Viennese Modernism網站並沒有用水流的設計,而是在首頁用不自然的色彩,但呈現出自然的水流波動,整體質感簡約,優雅,精致。
浮世繪藝術性表現
傳統藝術對於自然地描繪也能變成網頁的特效素材,以日本浮世繪大師北飾葛齋的作品作為延伸,製作出的網頁特效就是很有味道。





