
創意滿分的網頁設計視覺效果
已經厭倦了一成不變的網頁設計視覺效果了嗎?其實歐美的許多產業與企業,利用了網站的特效與視覺效果,大膽的打造出企業求新、求變、熱情、創新的效果,建立企業年輕的印象。
也許以下的特效您覺得太過花俏、或是特異獨行覺得不適合用於企業,但其實以下的範例不少源自於跨國品牌,因此不妨以開放的態度,參觀以下網站的視覺之美!
1. 垂直視差效果

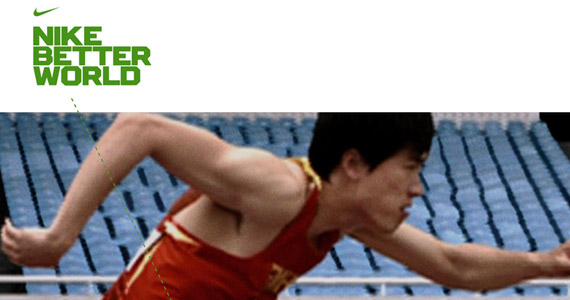
 http://www.nikebetterworld.com/
http://www.nikebetterworld.com/
想要呈現出簡報的視覺效果,但是又不希望讓觀眾畫面有被切斷的感覺,這時使用了垂直視差的製作技術,就能夠產生出相當好的網站視覺效果。以這一個範例的Nike網站來說,用大量的圖示呈現了品牌的精神,而並非落落長的文字來呈現。
由於技術並不困難,因此這樣的類似技術用於目前許多主流的網站,但全畫面的垂直視差效果卻十分的罕見,不過視覺效果卻物超所值。
2. 滑鼠拖曳特效


http://yessbmx.com/
當滑鼠移動主視覺畫面時,你會希望看到什麼資訊呢?聰明的視覺設計者,會利用捲軸移動層次加上速度差,打造出如同3D電影的視覺感受。不過這樣的設計會耗用大量的網路資源,對於處理器速度不足的小筆記電腦或是平板電腦,容易產生延遲問題。
為視覺的效果十分的戲劇化,因此經常用於娛樂產業,例如:電影、影集、運動、賽事等網站。
3. 滑動的畫面


https://www.sponstour.com/
當你的網站主題眾多,一個頁面無法呈現時,你會使用傳統的頁面點擊轉連結的方式?還是精彩的全畫面捲動效果!這個範例網站透過滑鼠的點擊,整個網頁的畫面會滑動到一個全新的網頁,在視覺上可以說搶盡了風采。
4. 科拿米密碼


http://philipandrews.org/
這是一個源自於電玩的知名秘技:只要輸入了:上上下下左右左右BA之後,遊戲的玩家可以作弊取得破關的法寶。
現在也有網頁公司,把這樣的巧思設計於自家的活動網頁上,只要輸入了密碼之後,就會出現一想不到的畫面。這樣的設計大多會用於電玩的產業網站中,不過據聞Google以及某些社群網站,將這樣的秘技暗藏於網站中,引發起網友瘋狂的轉載,達到另類的行銷效果。
5. 飄出的文字


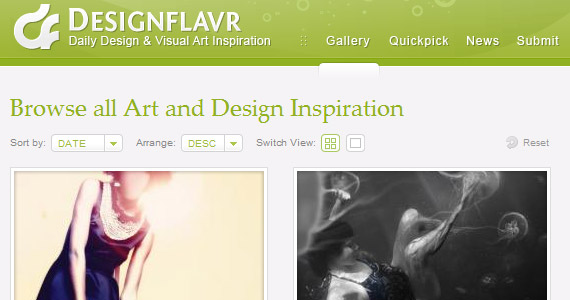
http://www.designflavr.com/
大概各位已經看過無數次這樣的效果:將滑鼠移動到圖片,就會浮出文字介紹,雖然十分的平淡,但是卻充滿的動態的力量與美感,是網頁設計師最愛使用的視覺設計技巧之一,經常出現於旅館、新聞、自然、生態、教育等類型網站。
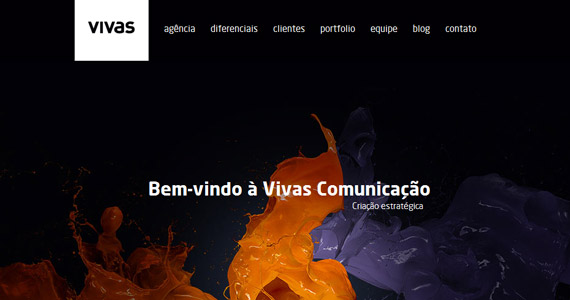
6. 讀取進度


http://www.vivascom.com.br/
這也是十分普及的網頁設計技術,大多用於Flash等大檔案讀取網頁資料的用途,不過善於使用創意點子的設計師,絕對不會讓這一段等待的時間,讓觀眾看著枯燥的畫面。
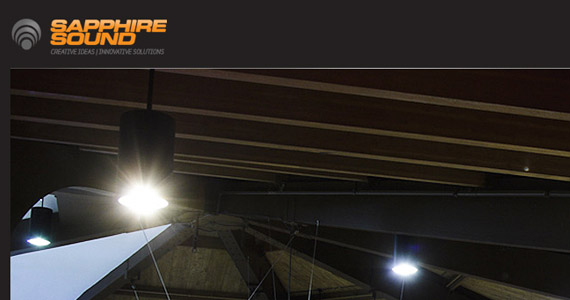
7. 捲軸畫面


http://www.sapphiresound.ca/
如果你希望可以在一個網頁內塞入許多文字的內容,但又不希望整個畫面捲動,那麼這樣的特效會非常的適合您,您可以到這個網站的關於我們的網頁中,體驗一下這種文字效果。
不過這樣的設計字體較小,也無法透過放大的功能來改變字體的大小,更糟糕的是對於平板電腦與智慧手機無法相容。一般的視覺特效或許無須介意智慧手機無法正確呈現,但如果捲軸的文字為重要的公司資訊,那可就不建議了。
8. 滑鼠滾輪


http://cpeople.ru/#portfolio-social
很多PC使用者,已經很熟悉使用滾輪轉動網頁的畫面,甚至是遊戲的玩家也很擅長使用滑鼠滾輪達到遊戲的目的,因此善用滑鼠滾輪切換網頁的資訊,十分的適合用於娛樂與遊戲產業。
請注意:MAC電腦以及目前流行的平板電腦都沒有滾輪的設計,使用這樣的技術請再三思考。
9. 滑動的功能列


http://www.spoonjuice.com/
大部分的網站功能列都是固定的,想要於功能列上塞入更多的功能,不妨試著使用動態感十足的功能列捲軸功能,不僅大幅的增加了功能列的彈性,也增加了網站的設計感。
不過範例中的網站,似乎使用了太多的資源,因此在一些速度較慢的電腦上,執行得十分不順暢。
如果您對於以上的網頁設計感到興趣,且希望用於自己的官方網站上,iWare十分歡迎與您分享網路設計視覺效果的各種構想與建議。
原文出處:http://www.1stwebdesigner.com/design/9-inspirational-website-effects-deconstructed/
iWare網頁設計公司翻譯






