站在Google肩膀看網站設計:Thinkwithgoogle

Google積極的鼓勵網頁設計公司,以及正在製作網站的公司,一定要將行動用戶的需求考量進去,鼓勵設計師多使用新的網頁設計技術,例如HTML5與RWD的組合,反之,使用老舊技術的網站如Flash就會受到限制與懲罰。
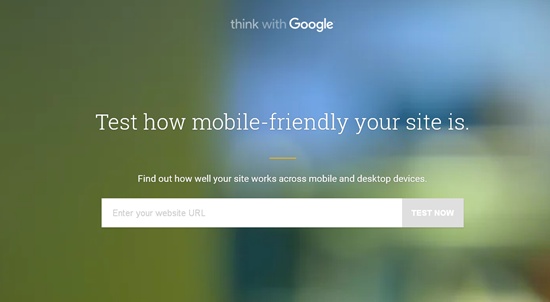
要如何得知你的網站是否行動友善,其實Google已經推出了很多工具,這一次他們做出了一個更炫的網站:Think with google,讓使用者可以透過Google的角度,來看看自己的網站設計是否合格。
Google 網站設計三大分析工具
分析分為三大部份:行動友善、行動速度與桌面速度。行動友善指智慧手機是否能夠正確開啟網頁內容,行動速度指透過手機開啟網頁所需的時間長短,桌面速度則是透過桌上型電腦開啟你的網站的時間。
檢測的過程Google也會分享他們經過不斷的分析取得的寶貴資訊,例如:全球使用手機搜尋資訊的人,已經超過桌上型電腦搜尋資訊的人,而手機進入網頁若超過5秒鐘,網友關閉網站的機率就會大增,這樣的網站設計名言,是否你注意到了呢?
還有,大家有無注意到三項評估標準中,就有兩項跟速度有關,可見「速度」是多麼關鍵的一個網站品質指標,因此可別以為網站只要能夠看能夠用即可,速度很重要。
順帶一提,iWare網站可是拿到不錯的分數喔!快快檢查你的網站速度表現是否合格吧!

https://testmysite.thinkwithgoogle.com/