靜態網站設計風潮捲土重來

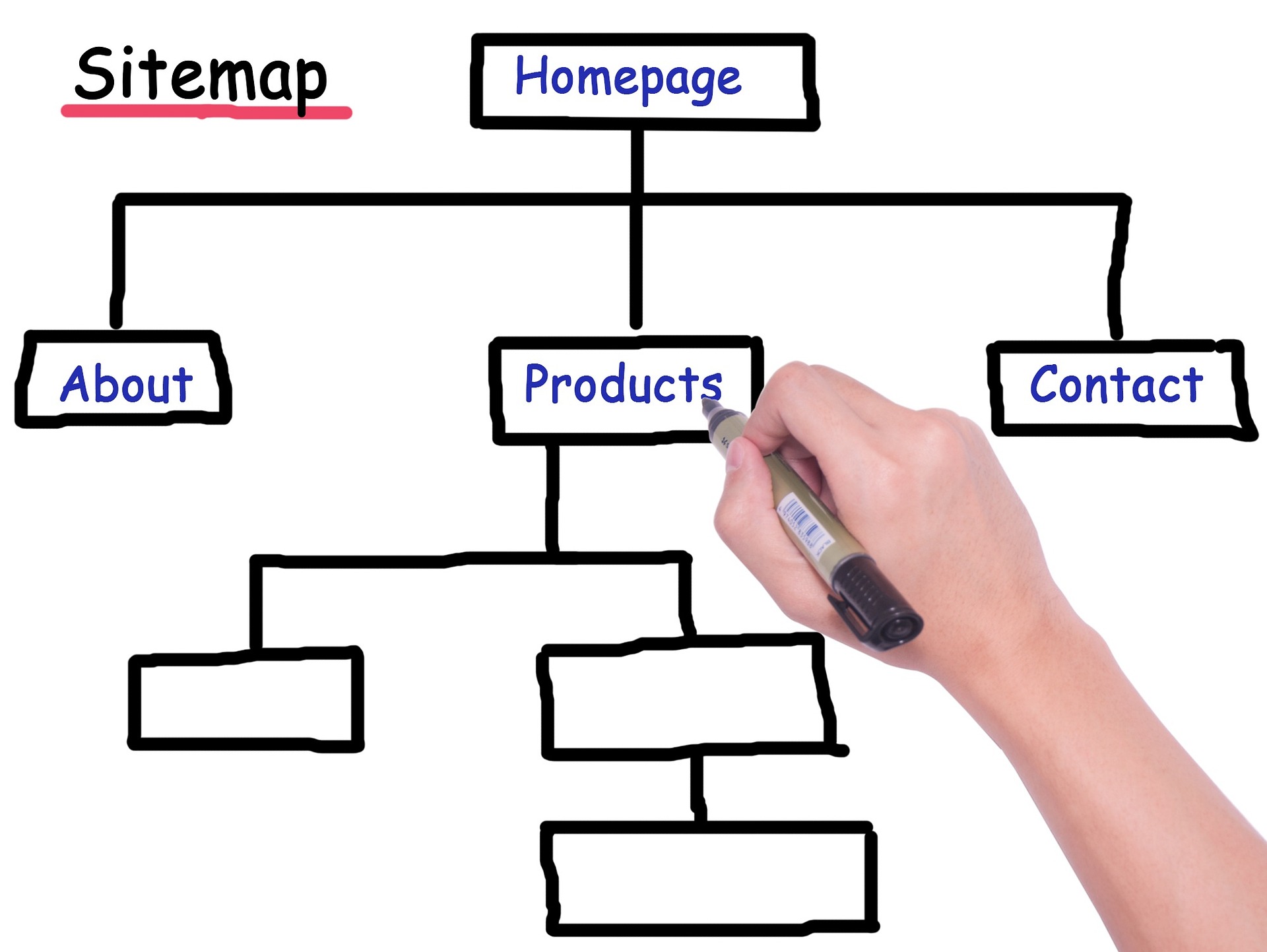
2019網頁設計新趨勢-靜態網站
讓時間回到十年前,網路生態市場出現了很大的分水嶺,就是Web 2.0的誕生,在Web 2.0之前,大部分的網站都是以HTML編碼而成,沒有資料庫的概念,上傳到主機後就成為「靜態」的網頁資料。無法即時的的更新與互動。Web 2.0帶來了許多網站設計新技術,例如Javascript、CSS以及資料庫「動態網站」的概念,這樣的革命影響到今日,我們每天使用的部落格、社群網站、購物網站、雲端服務,無一不受到Web 2.0的影響。
與「動態網站」相反的就是「靜態網站」,靜態網站只能呈現單純的文字、圖片以及預設好的特效與文字,沒有與資料庫串連,無法與使用者進行資料的交換,例如留言、查詢、客戶服務等功能。部分人以為「動態網站」與「靜態網站」差別在畫面的特效與動畫等,這並不正確。
靜態網站本當要進入歷史的塵埃中,為何最近又成為新的網頁設計新寵? 以下是我們整理的靜態網站今日所帶來的絕佳優點。
安全性高
網站安全的最大關鍵,多半發生在資料庫端。許多黑客發動網站攻擊的目標,都是針對網站的資料庫,像是SQL Injection隱碼攻擊至今仍是黑客常用的攻擊手法,透過非法的資料庫指令取得資料庫的權限後,就能竄改網頁,或是盜取資料庫的有價資訊。
你可以想像靜態網站是一個封閉性的網站,如果網站連資料庫都沒有,自然無須時時刻刻提防黑客攻擊網站資料庫的漏洞,黑客沒有下手攻擊的目標,安全性自然提昇不少。
不過,靜態網站沒有常見的「網站後台」的功能,因此網站要修改內容必須使用FTP修改原始碼,較為不便。反過來說,除非你的FTP帳號密碼外洩,否則網站是不能被輕易竄改的。
執行神速
靜態網站的特色是不需提取資料庫的資料,少了這一個需求,網站不須與資料庫交換資料,網站的執行速度就有機會跑得快、更順暢。Google搜尋引擎的排名十分重視網站的速度表現,這一點是能夠對網站的SEO品質加分的。
