
響應式網頁設計:如何讓網頁完美呈現在不同螢幕

身為前端網頁設計師,響應式網頁已不是特殊需求,而是常態。移動裝置(手機,平板電腦等)超越桌上電腦,使用響應式網頁設計來設計網站對設計師來說成為家常便飯。基本上,核心歸結爲一句話就是,在不同設備上自動符合不同的內容。而我們爲了讓網站樣式能夠支援響應式設計,其中最關鍵的因素就是 CSS 中的 media queries,media queries 可幫助我們定義不同內容和尺寸的設備上的樣式。
起手式:使用 Media Queries
首先,你要先定義響應式網頁設計主要對應的尺寸,上面我們說到 media queries 可以幫助我們定義不同尺寸設備上的內容顯示,那麽我們只需要在我們現有的樣式中增加針對特定內容在特定設備或者尺寸的樣式即可,例如:
div.container {
width: 100%;
}
@media screen only and (min-width: 480px) {
div.container {
width: 40%;
}
}
上面的例子中,我們的定義了只在螢幕(screen only)寬度最小值大於 480px 的時候將寬度從 100% 變成 40%,而這個480px就是我們通常所說的 Break Point 。其中關於更多的 media queries 的屬性可以去參考下 Mozilla 的文檔。不過所謂的 480px ,在不同的瀏覽器下顯示會是一樣的情況嗎?
關於斷點( Break Point )介紹
斷點是什麼?,在網頁設計時,不同裝置的版面呈現差異甚大,網頁在不同裝置或視窗縮放時,會根據我們設置的斷點參數顯示出不同的網頁配置。上面的例子中 media queries 針對的是內容的寬度,而通常一個父級元素的寬度是由它包含的子類元素確定的,當然我們也可以制定一個絕對值。當元素的寬度超過螢幕的寬度時我們的內容就會出現水平可滾動的效果,類似下面這種效果:

同樣高度也會出現類似的情況,但是一般從網頁互動和用戶體驗的角度來考慮,我們不會對特定的高度做限定,因爲網頁的內容是自上而下滾動的,高度可以自由延展。
雖然斷點是響應設計的好工具,但如果用戶改變了他的瀏覽器的預設字體大小怎麽辦?CSS 中的幾種常見font-size 常用單位對於我們做響應式設計中依然重要,那具體怎麽表現?

正常狀態
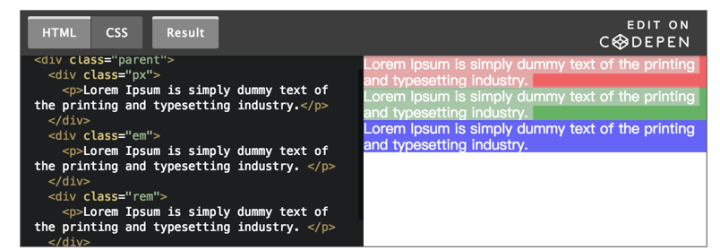
Chrome
.jpg)
我們可以看到在我拖曳的過程中,隨著寬度縮小的三個div標簽的背景顔色同時變化,那是因爲在不改變系統字體大小並且指定html { font-size: 62.5%; }的時候,在 Chrome 下480px = 30em = 30rem。
Safari
.jpg)
我們可以看到其顯示的效果和 Chrome 下卻有所不同,在寬度小於480px=30em時紅色塊和綠色塊顔色透明度減小,而當寬度小於300px=30rem時藍色塊才開始變化。
更改字體大小
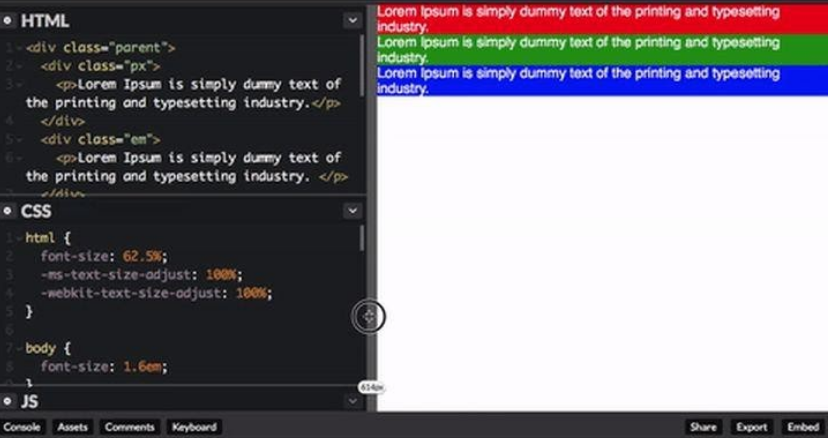
Chrome
Chrome 下可以通過設定>外觀>字型大小來更改網頁字體,我們將字體大小從預設的Medium更改到Large,這時 Chrome 的頁面內容正常情況下1rem=20px,而當加載html { font-size:62.5%; }後字體大小變成1rem=12.5px。
.jpg)
我們可以看到其中字體明顯變大了,這時候紅色色塊依然在寬度小於480px的時候顔色變化,而綠色和藍色色塊都同時在30rem=30em=600px時候顔色發生變化。
Safari
Safari 下通過點開檢視(View)選單後按住Option鍵後,點擊放大或者縮小頁面字體。這時我們將字體像 Chrome 下一樣增加字體大小後1rem=19.2px,而當加載html { font-size:62.5%; }後字體大小變成1rem=12px。

文字大小和Chrome 下一樣都明顯被放大了,而這時候紅色色塊也一樣在寬度小於480px的時候改變了顏色,而綠色色塊在寬度小於30em=12*1.6*30px=576px時候改變了顏色,藍色塊在寬度小於30rem=12*30px的時候顏色發生變化。
響應式網頁斷點(Break Point)的規劃
即使在同一個設備不同的瀏覽器下,不同的單位也會有不同的表現,雖然px在不同的瀏覽器甚至是不同的設備中的表現都是一樣的,用戶想要改變頁面的顯示效果(字體大小),或者在一個不同的裝置上觀看網頁時,他會根據他自己喜愛的網頁瀏覽習慣改變設置。
那麼總結一下,設計網頁時應該使用px還是rem?相信設計師應該已經有了答案:我們盡量要減少px這種非響應式的單位,因為不同瀏覽器下rem的定義不一致,網頁的寬度就會很難預測,因此建議選取em做為單位。如果我們在使用 SASS這種事先編輯 CSS 時,我們可以使用類似 sass-mq 這種工具庫去進行 media queries,如:
$mq-breakpoints: (
mobile: 20em,
tablet: 46.24em,
desktop: 61.25em,
wide: 81.25em
);
@import 'mq';
.foo {
@include mq($from: mobile, $until: tablet) {
background: red;
}
@include mq($from: tablet) {
background: green;
}
}





