
Q. CSS字型嵌入方式
使用方式:
- 先將所需要的字型檔放入相關資料夾中,我的是放在fonts資料夾中。
- 基本需要三種字型檔ttf (一般電腦中的字型檔為此種格式或otf), woff(大多瀏覽器支援的格式包含chrome), eot(IE支援的格式)。
字型格式附檔名format( )瀏覽器支援TrueType.ttf"truetype"舊版 Android (4.4 版以下) 瀏覽器WOFF (Web Open Font Format).woff"woff"大多數瀏覽器(包含chrome)在許多較舊的瀏覽器中無法使用Embed OpenType.eot"embedded-opentype"舊版 IE (IE9 之下) 瀏覽器
- 因為一般只有ttf或otf檔,所以可到字型轉檔網站 https://cloudconvert.com/ 轉換字型格式
-
在CSS檔中嵌入所要的字型語法:
@font-face {
font-family: 'Helvetica';
src: url('../fonts/Helvetica.woff') format("woff"),
url('../fonts/Helvetica.ttf') format("truetype"),
url('../fonts/Helvetica.eot') format("embedded-opentype");
}之後就可以用嵌入的字型了
body {
font-family: 'Helvetica' ;
} -
另外會看到嵌入的路徑寫法 src: local("Helvetica") ,local 代表直接抓取使用者電腦中的字型檔。所以如果考量到使用者電腦中也有此種字型時,可先抓取使用者電腦中的字型檔,可以這麼寫:@font-face {font-family: 'Helvetica';src: local("Helvetica") ,url('../fonts/Helvetica.woff') format("woff"),url('../fonts/Helvetica.ttf') format("opentype"),url('../fonts/Helvetica.eot') format("embedded-opentype");}
Debug:
如果字型一直跑不出來的話,很有可能是瀏覽器不支援此字型格式,
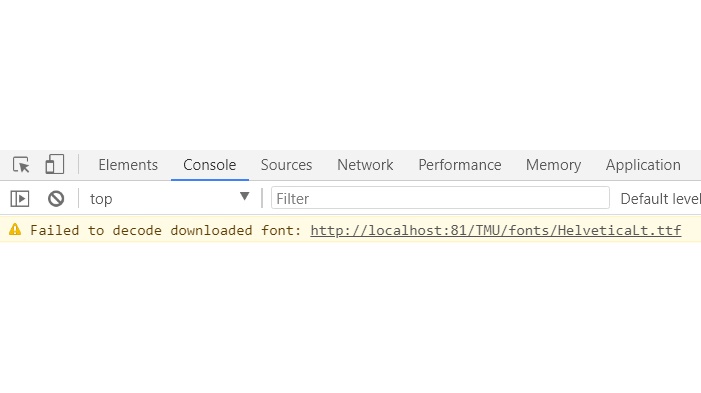
可以檢測chrome 的console :

我在做此案時一開始只有載入ttf檔,後來發現chrome解譯不到,加入woff檔就可以囉!
使用案例:
北醫TMU
參考資料:
記錄: Winnie 2018/05/24

