2022年現代網站設計的 11 個要素
網頁設計問世30年間,出現了很多新設計思維,早期的網站只求訊息傳遞,設計感就不是第一優先考量,老舊的設計概念逐漸退出市場。如今,新一代的網頁設計,是利用最新元素和設計思考,品質自然不能跟二十、三十年前的網站相提並論。
就如同時尚、設計、媒體產業...網站隨著時代的需求蛻變,網站的設計至今仍是一門專業學問,新一代的網站比起過往可以創造出更多價值,舉例來說:
- 吸引更廣泛的用戶
- 增強用戶對您的信任和信心
- 為用戶帶來更不同的使用體驗
- 搭建用戶與你的溝通管道
以下是 11 種常見的現代網站設計元素,可幫助您獲得靈感並實施到您的網站。
留白
不論是書報印刷或是網頁設計,留白總是歷久不衰,現代網站設計多半會將留白當做一個操作手段,使網頁的圖片、文字、畫面之間產生視覺層次結構。
留白最常用於區分元素,例如不同的內容、服務、產品...此外,留白不一定是白色,端看你的網站基礎色彩,只要能夠正確的將內容區隔,任何顏色都可以派上用場。
滾動效果
網站與印刷品、出版品不同之處在於視覺互動特效,只要是一個熟練的網頁設計師,一定會利利用網站特效吸引用戶的視覺目光。
獨特滾動效果,又稱之為視差滾動特效,可以很簡潔,也可以很華麗,互動體驗極佳。視差滾動等效果增加了有趣和現代的視覺效果,能夠鼓勵用戶探索您網站,增加更多與你互動機會。

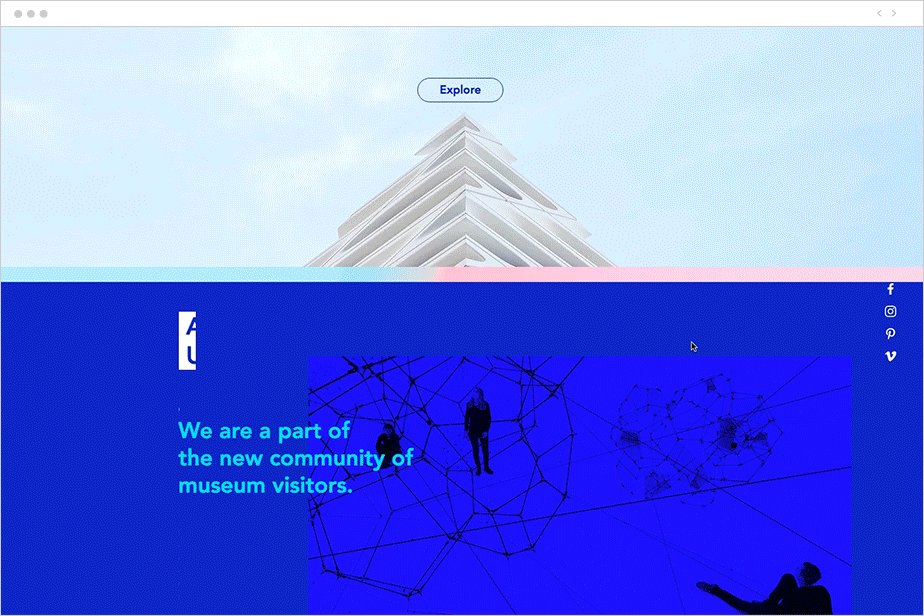
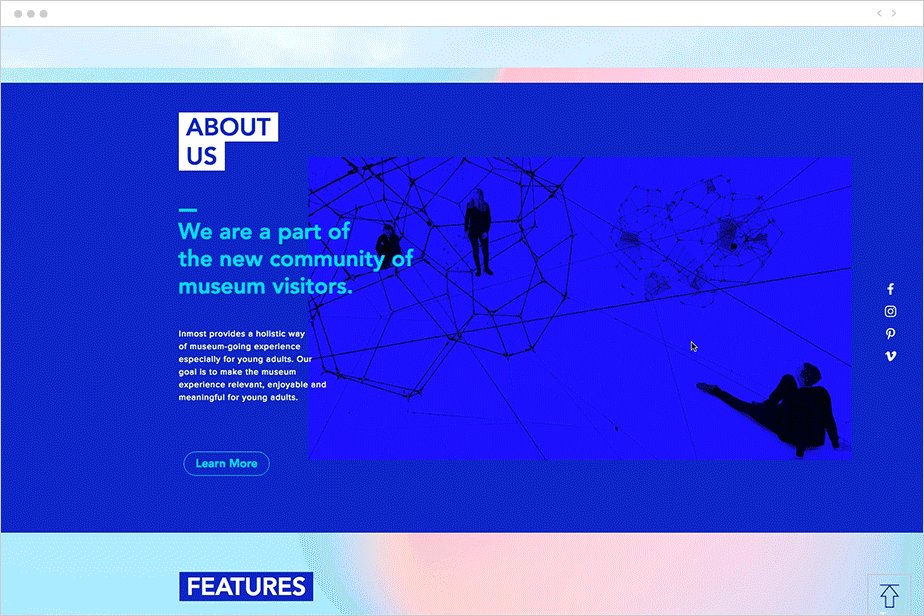
大膽用色
80%的網站使用保守的色彩策略,如何成為大膽、明亮和多彩的20%,就是網站引用戶目光的絕佳機會。網路上有許多配色工具,可以幫你大膽放手去玩色彩,卻能夠讓用戶賞心悅目不至於眼花撩亂,試著玩玩看,現代網站可是有無窮盡的發展潛能。

