可用於網頁設計的彩色QR Code產生器

先前介紹過許多QR Code的產生工具,都能夠應用於平面印刷、名片設計、網頁設計等用途上,不過市面上大部分的QR Code工具多以黑白點陣圖片為主,可能頂多添加一點色調或是造型,設計感上缺少了一些色彩與特色,今天與大家分享一個來自台灣團隊設計的Tide Q,所設計的APP就能讓你的QR Code與眾不同吸引大眾目光。
下載了之後,會看到簡短的使用介紹,從看完介紹到完成設計的時間,大約只要10分鐘不到就完成了。首先要進行的是輸入文字、網站網址、公司或個人電話的資訊,之後要進入繪圖設計的介面,這個介面非常的童趣,有點讓人想起好久沒用的小畫家軟體。
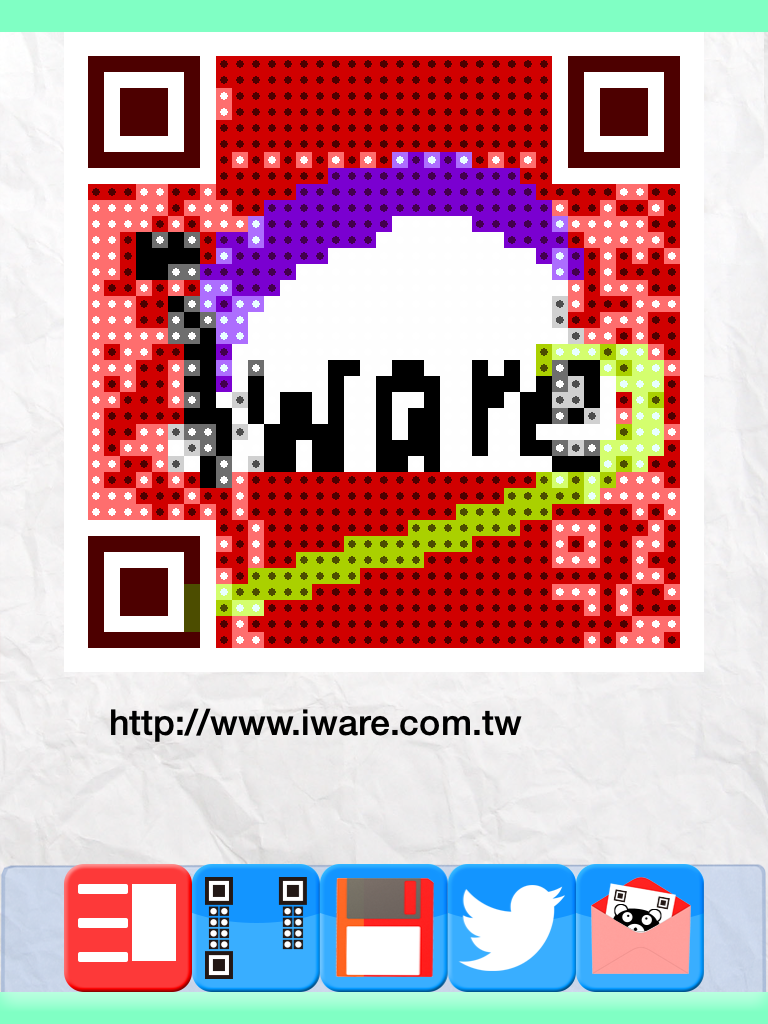
由於Tide Q這款APP的繪圖功能算是蠻陽春的,我嘗試著畫出一個iWare的企業LOGO出來,雖然有一點點落差,但大家與網站上方的LOGO比較一下,是不是覺得還蠻近似的呢?其實如果不修改到左右兩側的白點,拿Photoshop加工一下應該也不會影響到QR Code的正確運作。

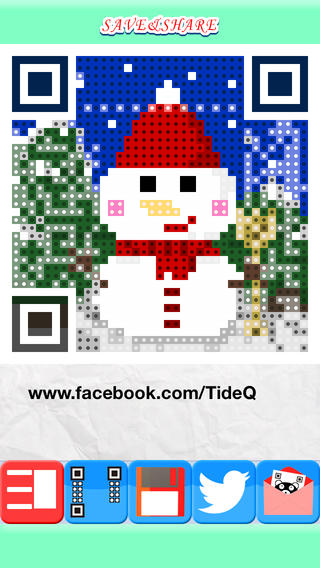
後來經過一陣努力後,可以美化到這樣的程度喔。
最後將這個QR Code透過手機的鏡頭一掃,果然快速正確的連回到了iWare網頁設計的官方網站呢!相較傳統的黑白QR Code,是不是覺得彩色的感覺比較可愛親切呢?用於網站宣傳或是網頁設計上,應該也會有加分的效果。
這個APP目前只支援iOS系統,所以Android的用戶只能再等等。Tide Q有分為完整版本與免費版本,大家不妨可以先玩玩免費的版本後,再考慮是否購買玩整版本。
免費版
https://apps.apple.com/tw/app/tide-q-qr-code-%E7%94%A2%E7%94%9F%E5%99%A8/id944115900
轉載請註明出處或鏈接