【網頁設計簡單說】製作一個超獨特的網站,是不是一個好主意?

前言:客戶想要製作一個超獨特的網站
最近iWare來了一位訪客,想要製作全新的網站,提出了一個十分特殊的需求,是我們過去從未接觸過的領域,所以馬路科技派出了資深前端設計與行銷顧問,一同參與了這個會議。
客戶:我想製作一個非常、非常不一樣的網站
前端設計師:請問您的構想是從哪裡來的呢?
客戶:我本身是一個重度的3C與電影愛好者,喜歡科技與特效,所以我希望我的網站就跟這些科技產業一樣,要非常的與眾不同。
專案企劃:那麼您可不可以提供,一個你覺得最符合您理想的網站範例?
企劃師收到了客戶提供的網址,將網址複製貼上到瀏覽器,透過會議室的投影機與客戶一同觀看網站。
客戶:嗯?這個網站怎麼看起來很不順暢?
前端設計師:這個網站...我的老天鵝,背景影片、捲動視差特效、鼠標濾鏡特效、甚至還有支援VR顯示器...
行銷顧問:這是一個電影特效團隊的網站
客戶:我覺得這個網站是我想要的,請問iWare做得到嗎?
(同事們從各個角度切入...由設計師先打破沉默)
前端設計師:技術上是可行,但這個網站跑起來非常的卡,連我們常常用來做簡報的電腦都跑不動了...。
客戶:我家的電腦跑得很順暢,沒有問題,是不是你們電腦的問題?
行銷顧問:也許,這個網站的特效太多了,一般文書電腦是跑不動的。
專案企劃:另外一個現實是,這麼多客製化的特效,估計會比一般網站更花時間。
同事立刻去會議室外跟其他同事借用電腦,甚至連主管的MAC Pro都搬出來了,也都出現了情況不一的讀取緩慢、特效無法顯示的問題。一問之下,原來客戶自身用的桌上電腦,是工作站等級的頂級電腦,一台要價十幾萬元,效能無與倫比,自然開啟特效滿滿的網站也不是問題。

對某些團隊而言,網站特效是技術力的展現
以這一次客戶提出的範例網站來說,是一個電影視覺特效團隊的首頁,光是首頁就有多達四種以上的組合特效,還有VR網頁設計的選項在內,若我們手邊有VR套件,還真想看看這個網站的驚人特效。
後來我們查訪了電影特效公司的網頁,發現許多電影視覺公司,會添加海量的技術在網頁上,我們相信這是無可厚非的,因為他們必須留給客戶深刻的印象,讓客戶覺得這家公司的視覺人員夠厲害。
這些公司多半運用了大量的影片於網站中,所以網站多半跑得非常的慢,尤其是第一次載入的時間更是天荒地老。網站特效越多,讀取速度越慢,這對網站曝光、網站排名絕對是扣分的。但如果不這麼做,無法留給客戶深刻的印象。或許對媒體與電影特效公司來說,與其客戶看過覺得索然無味,不如讓客戶多等一下留下深刻印象,對公司更為加分。
一般企業,不宜過多網站特效
但對於一般企業來說,網站的視覺創意就不是那麼重要了。舉一個十年前的例子,當時Flash影音動畫在網頁設計市場上舉足輕重,每個網站都要來一段Flash視覺特效,第一個這樣呈現的人贏得了眾人目光,但當每個廠商都使用Flash特效,但讀取時間很久,特效看起來千篇一律時,就沒有吸引力了。
再過不久Flash就會正式走入歷史,取而代之的HTML 5也能做出一樣好的特效,但經過Flash的經驗後,網頁前端設計師很清楚特效可以做出很多加分效果,但卻不能當主角。網頁設計的主角:版型、服務(透過後端程式開發)與內容,這三大要素仍才是決定網站好壞的關鍵。

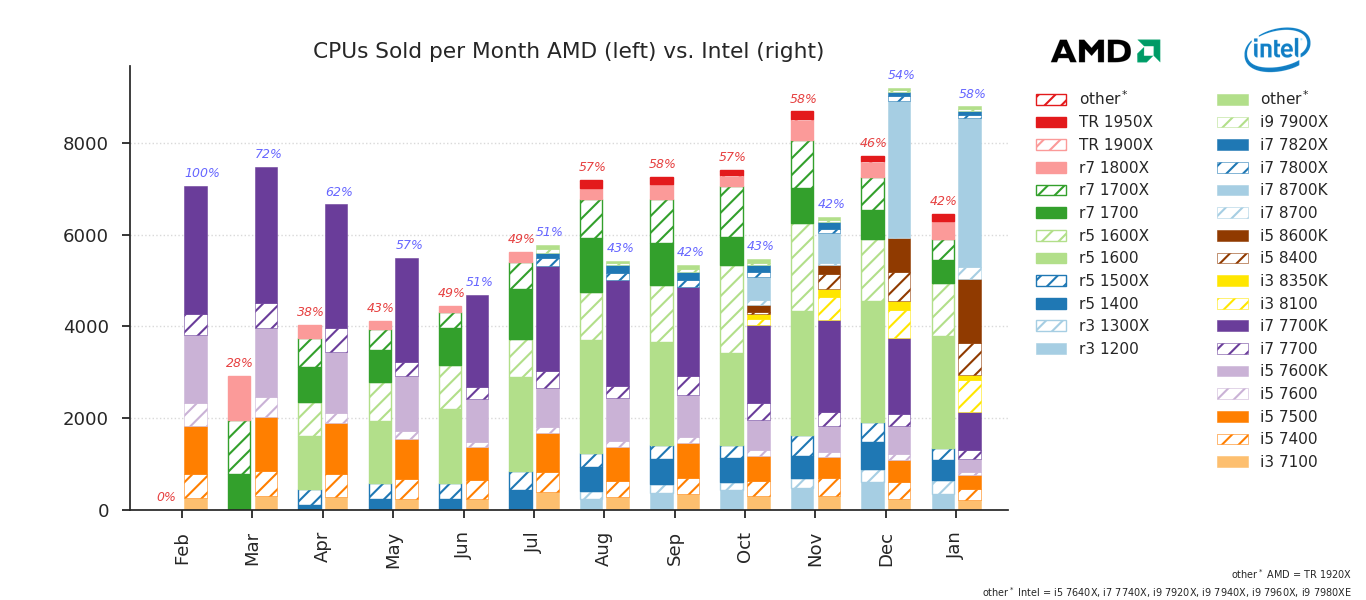
2018年的處理器銷售來看,中階的處理器仍是市場最主流的 來源 wccftech.com
另外一點是網頁特效與電腦效能的關係,根據電腦處理器出貨統計指出,低階與中階效能占了一半以上,電競或極高階的比例較低,可以想見一般用戶的電腦不可能是頂級電競機種。換句話說,一般網頁的特效用上一兩種,文書電腦也可以跑得動,但超過三個就很難說了。當今最常見的網頁背景影片動畫的特效,大約十秒以內是可以順暢執行的,但超過了十秒,可能訪客就會感覺有點慢,更別提放超過一分鐘的影片,客戶可能連等的耐心都耗光了。