
兒童網站設計7個技巧
許多設計師遵循網頁設計的兩個最基本的規則,包括功能和驚人的視覺內容。這兩條規則構成了所有網站設計的基石,包括面向兒童的Web開發。儘管設計的主要思想保持不變,但為兒童設計網站與企業網站設計完全不同。原因很明顯,因為孩子們會被不同的設計特徵所吸引,而且他們與網站的互動行為也非常獨特。

如何設計兒童網站
1.在顏色上有創意
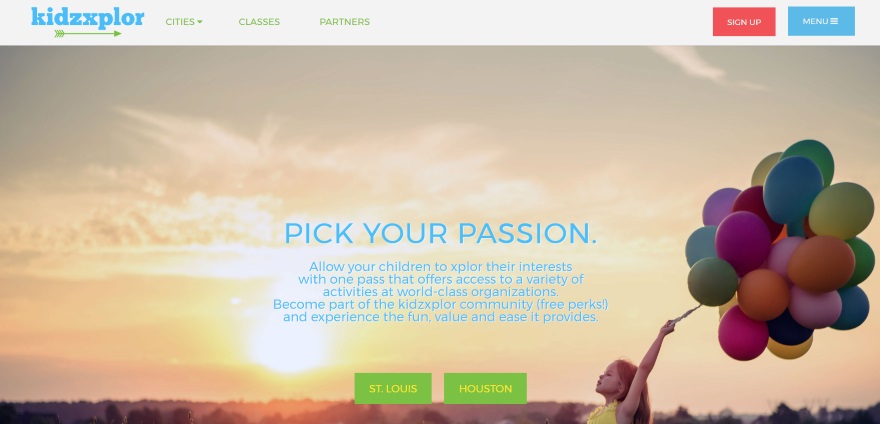
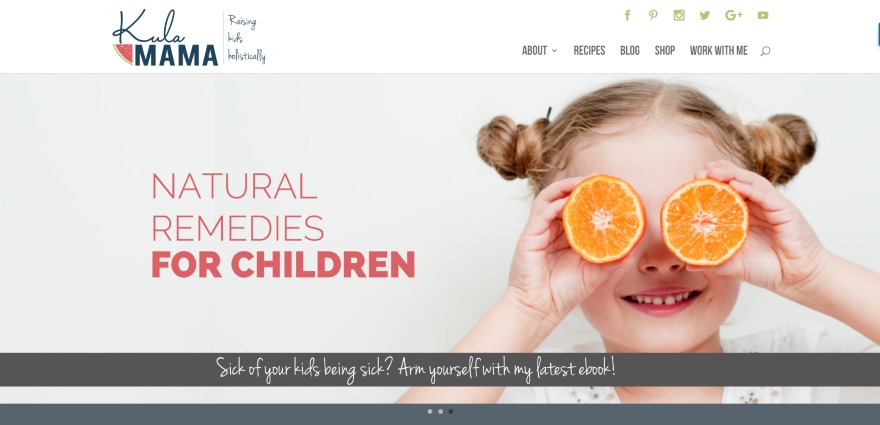
當您開始為孩子們創建網站設計時,要記住的最重要的事情之一是他們喜歡顏色。就像成年人一樣,顏色也會對兒童產生情緒影響。一些最明顯的顏色是紅色、藍色和黃色。
在為孩子們設計網站時,使用明亮的原色比使用暗淡的次要顏色更能吸引注意力。考慮將這些顏色添加到您網頁的背景中,將它們融入您的排版和遊戲等其他功能中。

2.為用戶創造快樂的環境
孩子們通常活潑、充滿活力。他們希望與能夠激勵他們並讓他們保持活躍的事物互動。因此,請考慮向您的網站添加一個可以實現此目的的組件。這可以通過在兒童網站設計中添加互動遊戲或教育影片來實現。這裡的目的是嘗試創造一個環境,讓孩子們可以在儘可能多的樂趣的同時探索和學習。
3.利用影片
影片的使用不僅是企業網站上的主流。它也可以用於兒童網頁設計,效果非常好。當您為兒童構建網站時,請考慮要添加到其中的影片內容類型。
動畫影片是最好的類型。他們混合顏色和音檔內容來創造孩子們會被吸引的東西。影片也已成為教育孩子的最佳方式之一。如果您的網站是為此目的而製作的,那麼影片絕對是您的最佳選擇。

4. 始終保持導航簡單明了
在為孩子創建網頁設計時,不要創建一種合乎邏輯的導航。例如,許多企業網站使用「Z」型導航,這可能不是兒童網站上的最佳創意之一。在兒童網頁設計中使用某些突出的導航功能。例如,在網頁上使用大按鈕可能是一個有用的功能。頁面上使用的語言應儘可能簡潔。
5. 嘗試考慮不同的年齡組
孩子們有能力區分不同的年齡組。這只是意味著他們可以確定他們是否對某些內容過於成熟。例如,一個9歲的孩子顯然不會對專為5歲孩子設計的內容感到興奮。
當您決定開始為孩子們設計網頁時,請花時間對不同年齡段的人群進行廣泛的研究。嘗試考慮並區分以下年齡組:3-5,6-8,9-12。
儘管兒童網站設計的某些特徵可能相似,但每個群體都有自己的個性。

6. 使網站儘可能互動
在為兒童製作網頁設計之前,您必須清楚地知道您想用它實現什麼目標。通過這樣做,您將更清楚地了解您希望用戶如何與其互動而不會感到無聊。
為孩子設計可能非常困難,因為他們的注意力持續時間很短。因此,請確保添加孩子在使用網站時可以與之互動的某些功能。使用給孩子指明方向的短動畫是保持互動的好方法。

7. 時刻考慮閱讀能力
請記住,有些孩子在閱讀方面仍然存在問題。那麼如何解決這個問題呢?嗯,答案很簡單。網站設計人員可以限制您網站上鍵入的內容數量,並更多地關注音檔和影片。
使用這些功能來幫助孩子進行導航將幫助他們完成很多任務,即使他們在閱讀方面仍然存在問題。
技術使完成曾經非常複雜或需要大量時間的任務變得非常容易。網際網路就是這種技術的一個例子。網站已被用於許多用途,娛樂和教育是最常見的原因之一。兒童網站讓我們的孩子更容易學習和探索他們的想像力。開發一個需要仔細規劃和關注細節