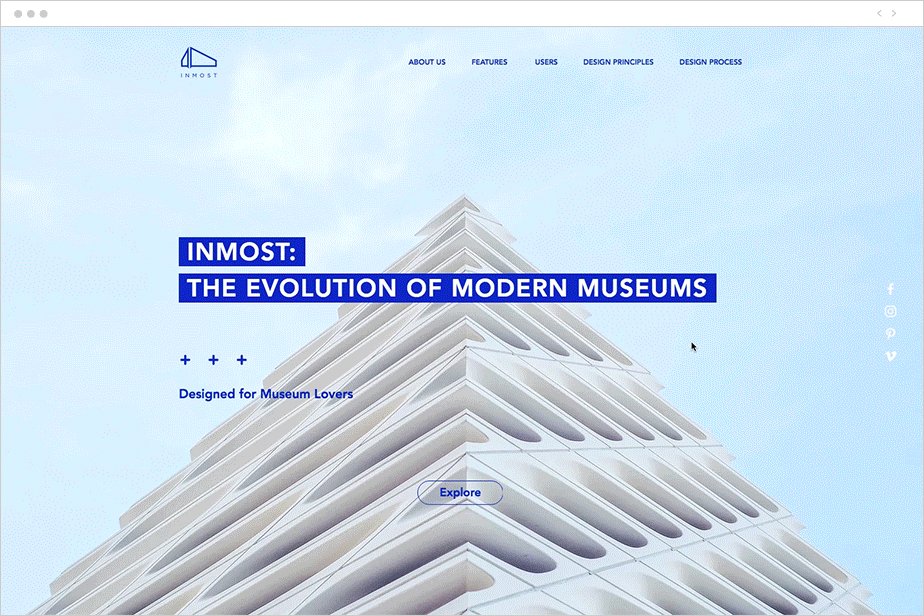
生動字體
字體可以概略分為兩種大類:一種適合用於標題,一種適合用於內文。許多網頁設計師為了節省設計時間,網站清一色使用同一字體,網站整體就會看起來就是平凡無奇。想要讓用戶注意到網站的重點,請愛用豐富且充滿變化的字體,新一代的網路字體取得便利,是一個值得思考的方向。
行動裝置
你一定希望你的用戶隨時隨地都能訪問你的網站,即使是通勤或是下午茶時間,不過有個重要前提是你的網站必須能夠符合這些行動裝置。所幸新一代的響應式網頁設計(RWD)技術做得很好。但RWD只是個開端,他能幫助你的用戶看網站更舒適,但您的目標是保持用戶體驗的一致性,這點又是另一個話題。

動態特效
當訪客進入你的網站,他們希望體驗不同於紙本或文件的體驗,人們大多希望點擊、滾動或懸停時,網站有不同的視覺效果。除了超級搶眼的看板型動畫以外,現在還有一種趨勢,運用簡單的漸變、滾動、反差等視覺效果營造動畫氣氛,如果你有興趣的話不妨可以搜尋「微互動」(Micro Interaction)相關主題。
極簡主義
這是一個很少有的風格,但,不代表沒人使用。近年興起的極簡主義,是源自於建築的粗曠主義,將多餘的元素全面簡化,聚焦於簡約設計,因此又被稱之為粗野網頁設計(Brutalist Web Design)。有點像是老式網站,不同之處在於關鍵的元素會在網站上更加突出,使用戶更容易找到和閱讀訊息。
導覽明確
網站導覽不僅是給人看的,搜尋引擎同樣重視這個資訊。一個好的網站導覽選單,包括您網站上的連結和架構。網站導覽通常有助於不同頁面之間的連結,幫助訪客可以找到有用的資訊。除了選單以外,還有輔助的導覽元素也是新世代網站必用的,例如彈跳選單、漢堡選單與頁尾導覽資訊。
首頁影片
人們愛看影片,因此首頁放上影片往往可以牢牢吸住用戶目光,很多知名網站都很清楚這一點,所以把影片放在人們一眼就看得到的頭版。不過影片會影響你的網站開啟速度,除非你有一個很可靠的雲端影音存放的地方,否則過慢的影片讀取速度會殺了你的網站自然排名表現。
3D環景圖像
過去我們認為家用電腦,智慧手機的處理能力不足,3D圖像難以呈現,但時代不一樣了,我們發現用戶特別喜愛網站的3D元素,例如3D環景技術就是一個很好的例子。在你的網頁設計中放入一個3D環景,不論是企業介紹、商店店面實況分享、景點導覽或是遠距教學,3D環景圖像絕對可以讓你的客戶耳目一新。