
網頁設計佈局包括哪些類型?

網頁佈局則是重中之重,可以說是一個網站的基礎,更為了吸引用戶,和提高網站的用戶體驗的一個技巧。
在進行網頁設計佈局時,網頁內容該如何整合和分佈,來達到某種視覺效果?而設計網頁的目的不同,就有不同的網頁佈局,那麽網頁設計佈局都包括哪些類型呢?以下有幾種常見技巧:

標題內文型
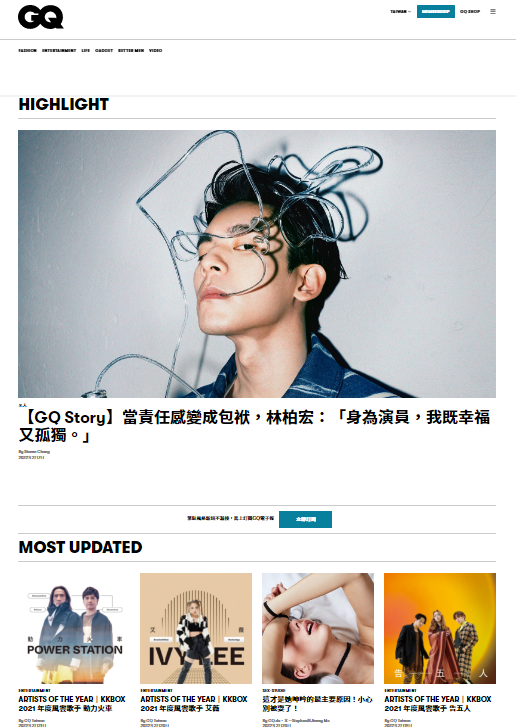
標題正文型在最上方是標題與主畫面;下方則是內文訊息,即文章頁面或註冊頁面等。選單、功能、導覽都極小化,比較常見在論壇或內容型網站。例如時尚雜誌CQ,幾乎把選單都精簡化到極致,標題內文搭配超引人矚目的圖片就很棒了。

左右欄位型
左右欄位型是一種左右為分別兩頁的欄位框結構佈局,這種類型業非常清晰且一幕了然。一般左側是導航鏈結,在最上方有個小標題或標誌;右側則是正文。早期的網站非常推崇這樣的佈局,如今比較常用於政府機關或入口網站。

入口網站型
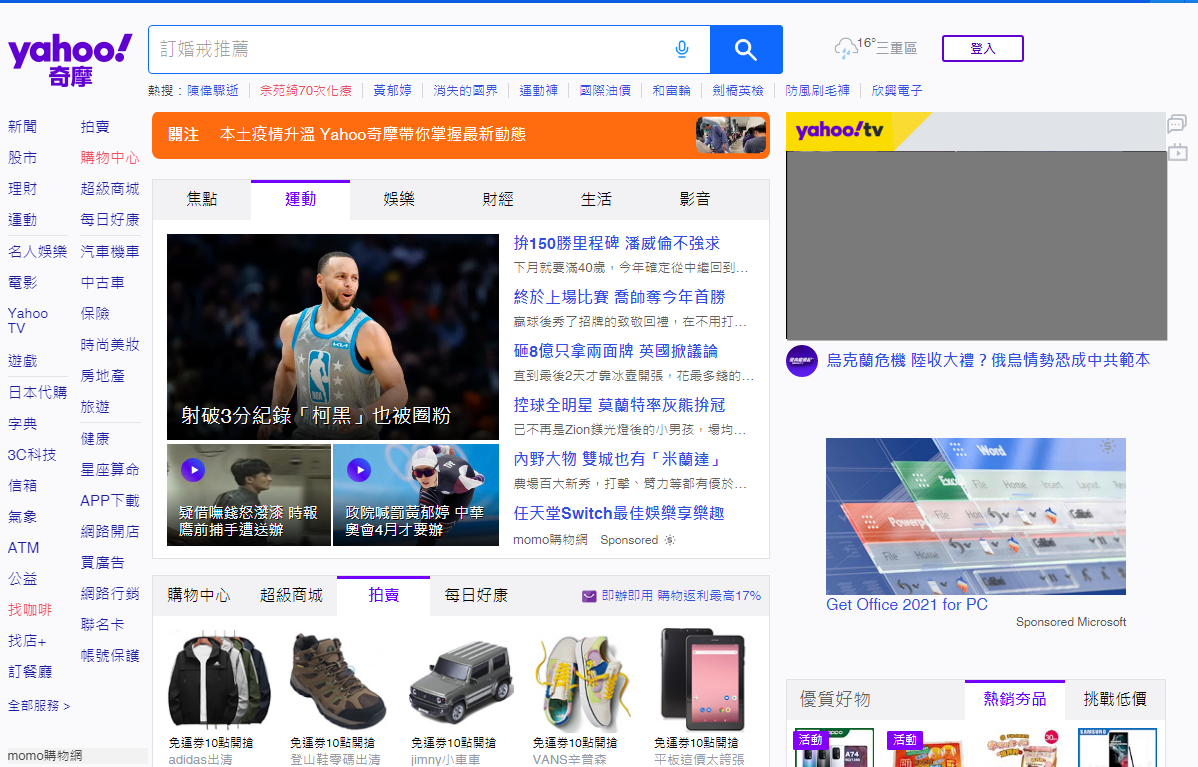
一般的大型網站,為了要將功能、服務、廣告一覽無遺,充分利用網頁的每一個空間,通常也會稱之為「ㄇ字型」佈局。網頁上方是網站標題和橫幅廣告條,然後是網站內容,左右則是功能項目與廣告等,例如雅虎仍是此佈局的最佳範例。
拐角型
拐角型與ㄇ字型設計很相近,只是有些設計上的變化,網頁上方是網站標題和廣告橫幅;然後左側是一窄列鏈結或導航鏈結,右側是網站正文。通常會用在內容也十分豐富的政府部門網站、電子商務網站。
上下框架型
當你的網站需要很多展示空間,框架是一個可以考慮的方式,上下框架型是一種上下,為分別兩頁的框架結構佈局,一般上方是選單與導覽,下方則是內文與圖片,常用於新聞媒體網站或購物網站。
封面型
封面型是形象網站、形象網站最愛用的佈局。最常見的應用是搭配一張主圖,並搭配少許文字打造首頁視覺,有時結合一些小的動畫設計,就能做出一個很有氣勢的網站。這種網站佈局能夠缺乏內容與服務的網站,卻又能夠維持一定的視覺水準。
開場動畫型
有些網站鼓勵用戶先觀看一段影片,後進入網站觀看完整體驗,例如早期的Flash網頁設計就是如此。這樣的概念其實仍常常應用於今日的網頁設計,例如一頁式的網站,先邀請用戶觀看動畫,再導引入商城內,效果顯著。
內容為王型
捨棄多餘標題、選單、動畫特效,以內容為主,當滑鼠捲到底下就會自動讀取更多內容,一般用於新聞媒體、傳播媒體、娛樂等網站。優點是人們會不斷想知道更多內容下滑頁面,達到留住客戶的目的。





