
太誇張!用HTML網頁設計出骨牌特效

網頁設計者可能永遠沒有想到過,控制網頁文字、圖片、資料存取用的HTML,居然可以做出骨牌特效!
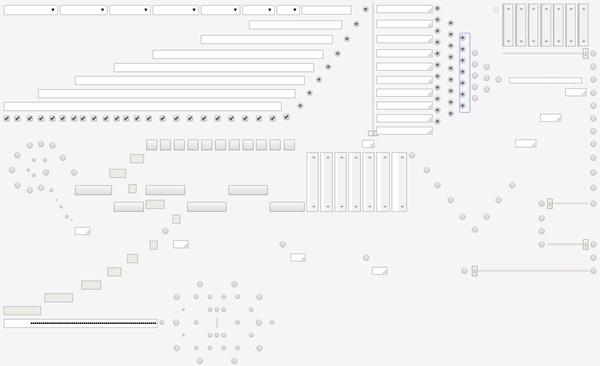
這個網站的位置在https://sebastianlyserena.dk/,點擊進去不論使用Firefox、Chrome或是IE都能夠正確的顯示出這如同魔術般的網頁設計技術。

動畫的特效從左上角開始,進入選單、表格、複選格、單選格、進度條...最後到了畫面的下方,出現了一個[EMAIL]的標誌,結束整個HTML視覺特技。
雖然這個網頁設計的概念十分的有趣,也佩服設計師的超強功力。但目前仍想不出來能夠帶來什麼實際的商業用途或網站用途...所以各位設計師看過了,不妨傳給其他正在辛苦製作網站的朋友們,相信大家看過之後,必定會有種內心莞爾一笑的感覺。
(圖片來源: PIXABAY 作者 PublicDomainPictures 轉載請註明出處馬路科技網頁設計或鏈接)