即便是是靜態網站,仍須編寫HTML、CSS與Javascript等,也就是說,網站的速度是否理想,是取決於網站的程式撰寫技巧、圖片使用方式、主機資源等因素,資料庫的提取資料只是其中一個環節而已。
節省費用
靜態網站的運行非常的簡單,幾乎任何網路主機都能運行靜態網站。換句話說,就算是當你網站要搬家,遷移到世界上大多數的主機上,都不會出現運作上的錯誤,因此你大可挑選一家便宜又好用的主機運行你的網站。但是,你的網站具有資料庫的功能,要更換主機商時,可能會出現許多系統版本、程式相容性的問題需要解決。
靜態網頁還有一個省錢因素,那就是網站無須資料庫串聯,沒有資料庫的需求,設計費與主機費用就一定比有資料庫的網站主機便宜得多。你可以將節省的費用用於網路行銷或是提升網頁設計上。
保有互動
靜態網站的最大缺點,就是沒有後台、沒有資料庫,網站管理不易,與用戶的互動更受到限制。然而這不表示靜態網站沒有互動能力,全世界有大量的網路服務企業,提供免費或是付費的方案,讓靜態網站也能有動態網站的功能。
舉個簡單的例子,靜態網站是無法提供「聯絡我們」的表單於網站上,因為填寫表單的資料必須要儲存在資料庫內。但現在網路上有數以百計的第三方服務,可以做到這一點,例如Google的「聯絡表單」功能,相信許多人已經知道,這個免費的服務可以自行設計製作且不困難,例如:訂購商品、預約服務時間、租賃服務、滿意度調查...等都做得到。
使用第三方服務,仍有一些不便與風險,例如表單的視覺設計可能專業性上就差了點,而這一些免費服務仍有雖然是國際級企業維護,但仍難免會有故障的情況發生。舉例來說,2018年底Youtube出現全球性的故障,許多使用到Youtube崁入的網站也是出現錯誤訊息,殃及了無數網站,更別說Facebook每年都難免的出現故障,若你的網站使用到這些服務,自然也得概括承受。
圖片來源: DRAWKIT.IO